Best Free Site Builder Software
Lately I had the opportunity spending some time discovering a Third party Best Web Builder theme which boasted regarding having loads of blocks-- I counted nearly one hundred in fact-- as well as today returning to the great golden indigenous Best Web Builder atmosphere I obtained advised of something which happened to me a couple of years ago. Well that's exactly the way I felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore and also I'll tell you why.
Best Web Builder is reputable as well as constant - if an element acts in a method in one block-- it acts the exact same method everywhere whenever. There is no such point as unexpected behavior distracting and perplexing you in the chase of the very best look.
Best Web Builder is functional-- one block can be arrangemented in many means coming to be something entirely different at the end. Integrated with the Custom Code Editor Extension the opportunities become virtually countless. The only limitations reach be your vision as well as creativity.
Best Web Builder evolves-- with every considerable upgrade announced via the pop up window of the application we, the users obtain an increasing number of invaluable and well thought devices suitable the expanding customer demands. For instance just a couple of months previously you had to create your personal multilevel food selections as well as the idea of producing an on the internet shop with Best Web Builder was simply unimaginable as well as now just a couple of versions later on we already have the possibility not merely to offer points via our Best Web Builder sites however likewise to totally personalize the look of the process without composing a straightforward line of code-- totally from the Best Web Builder visuals user interface.
Best Web Builder is stable-- for the time I used the indigenous Best Web Builder theme on my Windows 7 laptop I've never ever obtained the "Program has to close" message or shed the outcomes of my job. It could be all in my creativity, but it seems the program reaches run a little bit quicker with every following upgrade.
Basically these except for one are the factors in the recent months the amazing Best Web Builder became my preferred as well as in fact main internet layout device.
The last but possibly crucial factor is the refined and also outstanding HTML and CSS learning curve the software offers. I'm not sure it was intentionally created by doing this yet it actually functions every time:
Allow's claim you start with an idea and also need an internet site to offer it to the globe however lack any kind of knowledge in HTML. Googling or listening to from a close friend you start with Best Web Builder and with almost no time spent learning ways to utilize it you've currently got something going. You are stunned it was so very easy but in the human nature is to constantly desire some much more. What if the typeface was different from the constructed in typefaces or possibly the logo a little bit larger? This is just how the little CSS tweaks start entering your life. Right after you require to alter the appearance merely a little bit more and risk to damage a block specification uncovering the custom HTML section to alter a character or more ... This is exactly how it begins. No one's requiring you other than for your curiosity as well as the pleasant atmosphere makes it look nearly like a video game. And soon after one day you unintentionally have a look at a bit of code and also obtain shocked you understand just what it means-- wow when did this take place?! Maybe that's the component concerning Best Web Builder I love most-- the liberty to develop with no pressure in any way.
In this article we're visiting take a deeper consider the brand-new attributes introduced in variation 2 and explore the multiple means they could help you in the creation of your following great looking entirely responsive website. I'll also discuss some brand-new tips and methods I recently found in order to help you increase the Best Web Builder capacities even additionally and perhaps even take the primary step on the knowing curve we discussed.
Greetings Incredible Symbols!
For the previous couple of years iconic typefaces took an excellent restaurant in the internet material. They are straightforward meaningful, scale well on all display sizes since they are entirely vector aspects as well as take practically no bandwidth and also time for packing. These simple yet meaningful pictograms could successfully help you convey the message you require in a laconic and elegant way-- still a picture deserves a thousand words. So I presume for Best Web Builder Development group producing a module permitting you to easily put internet font style symbols right into really felt type of all-natural thing to do. So web icons module has actually been around for some time and also offered us well.
The excellent news are from this version on it will serve us even better! Now with Best Web Builder 2 we already have 2 extra icon font style to take full benefit of in our layouts-- Linecons as well as Font Awesome. Each or hem brings us a tiny ton of money of rewards. Linecons offers us the meaningful as well as subtle look of thorough graphics with numerous line sizes and also carefully crafted contours and Font Awesome provides vast (and I imply large) collection of signs and because it obtains loaded throughout our Best Web Builder jobs offers us the liberty accomplishing some trendy styling results. Let's take an in-depth look.
