Free HTML Web Making Software Free Download
Lately I had the opportunity spending time checking out a Third celebration Web Building Software theme which extolled having lots of blocks-- I counted almost one hundred really-- as well as today returning to the great gold native Web Building Software environment I obtained advised of something which happened to me a couple of years earlier. For a factor I needed to go to and also drive about in a city I hardly knew with another individual's auto much more recent and also fancied than mine at the time which went and choked off every time I lifted my foot off the gas. Lastly returning from this remarkable quest and also seeing my old car parked before the block I virtually wept embraced and also kissed things as a dearest good friend. Well that's specifically the means I felt going back to the indigenous Web Building Software 2 theme after discovering Unicore and also I'll tell you why.
Web Building Software is trusted and regular - if an element acts in a manner in one block-- it acts similarly everywhere each time. There is no such thing as unanticipated behavior sidetracking and also puzzling you in the chase of the ideal look.
Web Building Software is versatile-- one block could be established in countless ways coming to be something entirely various at the end. Incorporated with the Custom Code Editor Extension the opportunities end up being nearly limitless. The only limitations reach be your vision and also imagination.
Web Building Software progresses-- with every significant update announced through the pop up window of the application we, the customers obtain increasingly more priceless as well as well thought devices fitting the expanding user requirements. For instance simply a few months earlier you had to compose your very own multilevel food selections and also the concept of developing an on-line shop with Web Building Software was simply unthinkable and now simply a couple of versions later on we already have the possibility not just to market things through our Web Building Software sites however also to fully personalize the feel and look of the procedure without creating an easy line of code-- completely from the Web Building Software visuals user interface.
Web Building Software is stable-- for the time I utilized the native Web Building Software theme on my Windows 7 laptop I've never got the "Program should shut" message or shed the outcomes of my work. It could be done in my imagination, but it seems the program gets to run a little bit much faster with every next update.
Generally these other than for one are the factors in the current months the magnificent Web Building Software became my preferred and really primary internet style tool.
The last yet maybe essential factor is the exceptional as well as refined HTML and CSS discovering contour the software supplies. I'm not certain it was deliberately developed in this manner but it really works every single time:
Let's claim you start with a suggestion and also require a website to provide it to the world yet lack any kind of knowledge in HTML. Googling or listening to from a pal you begin with Web Building Software as well as with nearly no time spent finding out the best ways to utilize it you've currently obtained something going. You marvel it was so very easy yet in the human nature is to constantly desire some more. Just what if the typeface was various from the constructed in typefaces or maybe the logo design a bit larger? This is exactly how the little CSS tweaks begin entering your life. Right after you have to alter the appearance merely a little bit additional and also dare to break a block specification opening the customized HTML section to change a personality or 2 ... This is just how it begins. Nobody's requiring you other than for your curiosity as well as the pleasant environment makes it look almost like a game. As well as not long after one day you inadvertently have a look at a bit of code and also obtain amazed you know what it indicates-- wow when did this occur?! Maybe that's the component about Web Building Software I enjoy most-- the liberty to progress without pressure whatsoever.
In this write-up we're going to take a further consider the new functions presented in variation 2 and check out the a number of means they could function for you in the development of your following fantastic looking entirely responsive internet site. I'll additionally discuss some new suggestions and also techniques I just recently discovered to aid you expand the Web Building Software capabilities also further and maybe also take the primary step on the learning contour we discussed.
Hi Awesome Icons!
For the past few years legendary font styles took a great restaurant in the internet material. They are straightforward meaningful, scale well on all screen sizes since they are completely vector elements and take almost no transmission capacity and also time for loading. These basic yet meaningful pictograms can effectively help you convey the message you require in a laconic and also elegant way-- still a photo deserves a thousand words. I think for Web Building Software Development team creating a module allowing you to easily put web font symbols right into felt kind of organic point to do. So web symbols module has been around for some time and offered us well.
