Bootstrap Image Resize
Overview
Take your pictures in to responsive behavior ( with the purpose that they not under any condition transform into larger sized than their parent components) and bring in light-weight styles to them-- all by using classes.
No matter just how great is the text message showcased in our webpages certainly we need to have a couple of as efficient pictures to back it up having the material truly glow. And considering that we are truly within the mobile gadgets generation we likewise need to have those pictures working out correctly just to feature most ideal at any type of display screen size since nobody likes pinching and panning around to be capable to effectively discover exactly what a Bootstrap Image Example stands up to show.
The people responsible for the Bootstrap framework are effectively informed of that and coming from its beginning probably the most favored responsive framework has been providing strong and convenient equipments for finest visual appeal as well as responsive behavior of our image features. Here is exactly how it work out in recent version. ( additional resources)
Differences and changes
Opposite its antecedent Bootstrap 3 the fourth edition employs the class
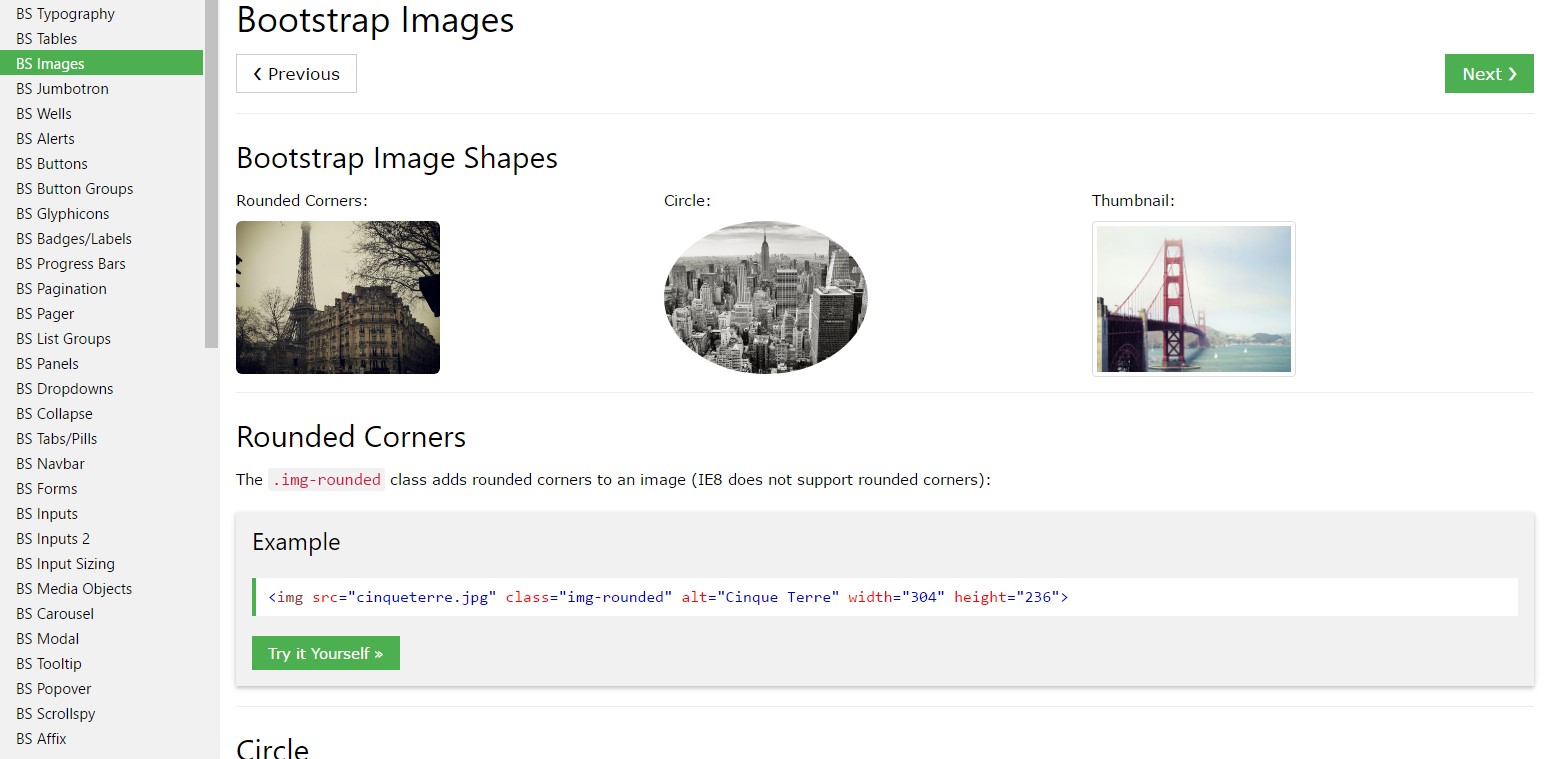
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can additionally use the predefined styling classes producing a special image oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are made responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG illustrations utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you may use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
When it relates to placement you can utilize a couple quite efficient methods like the responsive float helpers, text positioning utilities and the
.m-x. autoThe responsive float tools might be utilized to put an responsive pic floating left or right and also change this positioning baseding on the sizes of the current viewport.
This classes have operated a few improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the pictures in Bootstrap 3 used to occur applying the
.center-block.m-x. auto.d-blockAdjust images using the helper float classes or message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the message position utilities might be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Primarily that's the technique you can easily put in simply a couple of easy classes in order to get from standard images a responsive ones having current build of the best famous framework for making mobile friendly web pages. Right now everything that's left for you is getting the fit ones.
Inspect several video clip training relating to Bootstrap Images:
Linked topics:
Bootstrap images main documentation

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.