Bootstrap Carousel Effect
Introduction
Who doesn't appreciate shifting pictures having various cool underlines and content describing what exactly they show, much better carrying the information or why not actually even more desirable-- additionally featuring a several buttons too calling the visitor to take some action at the very start of the webpage considering that these kinds of are typically positioned in the start. This stuff has been truly handled in the Bootstrap system through the built in carousel component that is totally supported and very simple to acquire as well as a plain and clean structure.
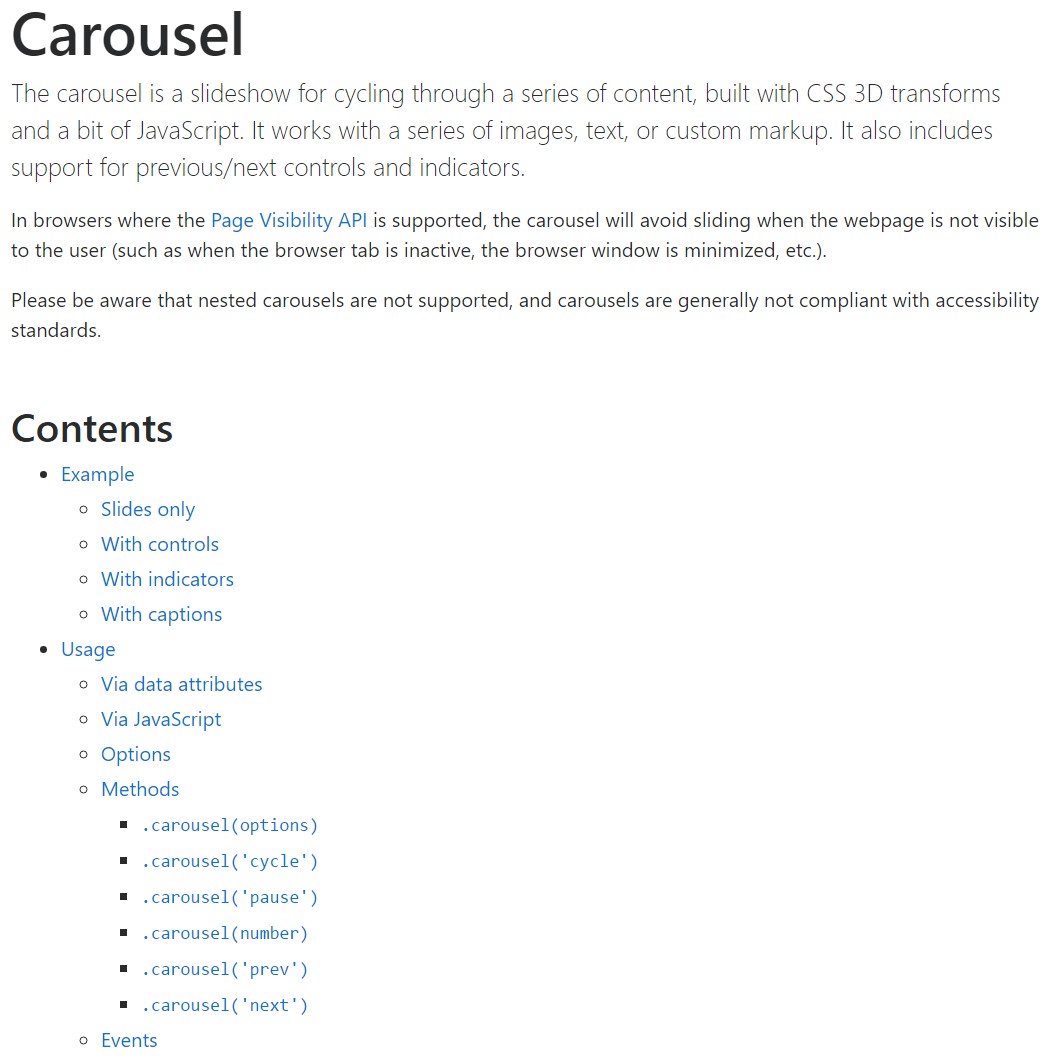
The Bootstrap Carousel Slide is a slideshow for cycling into a variety of information, built with CSS 3D transforms and a bit of JavaScript. It deals with a series of pictures, text, as well as custom made markup. It additionally incorporates assistance for previous/next commands and indications.
