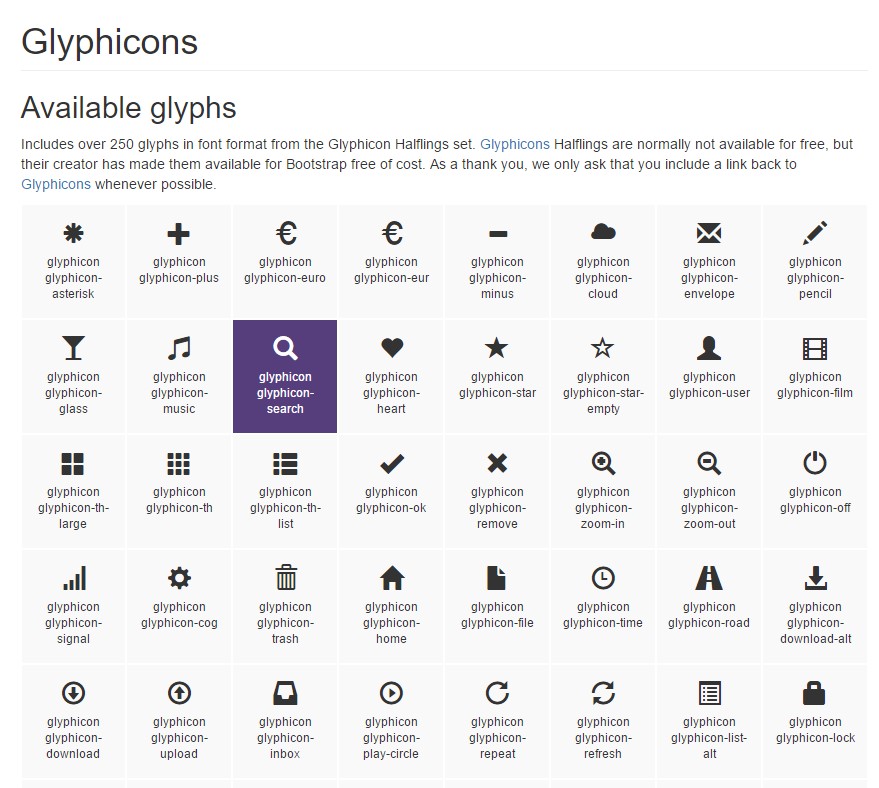
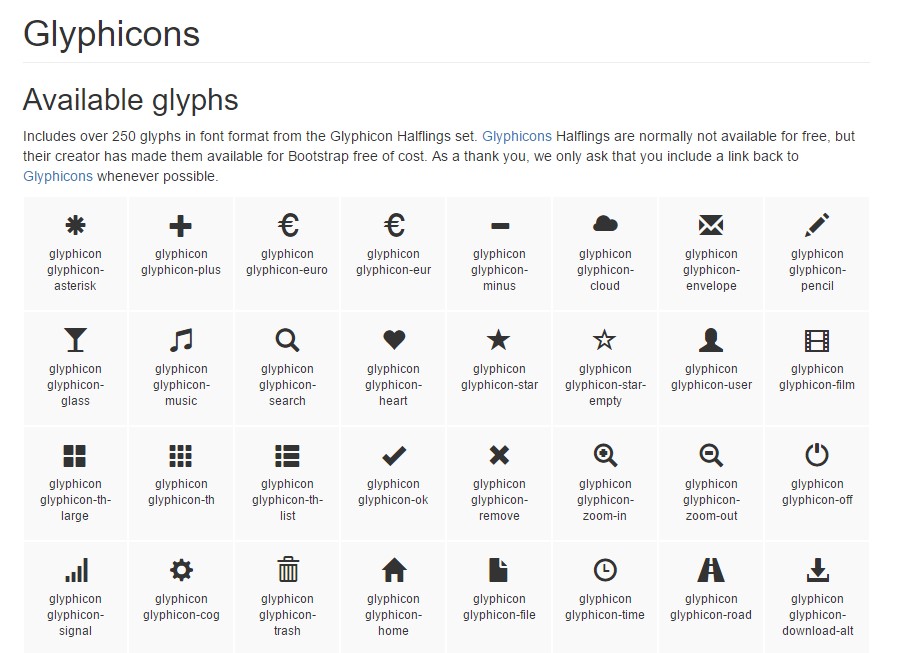
Bootstrap Glyphicons Using
Introduction
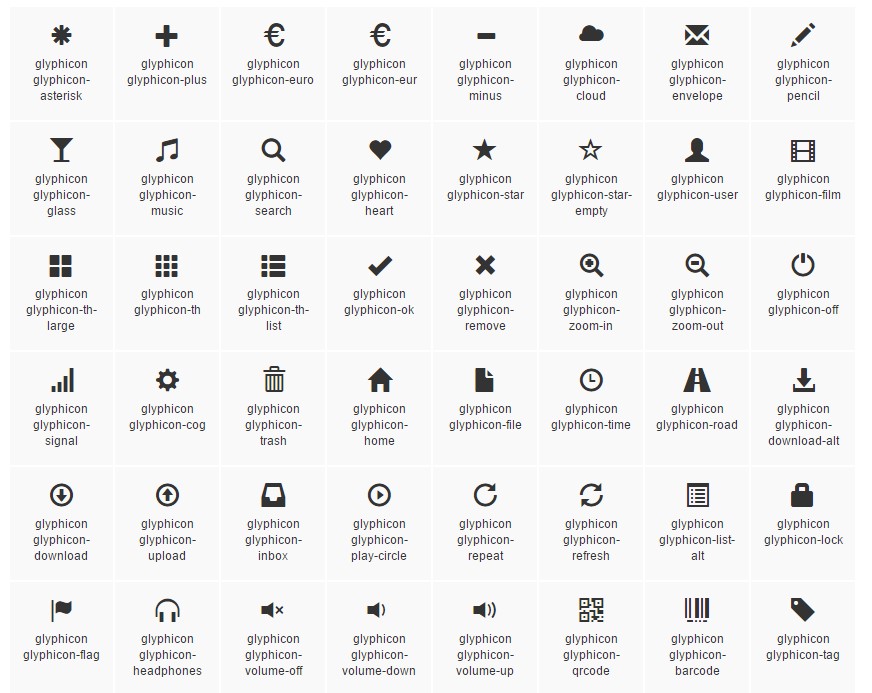
In the earlier couple years the icons got a considerable portion of the websites we got used to both watching and generating. Together with the representational and clean natural explanations they pretty much instantly deliver it got much less complicated to put a focus area, highlight, fortify as well as clarify a full idea without needing loading using lots of time explore or forming fitting pictures together with including them to the load the web browser will have to bring each and every time the webpage gets featured on website visitor's display. That's the reason why in time the so admired and suitably featured in the most popular mobile friendly system Bootstrap Glyphicons Font got a continuing location in our method of thinking when also developing up the pretty following webpage we shall create.
More options
Though the things do move on and not really back and together with the most recent Bootstrap 4 the Glyphicons got left behind as so far there are actually quite a few relevant substitutes for them featuring a lot improved selection in forms and styles and the exact same convenience of utilization. In such wise why decrease your imagination to merely 250 symbolic representations as soon as you have the ability to have thousands? In this degree the pioneer went back to enjoy the blooming of a incredible selections of completely free iconic font styles it has evoked.
In such wise in order to get use of a number of great looking icons along through Bootstrap 4 everything you require is getting the assortment suitable best for you plus incorporate it inside your webpages either simply by its CDN link or possibly via downloading and having it locally. The current Bootstrap version has being actually thought flawlessly run together with all of them.
Efficient ways to use
For productivity factors, all of the icons require a base class and separate icon class. To operate, insert the following code pretty much any place. Make sure to make a living space in between the icon and message for effective padding.
Never mix up alongside some other components
Icon classes can not really be straight in added together together with additional components. They should not actually be used alongside various classes on the exact same component. In its place, incorporate a nested
<span><span>Basically only for operation on empty elements
Icon classes ought to only be applied on features that consist of no text message content and have no child components. ( more hints)
