Bootstrap Checkbox Class
Introduction
Sometimes the simplest things might just become really important-- specifically once you come to need them. For instance how do your website visitors communicate with the web pages you generate stating a simple Boolean action-- just yes or no referring to a couple of the questions you need to request, how they do consent to the conditions or perhaps line up a few of the practical choices they might possess. We usually surpass this without paying enough of an consideration to the component accountable for these kinds of actions however the Bootstrap Checkbox Switch is actually a pretty significant component-- one our forms just can't really perform without.
Located in the most recent fourth edition of the Bootstrap system we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best way to put into action the Bootstrap checkbox:
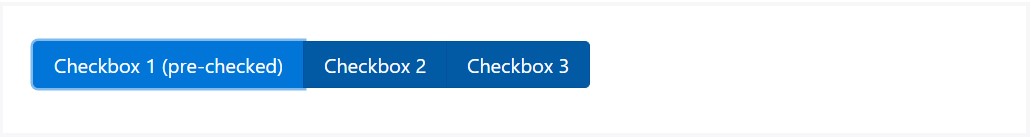
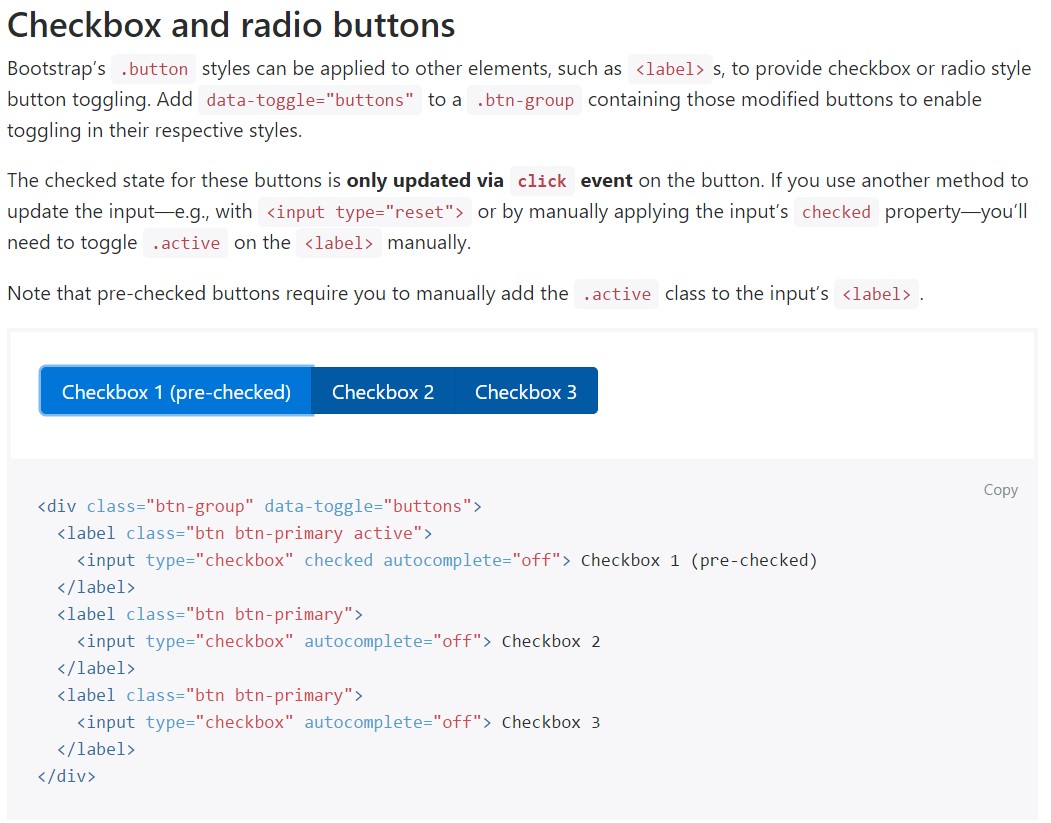
The checked state for these buttons is only updated via click event on the button.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we need the checkboxes to arrive in our forms without the site visitor really having the ability to have any type of action selecting them-- that is generally where the disabled option comes in.
To disable appropriately a checkbox in Bootstrap 4 employing the basic HTML attribute
disabledIn case that you really like the tip and actually wish to accomplish this you should designate the
.disabled.form-checkOne more scenario
Whenever using checkboxes, wrap them in a
<label>.custom-control.custom-checkboxApply
.custom-control-input<input>In addition apply two
<span>.custom-control-indicator.custom-control-description
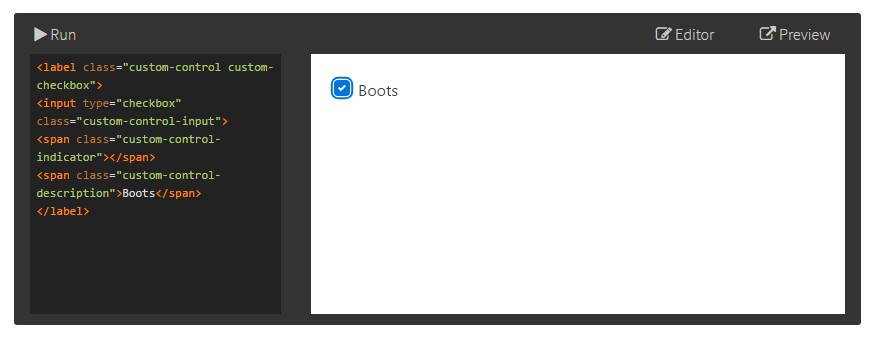
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Position forms
Default radios and checkboxes are upgraded upon with the support of
.form-checkThe disabled class will in addition make lighter the text colour to help reveal the input's state.