How to use the Bootstrap Carousel Effect:
All you need is a wrapper component with an ID to incorporate the entire carousel feature carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Carousels don't promptly stabilize slide proportions. Because of this, you may likely require to utilize additional utilities or possibly custom designs to properly scale material. While slide carousels maintain previous/next controls and signs, they're not clearly required. Customize and include as you see fit.
Don't forget to establish a special id on the
.carouselNothing but slides
Here is a Bootstrap Carousel Example together with slides only . Bear in mind the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You can certainly additionally establish the time every slide gets presented on page by putting in a
data-interval=" ~ number in milliseconds ~". carouselSlide show using regulations
The navigating among the slides gets accomplished with identifying two url components using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to make sure the regulations will perform effectively but to additionally ensure that the website visitor knows these are certainly there and understands what exactly they are performing. It also is a excellent idea to set a number of
<span>.icon-prev.icon-next.sr-onlyNow for the essential aspect-- inserting the actual images that ought to take place in the slider. Every image feature should be wrapped inside a
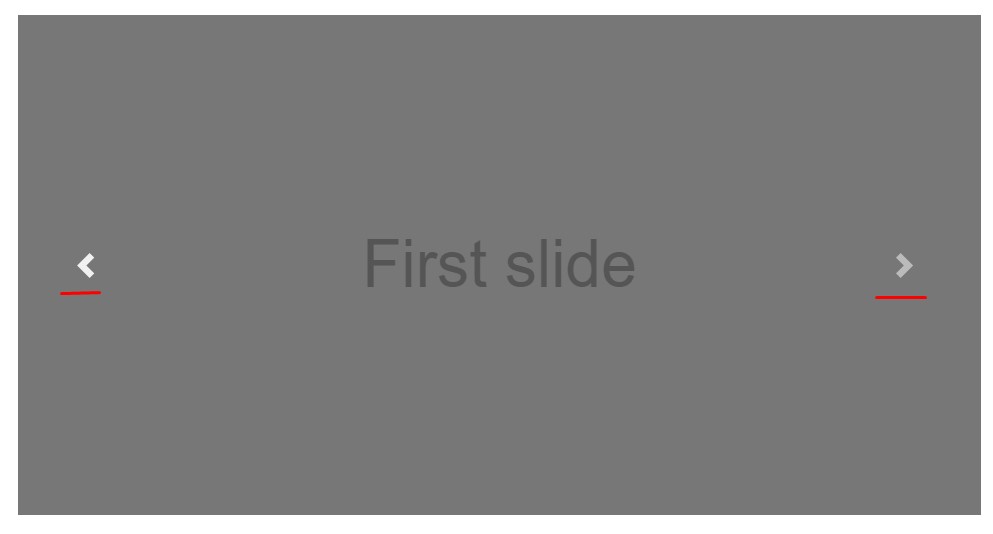
.carousel-item.item classPutting in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
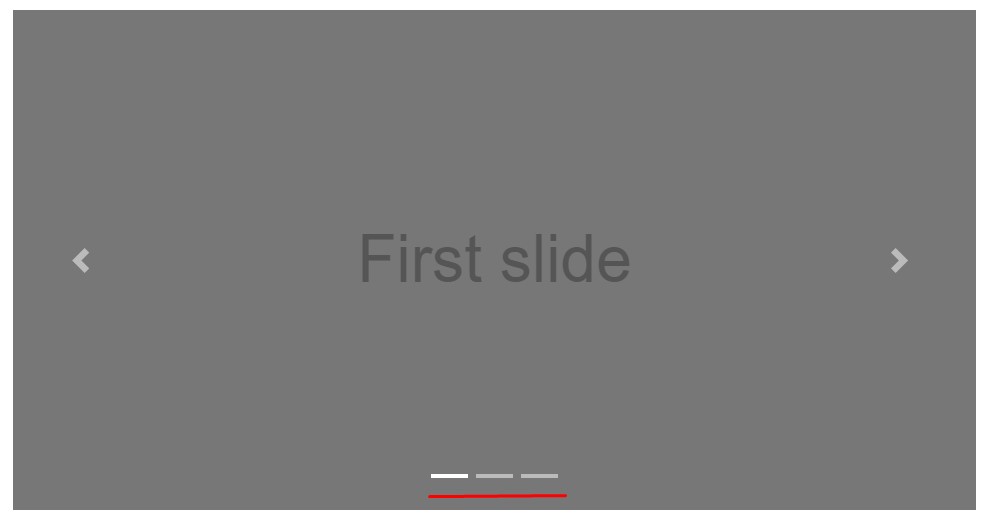
</div>Working with indications
You can also add in the indicators to the carousel, alongside the controls, too
Inside the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
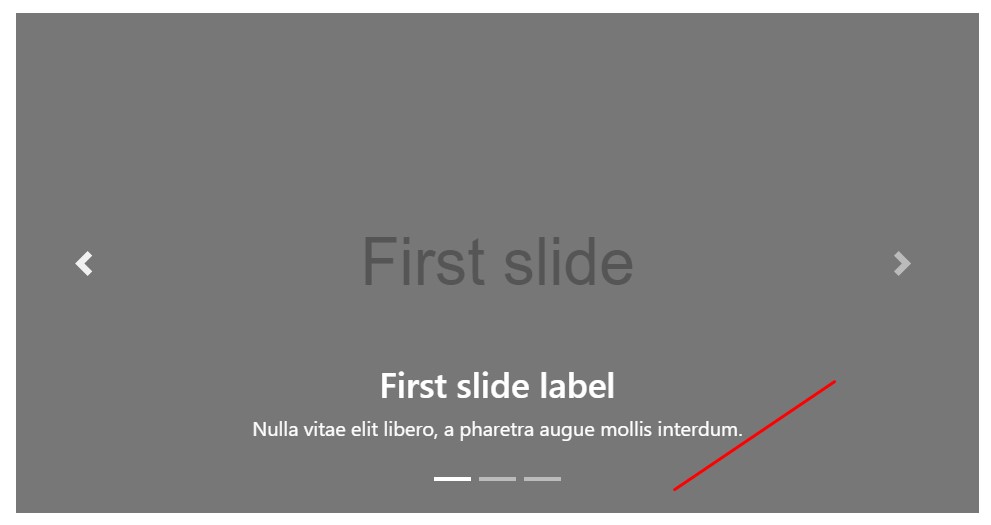
</div>Put in several titles as well.
Include subtitles to your slides easily using the .carousel-caption element inside of any .carousel-item.
To put in various underlines, description and also buttons to the slide add in an added
.carousel-captionThey can absolutely be simply covered on compact viewports, like shown below, along with optional display utilities. We hide all of them primarily through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More tips