Where you could use the icons from the Best Web Builder Icons expansion-- almost everywhere in your project depending of the approach you take.
Exactly what you could use it for-- virtually everything from adding extra quality as well as expression to your material and also decorating your switches and menu products to styling your bulleted listings, consisting of expressive images inline and also in the hover state of the thumbnails of the upgraded gallery block. You could also include some movement leveraging one more integrated in Best Web Builder capability-- we'll discuss this in the future.
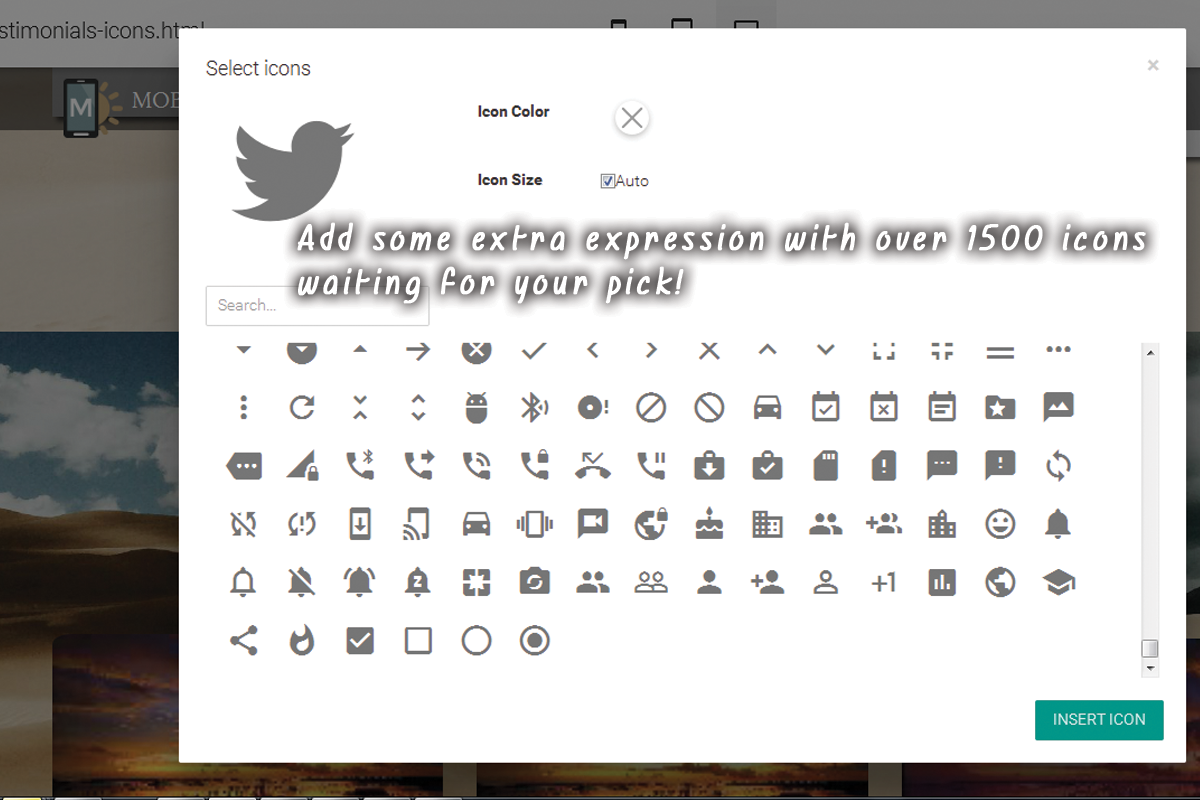
Adding symbols via the constructed in visuals interface-- tidy and also simple.
This is certainly the simplest as well as fastest means which is one of the factors we enjoy Best Web Builder-- we constantly obtain a simple method.
Via the symbols plugin you get the freedom placing symbols in the brand name block, all the switches as well as some of the media placeholders. Keep in mind that alongside with maintaining the default size and different colors setups the Select Icons Panel allows you select your values for these residential properties. It likewise has a valuable search control aiding you to locate faster the visual material you require as opposed to constantly scrolling down and often missing the right choice.