A new component for the Bootstrap version 4 system is the initiation of the so called custom-made form elements. These are actually the similar features we are known within capability although styled much more appealing and in the Bootstrap approach. Using them you can add amazing excitement and personality to your material by simply simply specifying a handful of additional classes to the controls you incorporate in your forms.
In order to work with custom-made checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's essentially everything you must do in order to insert a checkbox element within your Bootstrap 4 powered web site and add in some custom-made flavor to it adding it a nice appeals. And now all you ought to do is repeat the practice till you have actually checked all the checkboxes needed are actually on the page.
Review several video clip tutorials relating to Bootstrap checkbox
Connected topics:
Bootstrap checkbox formal records

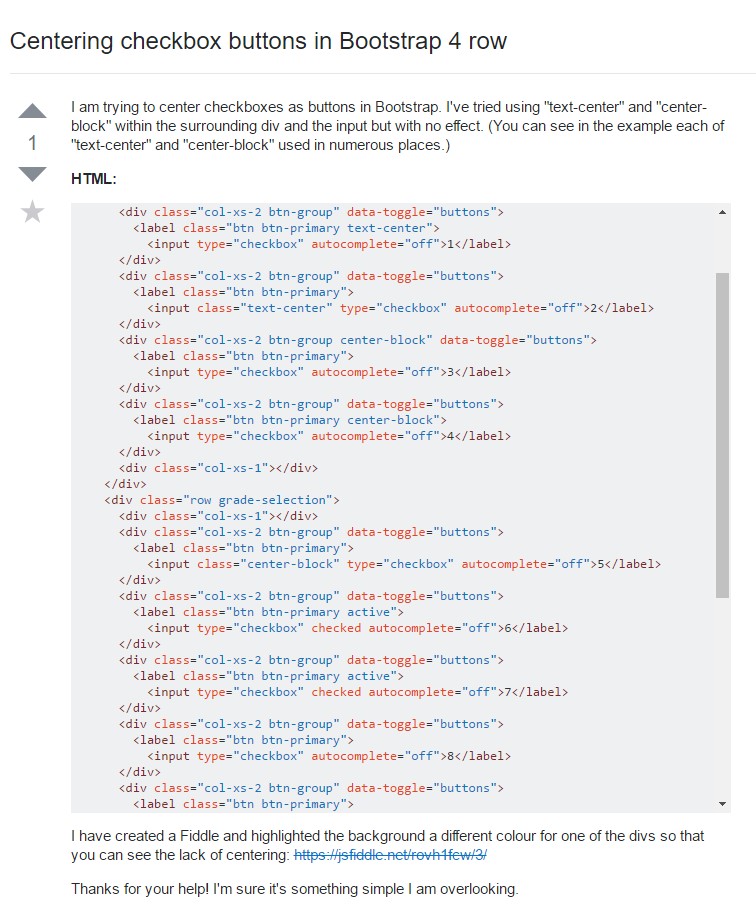
Centering checkbox buttons in Bootstrap 4 row

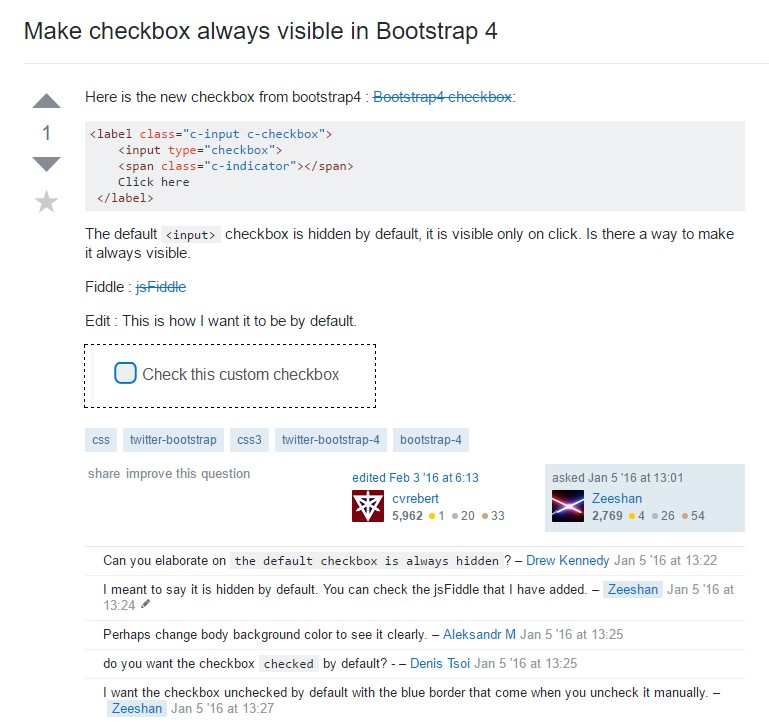
Make checkbox always visible in Bootstrap 4