Bootstrap Tooltip Placement
Intro
In certain scenarios, most especially on the desktop it is a wonderful idea to have a subtle callout with some tips appearing when the site visitor places the computer mouse cursor over an element. By doing this we ensure that the appropriate information has been provided at the right moment and eventually greatly improved the user practical experience and comfort while utilizing our web pages. This behavior is taken care of with tooltip element which in turn has a regular and great to the entire framework design visual appeal in the latest Bootstrap 4 edition and it's certainly very easy to incorporate and configure them-- let's discover exactly how this gets performed . ( check this out)
Things to realise while working with the Bootstrap Tooltip Modal:
- Bootstrap Tooltips rely on the 3rd party library Tether for setting up . You need to feature tether.min.js before bootstrap.js in order for tooltips to do the job !
- Tooltips are opt-in for productivity reasons, so you need to activate them yourself.
- Bootstrap Tooltip Content together with zero-length titles are never featured.
- Define
container: 'body'components ( such as input groups, button groups, etc).
- Setting off tooltips on covert elements will certainly not operate.
- Tooltips for
.disableddisabled- Once triggered from hyperlinks which span a number of lines, tooltips will be concentered. Employ
white-space: nowrap<a>Understood all of that? Fantastic, let's see exactly how they deal with some examples.
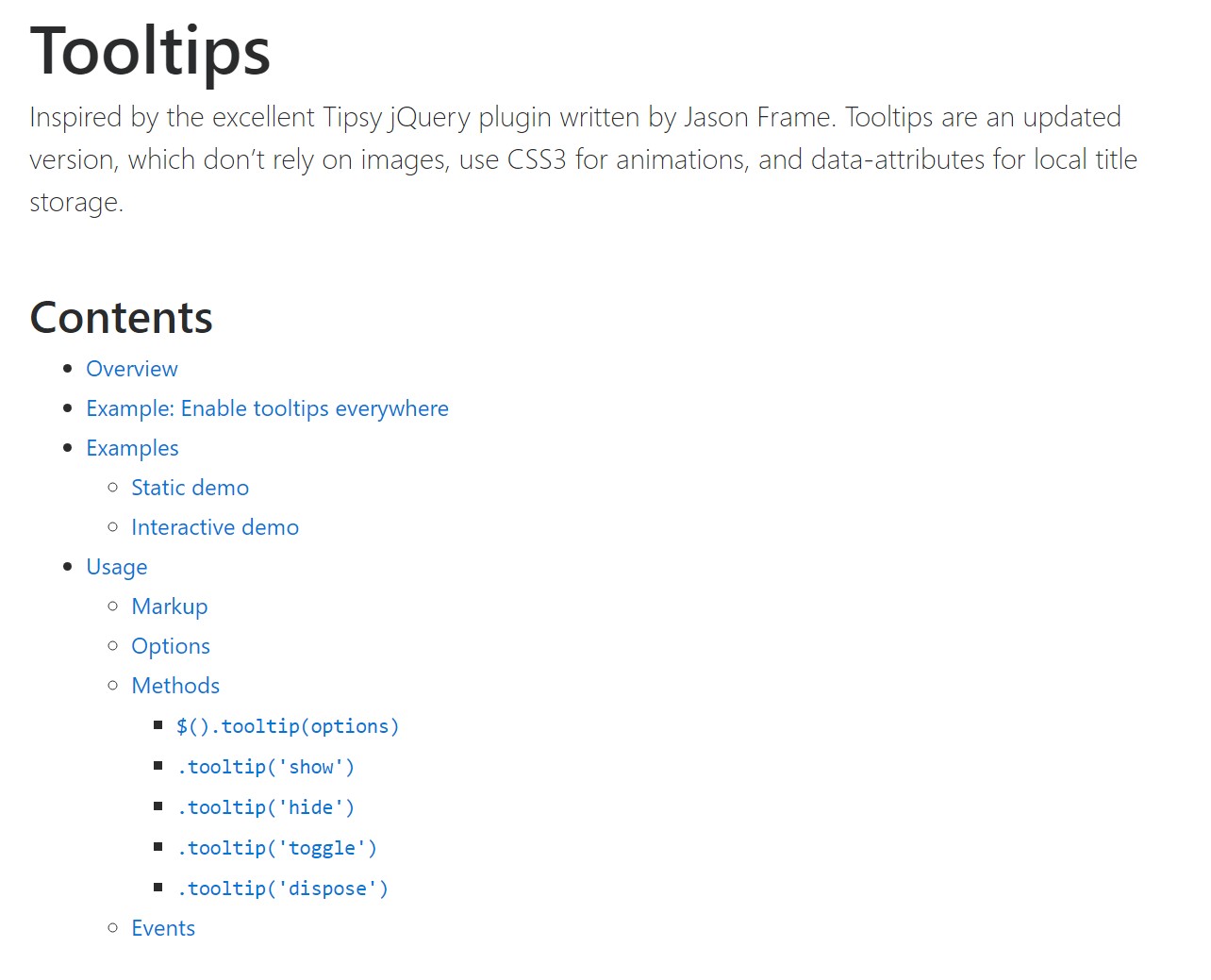
Exactly how to make use of the Bootstrap Tooltips:
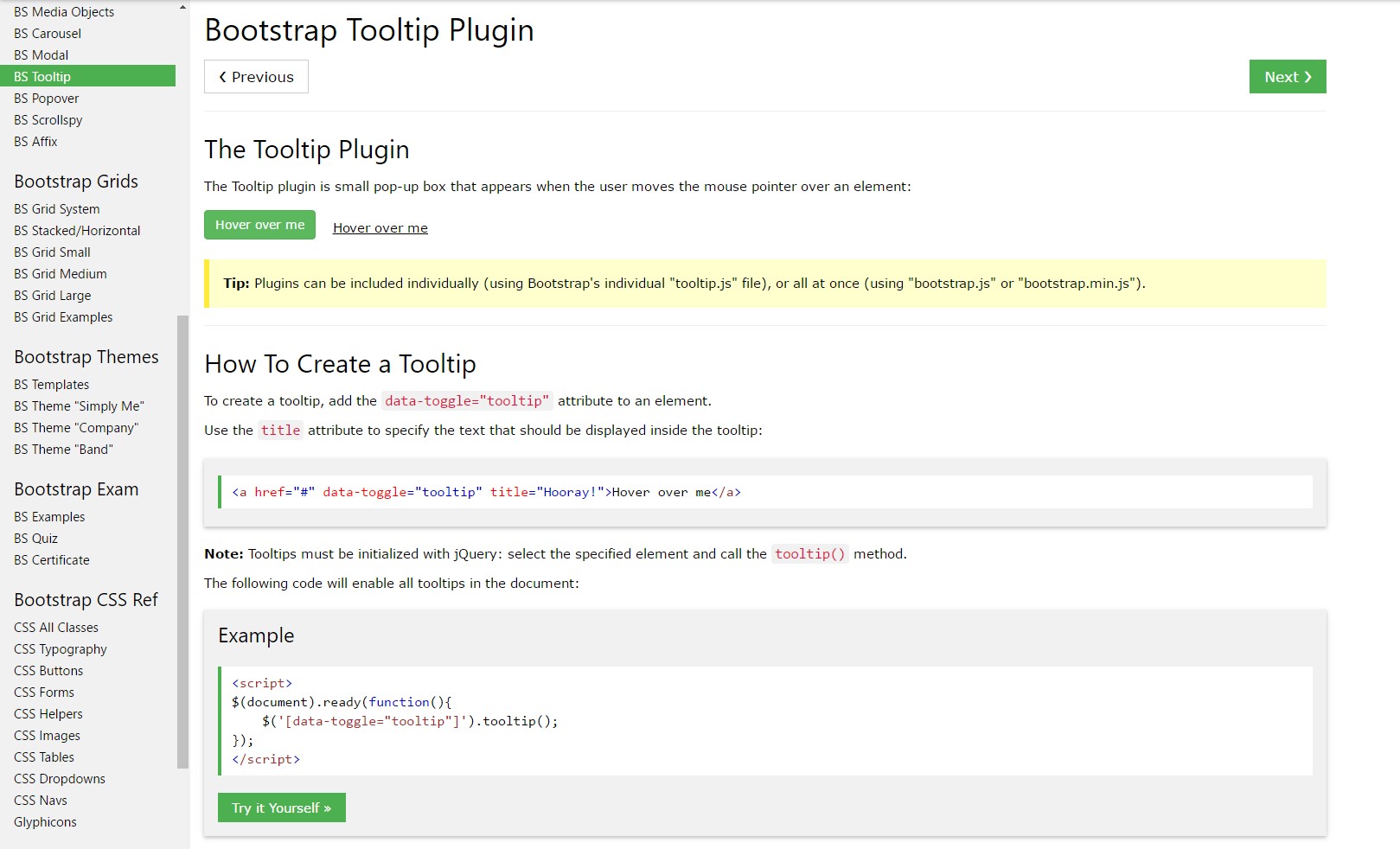
First off in order to get use the tooltips performance we ought to enable it due to the fact that in Bootstrap these particular elements are not allowed by default and demand an initialization. To do this add in a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually carry out is obtaining what is certainly inside an element's
title = ””<a><button>Once you have turned on the tooltips capability in order to appoint a tooltip to an element you need to bring in two required and only one extra attributes to it. A "tool-tipped" elements should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behavior has continued to be basically the very same in each the Bootstrap 3 and 4 versions given that these really do function very properly-- practically nothing much more to become demanded from them.