One more advantage of the recently included Font Awesome is it consists of the brand name marks of practically 200 prominent brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- prepared as well as waiting if you require them.
So essentially every essential interactive component in the sites you are building with Best Web Builder can being broadened even more with adding some attractive, lightweight and also completely scalable symbol graphics. By doing this you are lining out your concept and considering that signs and also shapes are much faster recognizable as well as understood-- making the material much more readable and also instinctive.
This is merely a component of all you could attain with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin offers us a great benefit-- it globally includes the Icon fonts in our Best Web Builder projects. This behavior incorporated with the means Font Awesome courses are being developed gives us the flexibility completing some pretty fantastic things with merely a couple of lines of personalized CSS code put in the Code Editor.
Putting a Font Awesome Icon as a bullet in a listing and providing it some life.
Have you ever before been a bit distressed by the minimal choices of bullets for your lists? With the freshly included in Best Web Builder Font Awesome nowadays end. It is really takes just a couple of straightforward actions:
- initially we undoubtedly should pick the symbol for the bullet we'll be making use of. To do so we'll utilize Font Awesome's Cheat Sheet which is situated right here:
it has all the icons consisted of alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are confined in square brackets-- make certain when dealing the value you do not choose them-- it's a little bit tricky the very first few times.
Scroll down and also take your time getting knowledgeable about your new collection of symbols and at the very same time getting the one you would certainly locate most ideal for a bullet for the checklist we're about to design. When you find the one-- just replicate the & Unicode worth without the brackets.
Now we have to transform this worth to in a means the CSS will certainly comprehend. We'll do this with the aid of another online device located below:
paste the worth you've just copied as well as hit Convert. Scroll down until you discover the CSS field-- that's the worth we'll be needing in a minute.
If you occur to discover troubles specifying the shade you require for your bullets simply shut the Code editor, inspect the message shade HEX code with the Best Web Builder's constructed in color picker pick/ specify the shade you require, replicate the value as well as departure declining changes. Now all you need to do is putting this worth in the Custom CSS code you've created in a min. That's it!
Allow's walk around some even more!
Another great everything you could accomplish with just a few lines of custom CSS and also without yet opening the custom-made HTML as well as shedding all the block Properties visual modifications is including some movement to all the symbols you are capable of putting with the Icons Plugin. Use this electrical power with care-- it's so very easy you might quickly get addicted and a flooded with effects website in some cases obtains difficult to read-- so use this with action a having the overall appearance and also feel I mind.
When the pointer gets over this switch, allow's say you want to include an icon to a button which must just be visible. And since it's movement we're discussing, let's make it relocate when it's noticeable. The custom code you would want to use is:
If you need some extra tweaks in the appearance merely fallow the remarks tips to change the numbers. If required, and of program-- change the computer animation type. If you need this result at all times-- delete the ": float" component and also uncomment "infinite" making computer animation loop forever not merely as soon as when the website lots ant the control you've simply styled might be unseen
This strategy can quickly be broadened to function with all the placed Font Awesome icons in your Best Web Builder job. In order to apply to all the symbols inserted in a block, merely change
.
If required, keep in mind to establish animation loop forever.
Add some individuality to the gallery.
One more cool and very easy styling treatment you obtain capable of attaining after the Best Web Builder 2 update and the addition of Font Awesome Icons in the job is removing the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any type of Font Awesome icon you discover suitable. The procedure is fairly comparable to the one setting of the custom icon bullets. You require to select the suitable symbol and transform its & Unicode number and also that paste the fallowing code in the Custom CSS section of your gallery block as well as replace the value-- just like in the previous example.
The course specifying which symbol is being put is the red one as well as could be obtained for all the FA icons from the Cheat sheet we talked around. The blue courses are totally optional.fa-fw repairs the width of the symbol and also fa-spin makes it (obviously) spin. There is another indigenous movement course-- fa-pulse, additionally self-explanatory.
All the icons inserted by doing this right into your content could be openly stiled by the methods of the previous 2 instances, so all that's left for you is think about the very best use for this remarkable recently presented in Best Web Builder function and also have some enjoyable explore it!