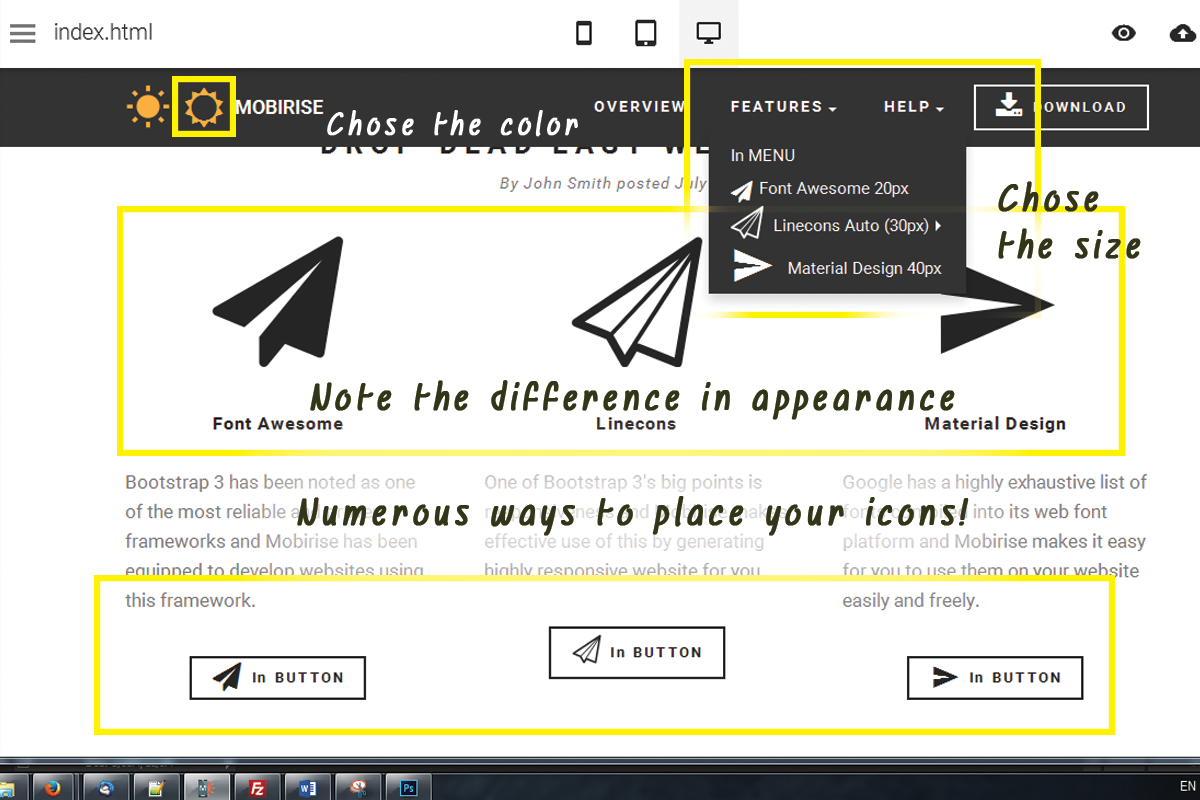
The excellent information are from this variation on it will serve us also a lot better! Now with Web Building Software 2 we currently have 2 extra icon typeface to maximize in our designs-- Linecons and also Font Awesome. Each or hem brings us a little lot of money of rewards. Linecons offers us the refined as well as meaningful appearance of in-depth graphics with several line widths as well as meticulously crafted contours as well as Font Awesome provides huge (as well as I mean large) library of signs and also because it gets loaded throughout our Web Building Software jobs provides us the freedom attaining some amazing styling impacts. Let's take a detailed look.
Where you can utilize the icons from the Web Building Software Icons extension-- nearly all over in your project depending of the strategy you take.
What you could utilize it for-- almost every little thing from adding extra quality and also expression to your content and also decorating your buttons and menu things to styling your bulleted listings, consisting of meaningful imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You can also add some movement leveraging an additional created in Web Building Software functionality-- we'll speak about this in the future.