As an examples
One method to activate all of tooltips on a web page would be to pick out them simply by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
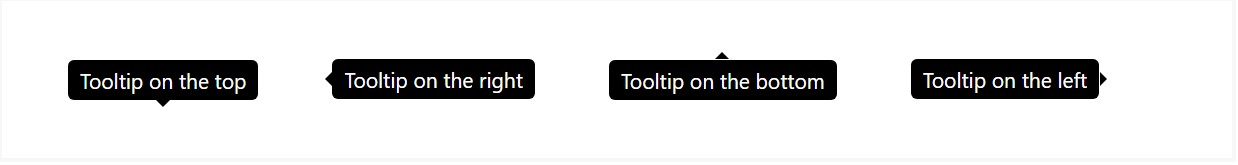
)Fixed Demo
4 selections are obtainable: top, right, bottom, and left aligned.
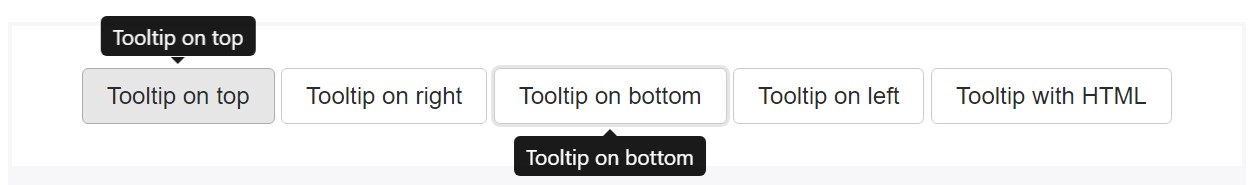
Interactive
Hover above the switches beneath to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with customized HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin creates content and markup as needed, and by default places tooltips after their trigger element.
Cause the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply a
datatitletopHelping make tooltips work with key board and assistive technology users.
You need to simply include tooltips to HTML features that are generally interactive and traditionally keyboard-focusable ( like links or form controls). Although arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
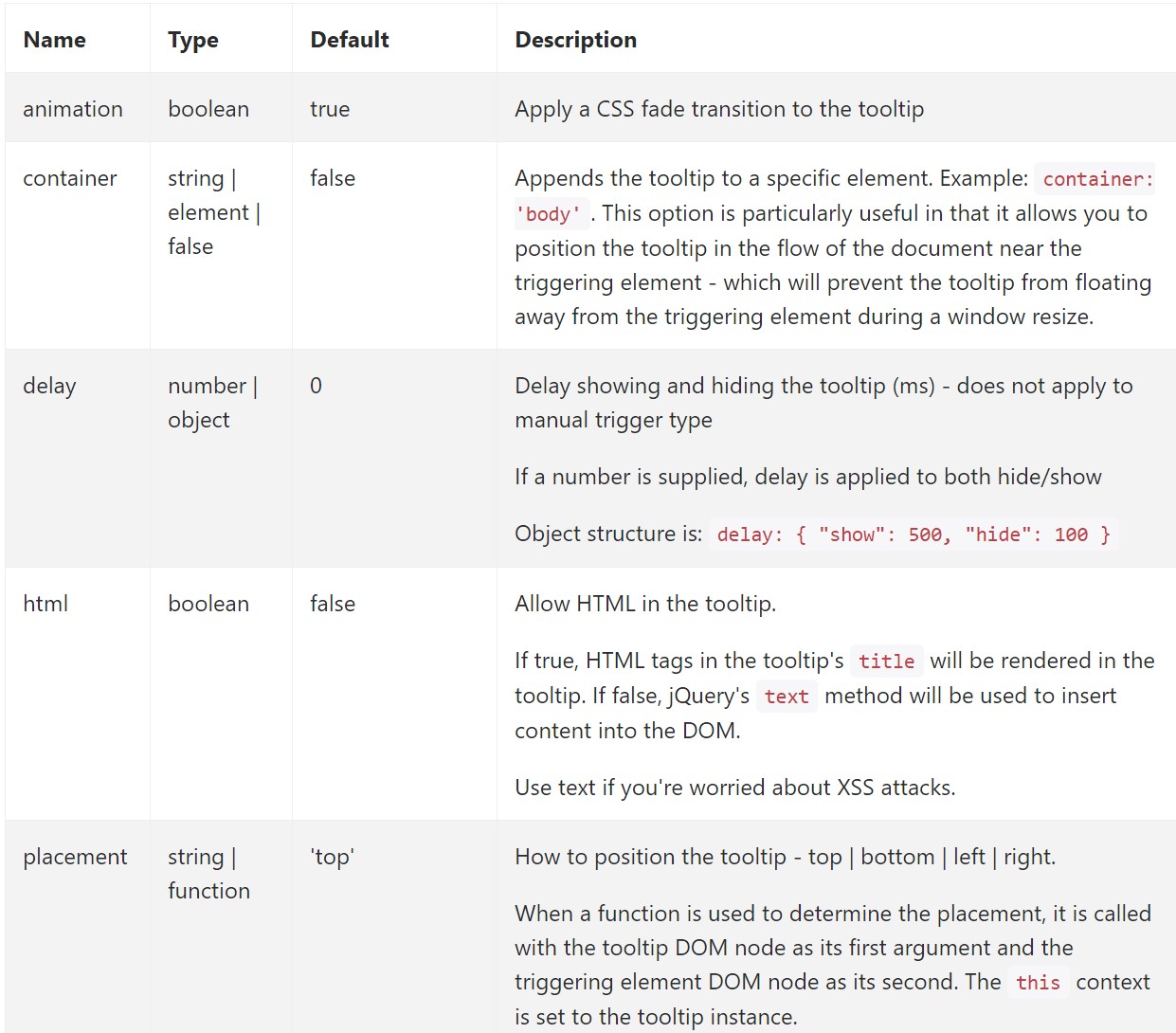