A beautiful technique is anytime you prefer a web link or even a button in your webpage to guide you to the carousel and yet in addition a special slide in it being visible at the moment. You may in fact doing so by specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Utilization
By data attributes
Put into action data attributes to conveniently direct the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Employ carousel by hand using:
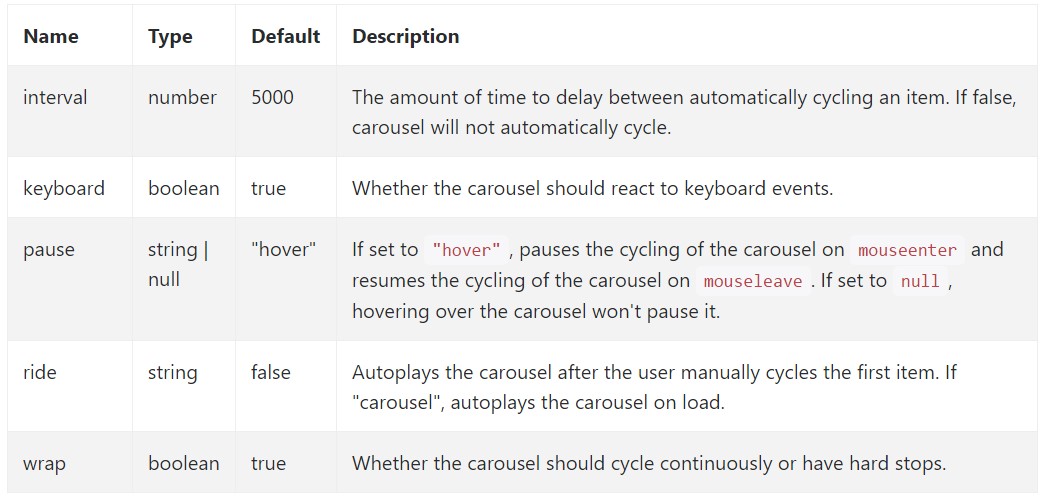
$('.carousel').carousel()Options
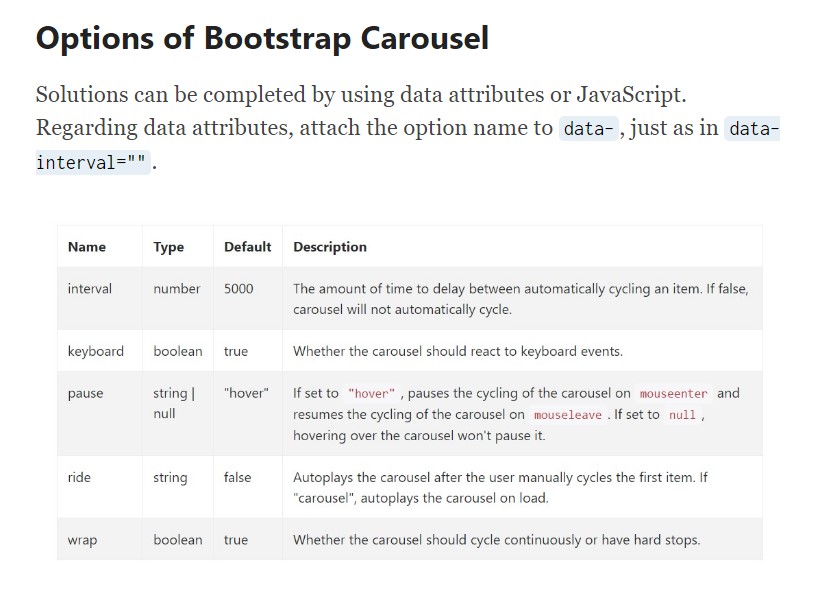
Alternatives may be passed using data attributes or JavaScript. For data attributes, attach the option name to
data-data-interval=""
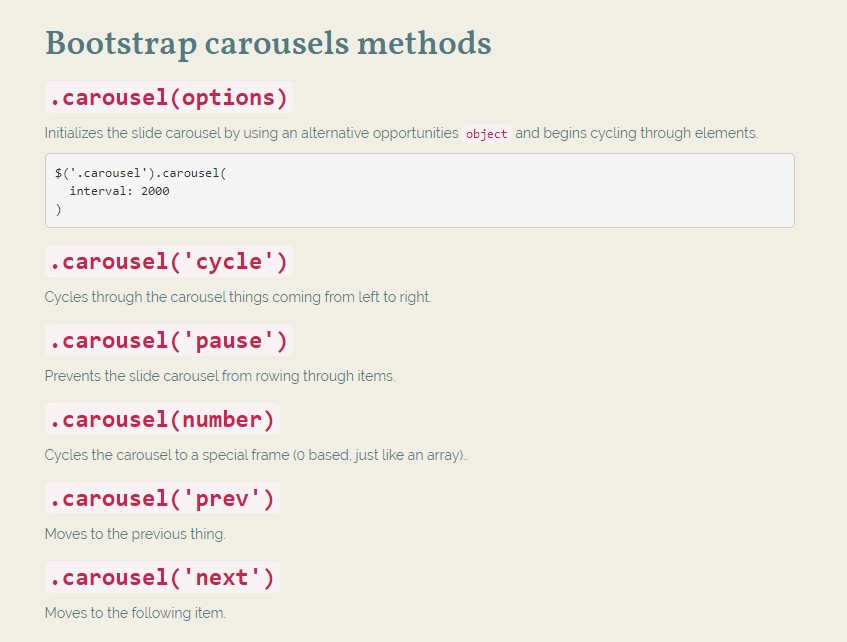
Methods
.carousel(options)
.carousel(options)Initializes the slide carousel having an alternative opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel things coming from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from cycling through stuffs.
.carousel(number)
.carousel(number)Moves the slide carousel to a certain frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior item.
.carousel('next')
.carousel('next')Moves to the next thing.