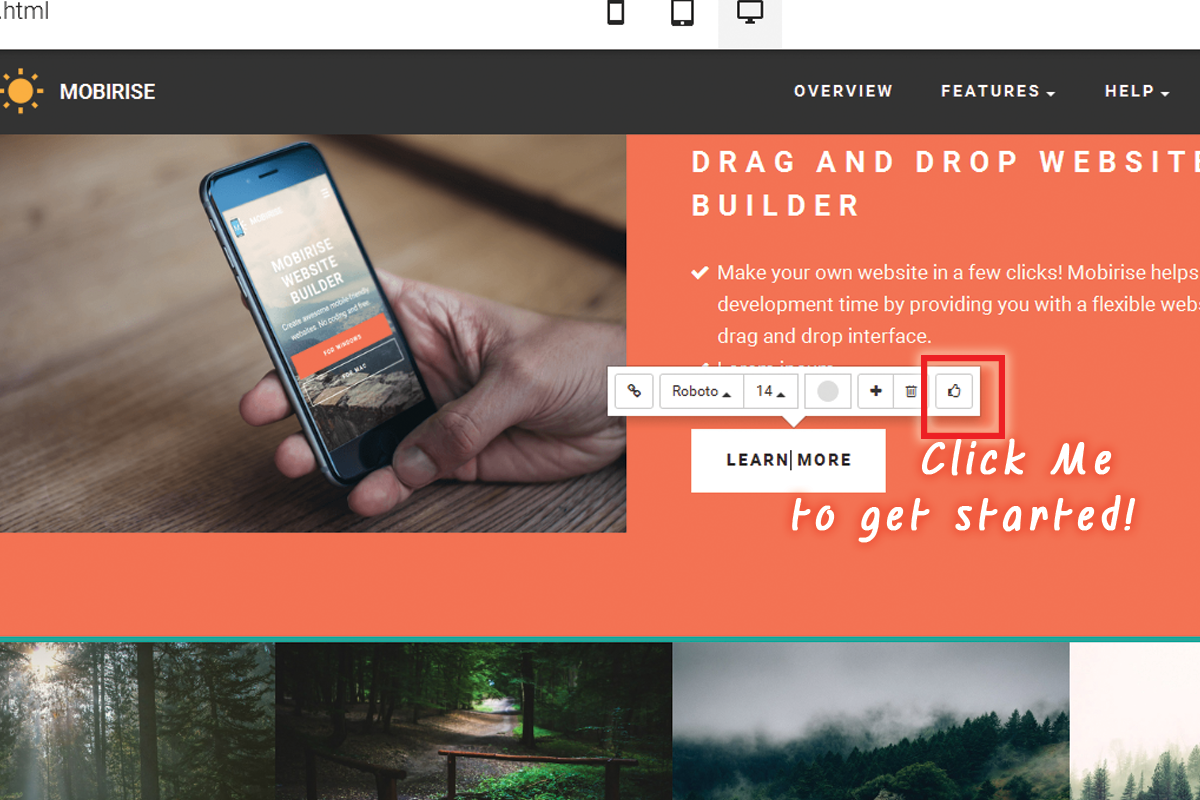
Including symbols through the constructed in visuals user interface-- easy and also tidy.
This is clearly the most convenient and also fastest way and also that is one of the factors we love Web Building Software-- we constantly obtain an easy means.