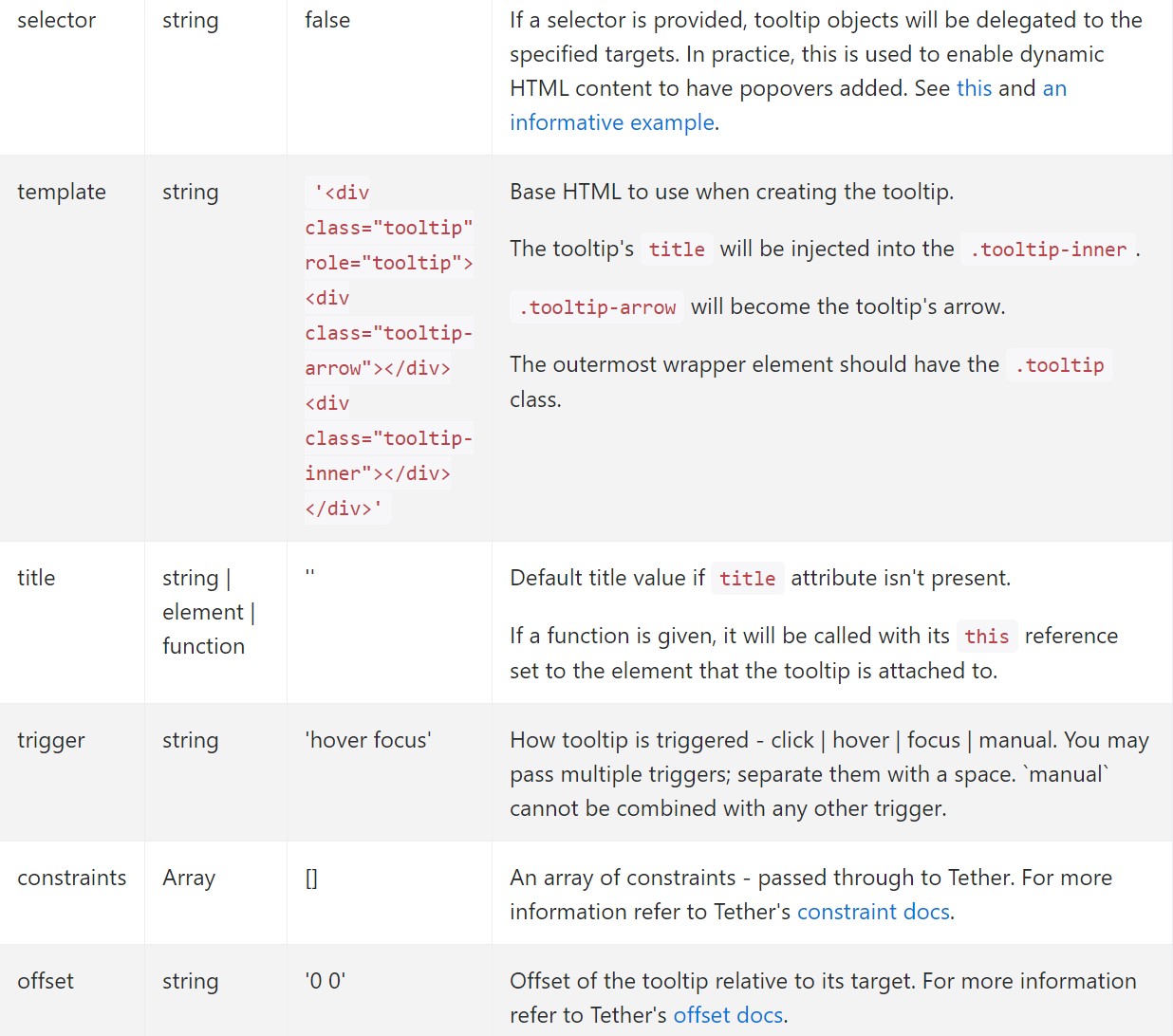
</div>Opportunities
Selections can be pass on via data attributes or JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for specific tooltips
Possibilities for specific tooltips have the ability to additionally be specificed with the use of data attributes, like explained mentioned above.
Tactics
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Uncovers an element's tooltip. Goes back to the customer before the tooltip has literally been shown ( such as before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Comes back to the customer right before the tooltip has actually been concealed ( such as before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the customer right before the tooltip has actually been demonstrated or covered (i.e. prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and destroys an element's tooltip. Tooltips that work with delegation ( which in turn are generated utilizing the selector solution) can not be independently eliminated on descendant trigger elements.