Improving the icon font specific location
Bootstrap supposes icon font information will most likely be placed within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Apply the connected URLs selection provided by Less compiler.
- Update the
url()Apply whatever option best satisfies your certain development structure.
Practicable icons
Current models of assistive systems will introduce CSS created material, together with particular Unicode aspects. To keep away from tricky and unintended end result in display readers ( specifically if icons are chosen only for design ), we hide all of them along with the
aria-hidden="true"If you are actually utilizing an icon to show definition (rather than only as a aesthetic feature), make sure that this particular definition is as well shown to assistive systems-- as an example, feature added web content, visually hidden by using the
. sr-onlyIn the event that you're building controls without any alternative content ( like a
<button>aria-labelUltimate famous icons
Here is a selection of the highly favored free and rich iconic font styles that can possibly be efficiently used as Glyphicons substitutions:
Font Awesome-- featuring even more than 675 icons and a lot more are up to arrive. All these also come in 5 extra to the default size and the site provides you with the solutions of acquiring your own versatile embed url. The use is quite easy-- just set an
<i><span>Another catalogue
Material Design Icons-- a catalogue including overly 900 icons employing the Google Fonts CDN. In order to utilize it you'll require just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller sized catalogue
Typicons-- a bit small sized collection along with about 336 things which primary page is similarly the Cheet Sheet http://www.typicons.com/ where you can easily purchase the certain icons classes from. The use is essentially the exact same-- a
<span>Final thoughts:
So these are a number of the options to the Bootstrap Glyphicons List directly from the old Bootstrap 3 edition which can possibly be utilized with Bootstrap 4. Utilizing them is easy, the documents-- often extensive and at the bottom line just these three solutions give just about 2k well-kept beautiful iconic pictures which compared with the 250 Glyphicons is just about 10 times more. So currently all that is actually left for us is having a glance at every one of them and getting the most suitable ones-- the good news is the online catalogues do have a practical search element too.

Efficient ways to make use of the Bootstrap Glyphicons Css:
Related topics:
Bootstrap Icons formal records