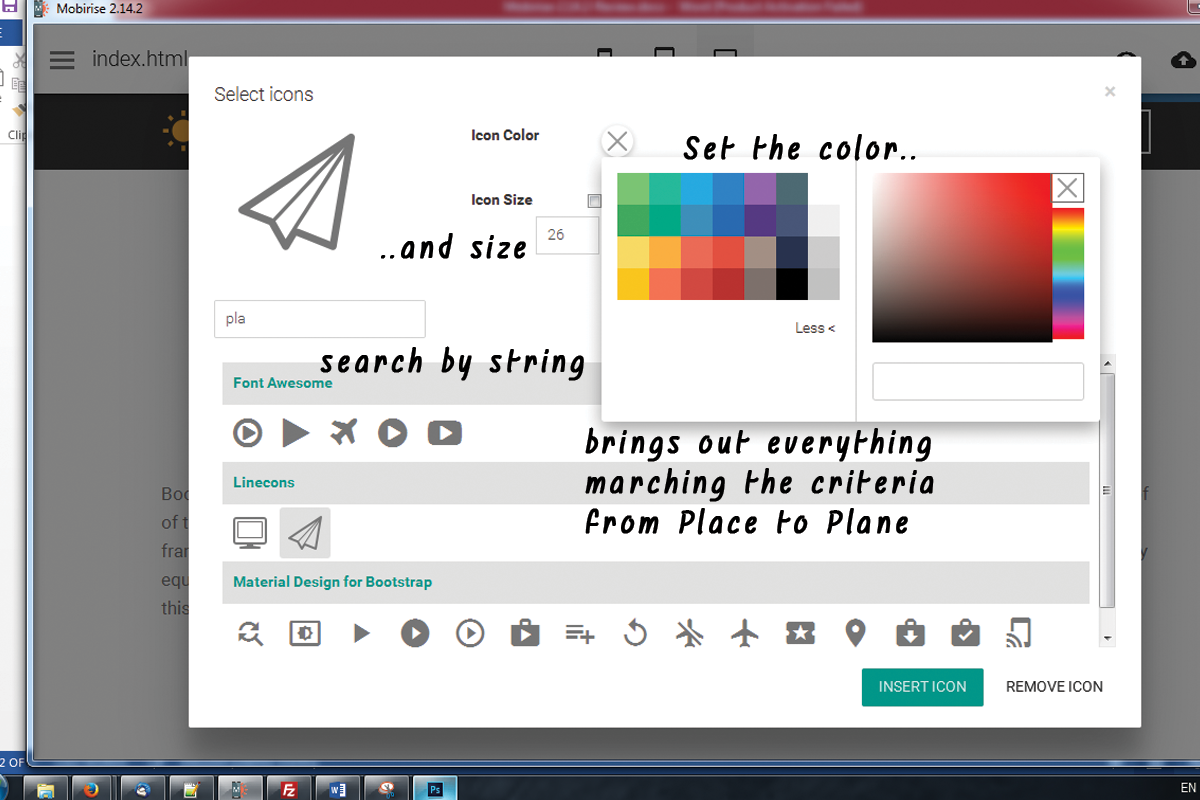
With the icons plugin you get the liberty positioning symbols in the brand block, all the buttons as well as some of the media placeholders. Note that alongside with keeping the default size and color setups the Select Icons Panel lets you select your values for these properties. It also has an useful search control assisting you to locate faster the visual content you need as opposed to endlessly scrolling down as well as occasionally missing out on the ideal pick.
An additional advantage of the recently included Font Awesome is it includes the brand marks of virtually 200 prominent brands as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- all set and waiting if you require them.
Essentially every important interactive aspect in the sites you are developing with Web Building Software is qualified of being expanded additionally with adding some attractive, light weight as well as totally scalable symbol graphics. In this manner you are lining out your idea and since signs and shapes are much faster identifiable and also understood-- making the content more user-friendly and also understandable.
But this is merely a component of all you could achieve with the freshly included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin offers us a fantastic benefit-- it around the world consists of the Icon typefaces in our Web Building Software projects. This habits incorporated with the method Font Awesome courses are being created gives us the liberty achieving some rather fantastic stuff with simply a couple of lines of custom CSS code put in the Code Editor.
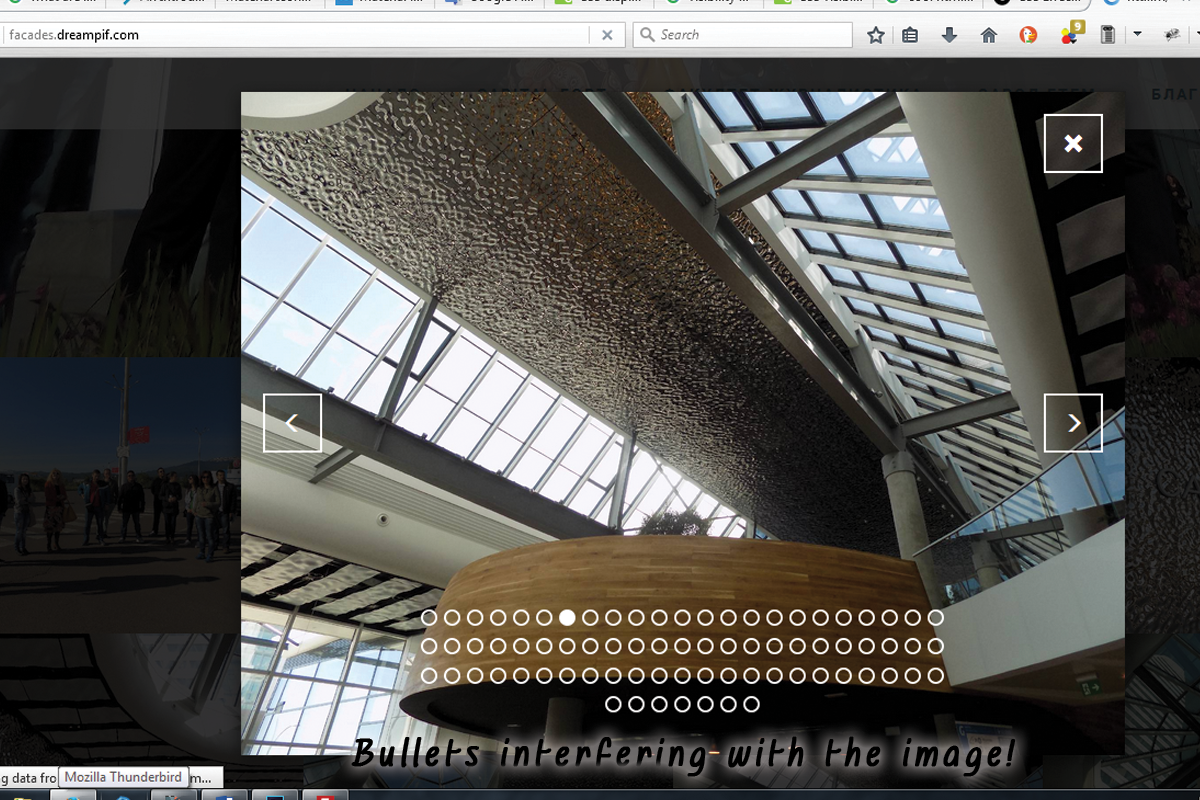
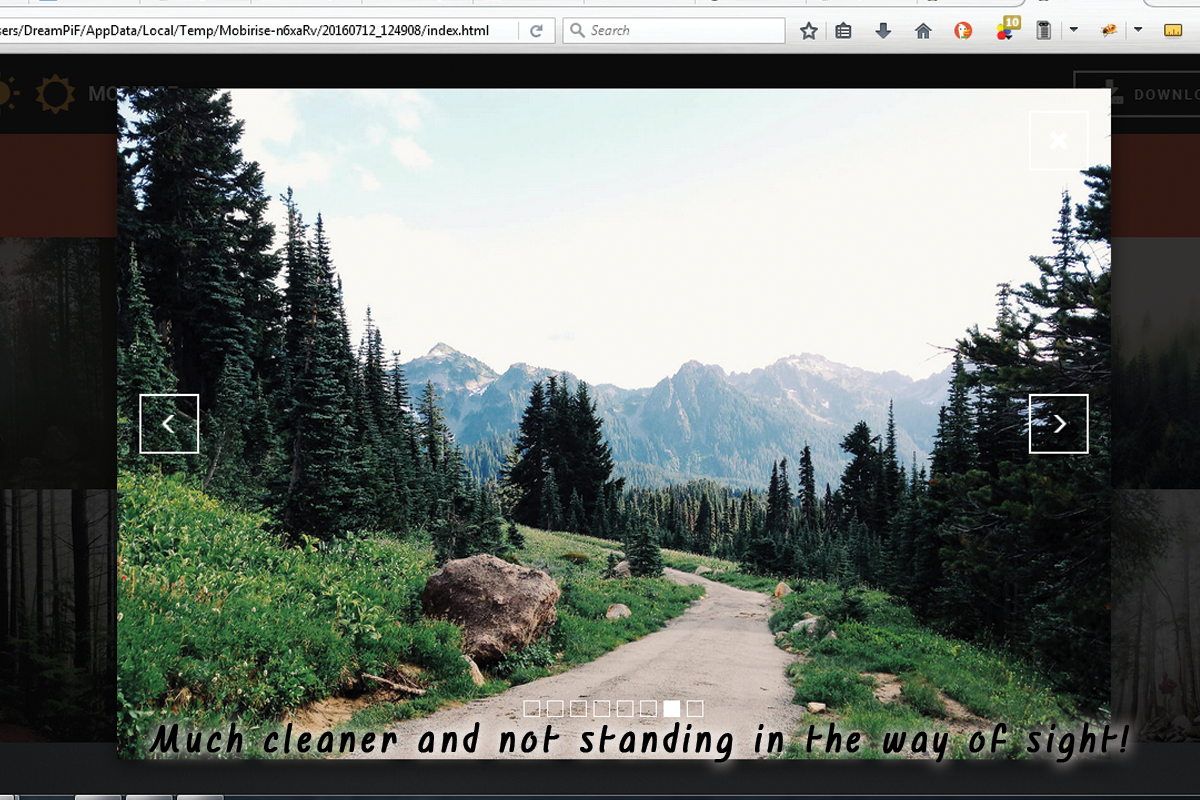
Putting a Font Awesome Icon as a bullet in a list as well as offering it some life.
Have you ever before been a bit aggravated by the restricted options of bullets for your checklists? With the newly added to Web Building Software Font Awesome these days end. It is in fact takes merely a couple of basic actions:
- initially we undoubtedly have to choose the symbol for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is found right here:
http://fontawesome.io/cheatsheet/
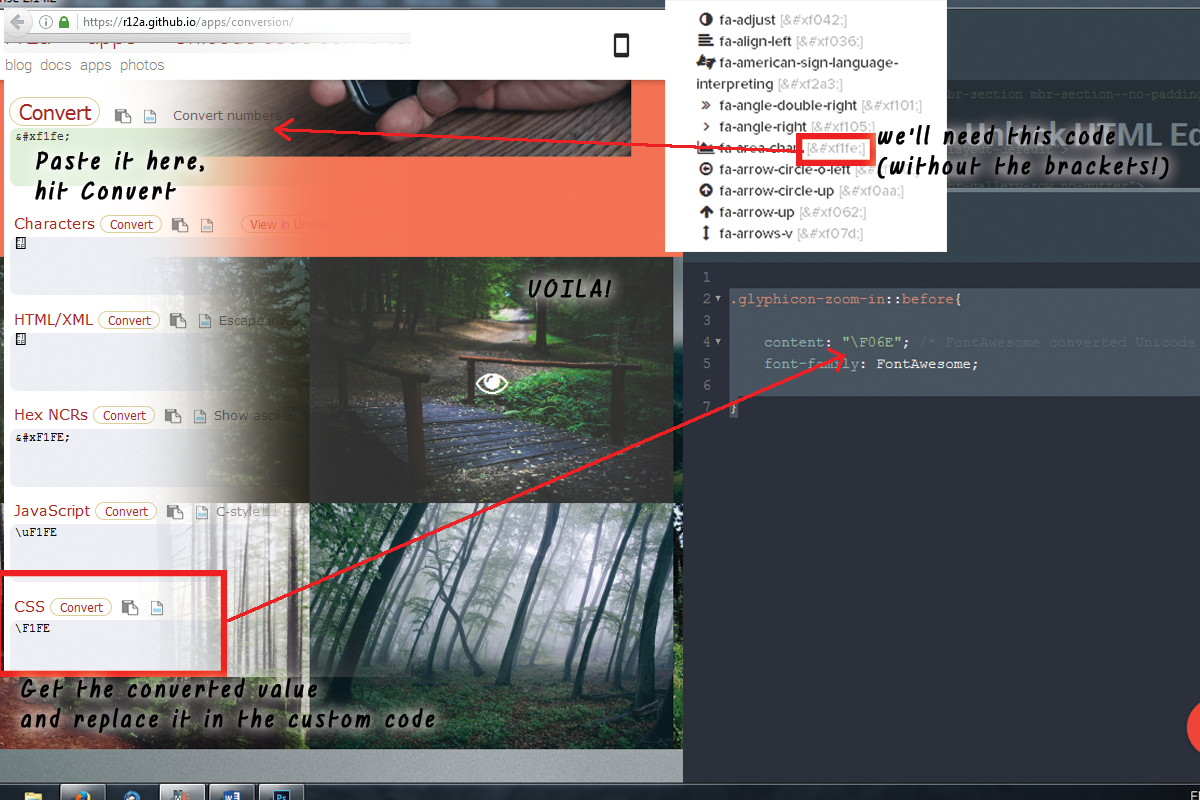
it consists of all the icons consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- ensure when dealing the worth you do not select them-- it's a little bit difficult the first few times.
Scroll down as well as take your time getting accustomed to your new toolbox of symbols and at the exact same time getting the one you would locate most suitable for a bullet for the listing we're regarding to design. When you find the one-- just replicate the & Unicode worth without the braces.
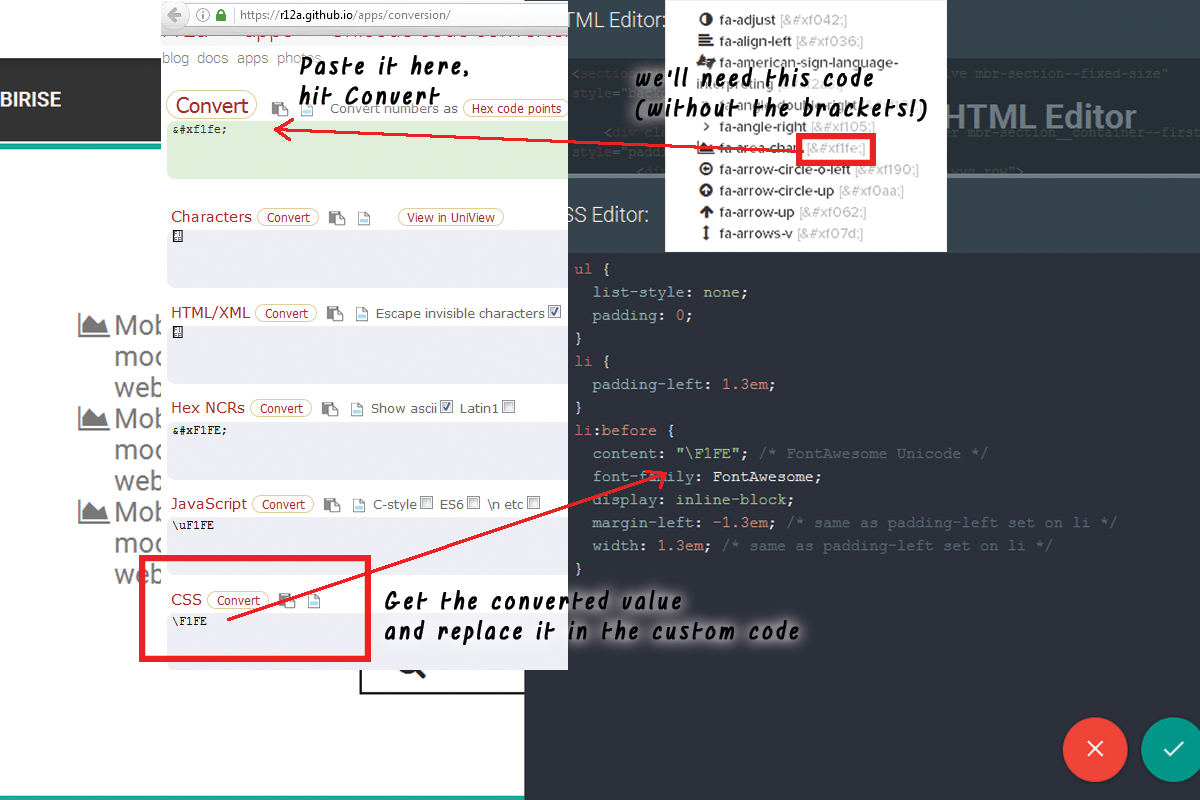
Now we require to convert this worth to in such a way the CSS will certainly recognize. We'll do this with the assistance of one more online device situated below:
https://r12a.github.io/apps/conversion/
paste the worth you've merely duplicated as well as hit Convert. Scroll down up until you locate the CSS area-- that's the worth we'll be requiring in a min.
If you happen to find troubles defining the shade you require for your bullets merely close the Code editor, examine the message shade HEX code with the Web Building Software's built in color picker select/ specify the shade you need, duplicate the worth and exit decreasing modifications. Currently all you need to do is putting this value in the Custom CSS code you've created in a minute. That's it!
Allow's move some more!
Another amazing thing you could complete with just a couple of lines of custom CSS and without yet uncovering the custom-made HTML and losing all the block Properties visual modifications is adding some movement to all the icons you can putting with the Icons Plugin. Utilize this power with care-- it's so easy you might soon obtain addicted and a swamped with effects website sometimes obtains tough to read-- so use this with procedure a having the overall appearance as well as feel I mind.
Allow's say you intend to include an icon to a button which ought to just be visible when the tip overcomes this switch. As well as considering that it's motion we're speaking about, allow's make it relocate when it's noticeable. The custom-made code you would certainly want to use is:
If you require some added tweaks in the look just fallow the comments suggestions to adjust the numbers. And also naturally-- transform the animation kind if required. If you need this effect regularly-- remove the ": hover" component as well as uncomment "unlimited" making computer animation loophole for life not merely once when the site lots ant the control you've simply styled could be out of view
This strategy could conveniently be increased to function with all the inserted Font Awesome symbols in your Web Building Software task. In order to use to all the symbols placed in a block, just change
.
Remember to establish computer animation loophole for life if needed.
Add some individuality to the gallery.
An additional simple and awesome styling intervention you obtain capable of attaining after the Web Building Software 2 upgrade and also the inclusion of Font Awesome Icons in the project is removing the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any Font Awesome icon you locate appropriate. The treatment is quite comparable to the one setting of the personalized symbol bullets. You require to pick the suitable symbol and transform its & Unicode number and also then paste the fallowing code in the Custom CSS section of your gallery block as well as replace the value-- simply like in the previous instance.
Being Awesome all over the area.
As well as currently it's time to get a little bit much more radical and also chat regarding putting your symbol at any placement in the message content of your website. Not a huge worry though considering that you can constantly establish the desired look initially and also as an extremely last action insert the icons at the desired places in the code.
The course defining which icon is being placed is the red one as well as could be obtained for all the FA symbols from the Cheat sheet we discussed. The blue courses are purely optional.fa-fw fixes the size of the symbol and fa-spin makes it (certainly) spin. There is another indigenous motion class-- fa-pulse, additionally obvious.
All the symbols inserted by doing this into your content can be freely stiled by the means of the previous 2 examples, so all that's left for you is think about the best use for this amazing newly introduced in Web Building Software feature as well as have some fun trying out it!