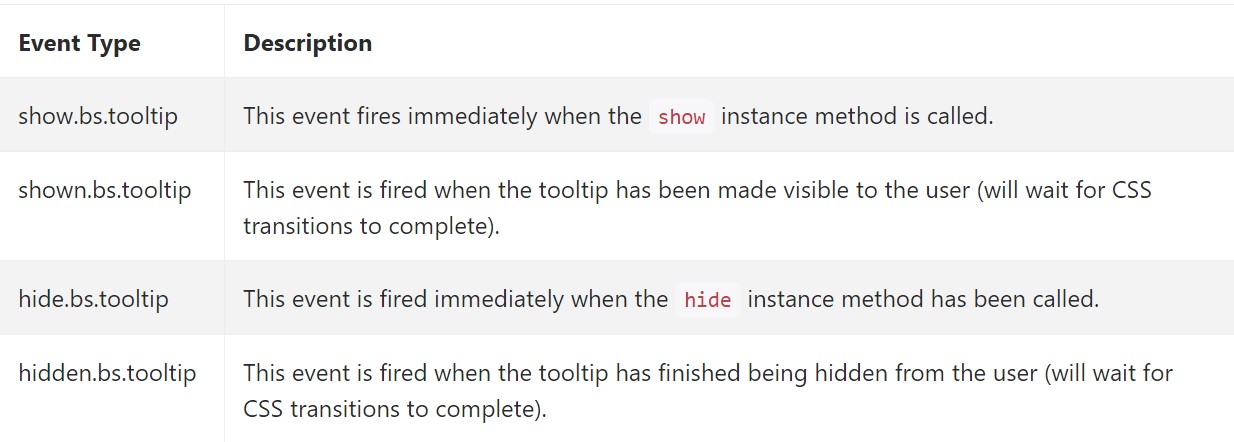
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to take into account here is the amount of details which happens to be set inside the # attribute and at some point-- the location of the tooltip baseding upon the location of the major element on a display screen. The tooltips really should be exactly this-- small important suggestions-- placing way too much information might actually even confuse the visitor instead of really help getting around.
Also if the main component is too near to an edge of the viewport putting the tooltip beside this very border might probably lead to the pop-up content to flow out of the viewport and the information inside it to turn into almost inoperative. And so when it concerns tooltips the balance in operating them is essential.
Examine some video short training regarding Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips official documentation

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh