Bootstrap Jumbotron Code
Intro
Occasionally we desire showcasing a sentence unmistakable and loud from the very beginning of the web page-- like a advertising related information, upcoming celebration notification or anything. In order to develop this kind of description certain and loud it's also undoubtedly a great idea positioning them even above the navbar like form of a fundamental title and description.
Providing these sorts of components in an attractive and most significantly-- responsive way has been really thought of in Bootstrap 4. What the latest version of the absolute most prominent responsive framework in its own newest fourth edition has to deal with the requirement of specifying something along with no doubt fight across the web page is the Bootstrap Jumbotron Style element. It gets styled with large text message and some heavy paddings to receive pleasing and well-maintained appeal. ( useful reference)
The best way to apply the Bootstrap Jumbotron Carousel:
In order to provide this kind of component in your pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have indeed set up your Jumbotron element-- still unfilled so far. By default it gets designated with a little rounded corners for friendlier appearance and a pale grey background colour - now everything you have to do is wrapping certain web content like an appealing
<h1><p>Good examples
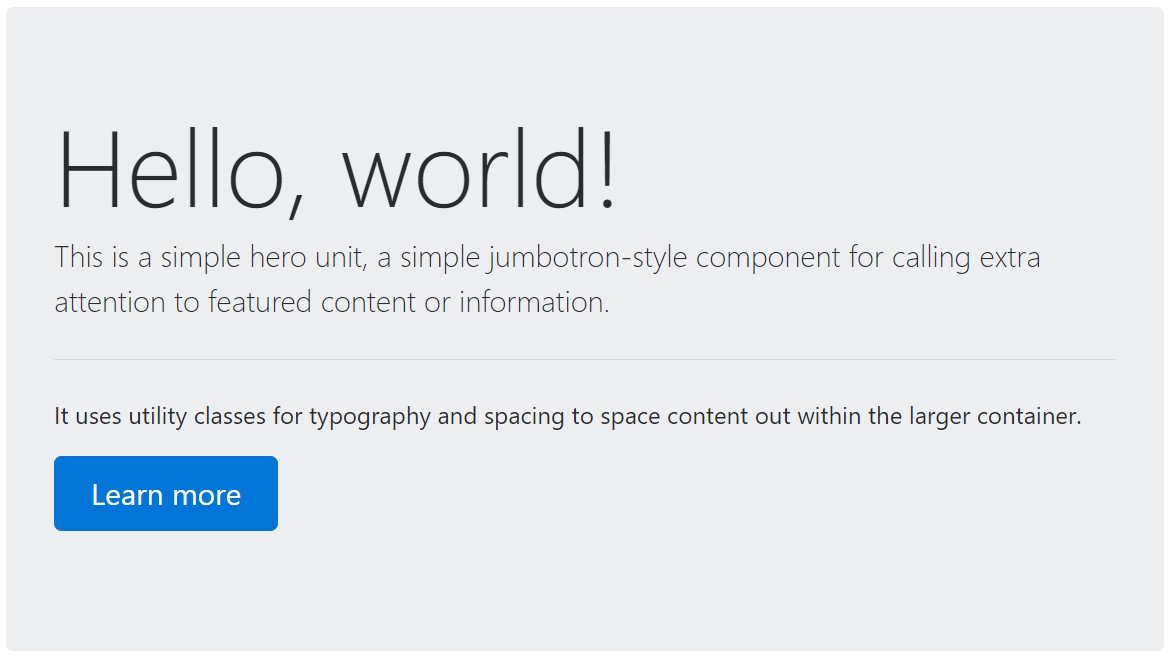
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To create the jumbotron full size, and also without any rounded corners , add in the
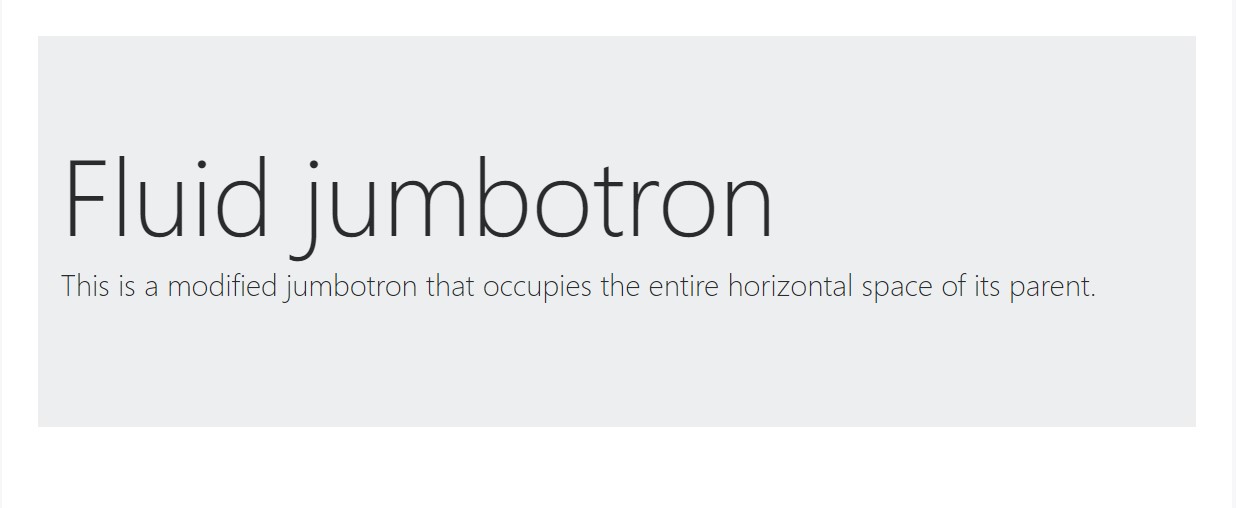
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other point to consider
This is definitely the easiest solution sending your website visitor a deafening and plain message operating Bootstrap 4's Jumbotron component. It needs to be cautiously taken again taking into account all the possible widths the page might perform on and most especially-- the smallest ones. Here is precisely why-- just as we explored above generally certain
<h1><p>This incorporated with the a bit wider paddings and a few more lined of text message content might actually cause the components completing a mobile phone's entire display screen highness and eve stretch beneath it which in turn might at some point puzzle or even frustrate the visitor-- specifically in a hurry one. So again we return to the unwritten condition - the Jumbotron messages must be clear and short so they get the visitors instead of pushing them away by being too shouting and aggressive.
Conclusions
And so now you find out how to build a Jumbotron with Bootstrap 4 and all the possible ways it have the ability to disturb your viewers -- right now the only thing that's left for you is properly thinking out its own web content.
Check a couple of on-line video information about Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron formal documents

Bootstrap Jumbotron short training

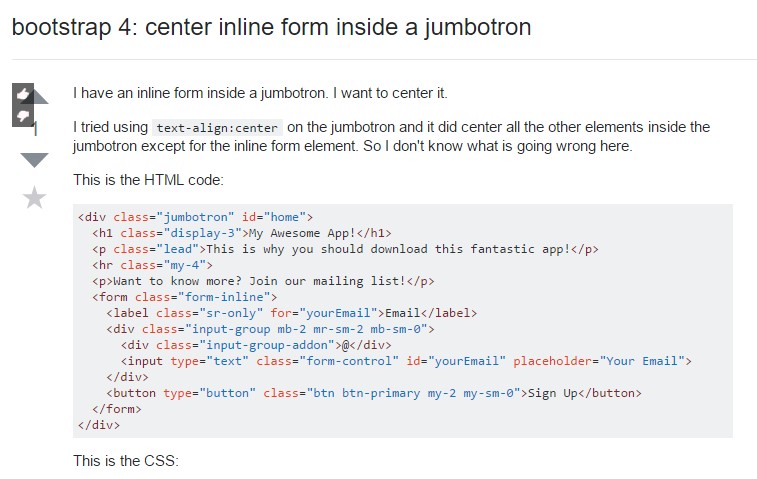
Bootstrap 4: focus inline form in a jumbotron