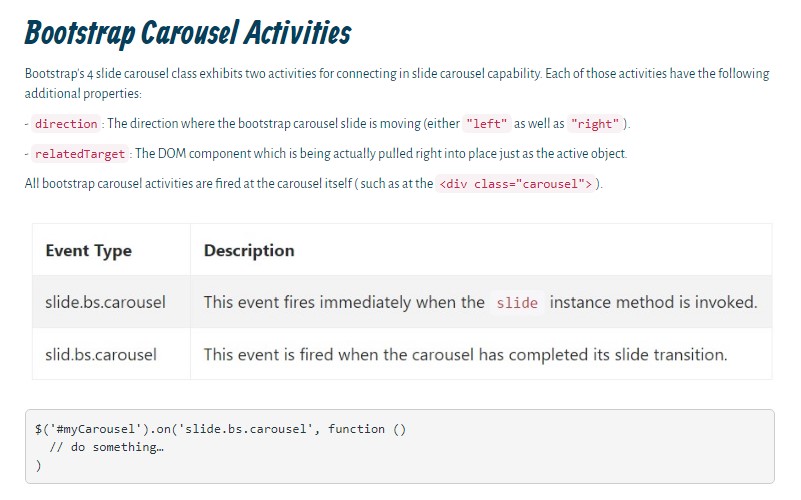
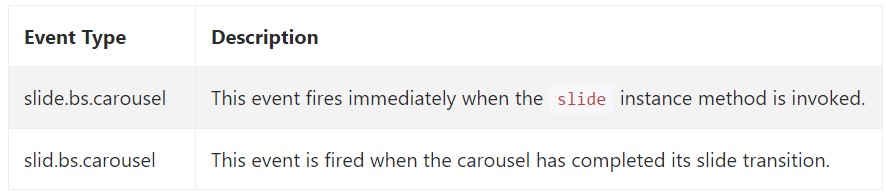
Events
Bootstrap's slide carousel class exposes two events for hooking in carousel capability. Both of these events have the following extra properties:
direction"left""right"relatedTargetEvery one of slide carousel activities are set off at the slide carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So primarily this is the way the carousel element is designed in the Bootstrap 4 framework. It is definitely really easy and straightforward . Still it is fairly an practical and pleasing solution of feature a a lot of information in much less space the slide carousel feature really should however be worked with carefully thinking of the readability of { the text message and the visitor's comfort.
Too much illustrations could be skipped being noticed with scrolling down the page and in the event that they flow very speedily it could become very hard really seeing them or else review the texts that might in time misinform as well as anger the website visitors or else an necessary request to motion might be skipped-- we absolutely really don't want this particular to develop.
Check out some video clip guide about Bootstrap Carousel:
Linked topics:
Bootstrap Carousel official information

Mobirise Bootstrap Carousel & Slider

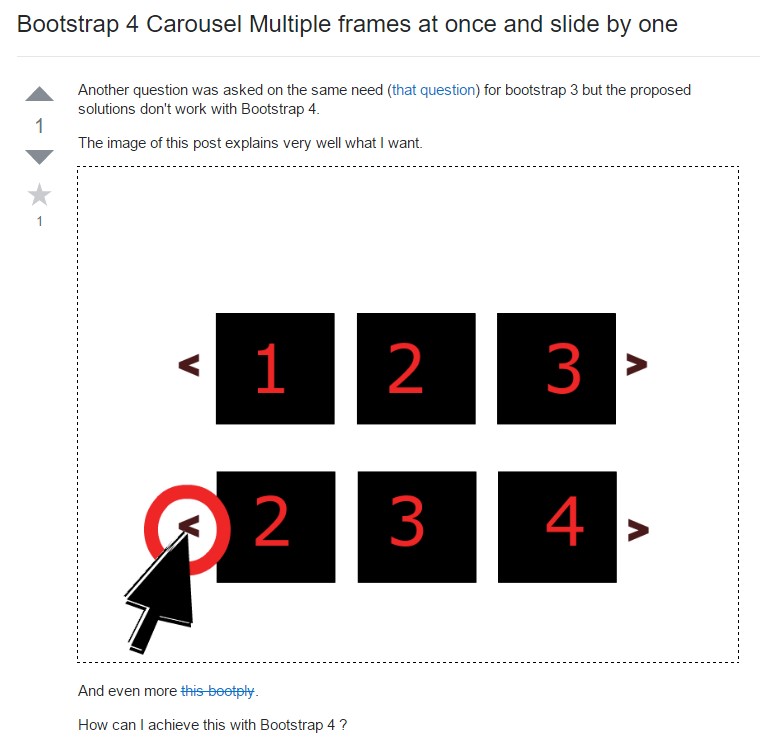
Bootstrap 4 Сarousel issue

Bootstrap 4 Carousel with Autoplay
HTML Bootstrap Carousel with Thumbnails
Bootstrap 4 Carousel with Autoplay