Bootstrap Popover Position
Introduction
The versions
Bootstrap is just one of the best free and handy open-source sites to design sites. The most recent version of the Bootstrap platform is named the Bootstrap 4. The platform is right now in the alpha-testing stage nevertheless is easily accessible to internet designers around the world. You may also develop and advise improvements to the Bootstrap 4 just before its final version is launched.
Usefulness of the Bootstrap 4
Using Bootstrap 4 you may develop your website now a lot faster than ever. It is comparatively incredibly simpler to employ Bootstrap to establish your web site than some other programs. Having the integration of HTML, CSS, and JS framework it is among the absolute most popular platforms for web improvement.
Amazing components and tips in Bootstrap 4
A couple of the most recommended features of the Bootstrap 4 incorporate:
• An improved grid complex which helps the user to make mobile device welcoming websites using a fair amount of easiness.
• Several utility instruction sets have been featured in the Bootstrap 4 to provide uncomplicated learning for beginners in the field of web site creation.
Aspects to note
Step 2: Rewrite your article by highlighting words and phrases.
Along with the start of the brand-new Bootstrap 4, the connections to the earlier version, Bootstrap 3 have not been entirely renounced. The creators have guaranteed that the Bootstrap 3 does get periodic upgrade and bug repair as well as improvements. It will be performed even after the final release of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers have made sure that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The help for a variety of web browsers as well as operating systems has been involved in the Bootstrap 4
• The total sizing of the font is increased for pleasant watching and web site development practical experience
• The renaming of several elements has been performed to ensure a quicker and more dependable web-site development method
• Together with brand-new modifications, it is possible to generate a extra active web site with minor efforts
Bootstrap Popover Options
And right away let us come to the primary subject.
When you like to add in some secondary info on your site you have the ability to work with popovers - simply include small-sized overlay content.
Efficient ways to put into action the popover plugin:
- Bootstrap Popover Example depend upon the Third side library Tether for installing. You will need to utilize tether.min.js previous to bootstrap.js in order for popovers to operate!
- Popovers demand the tooltip plugin considering that a dependence .
- Popovers are opt-in for performance reasons, so you have to activate them by yourself.
- Zero-length
titlecontent- Identify
container:'body'- Generating popovers on hidden components will never run.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you gotten the idea? Fantastic, why don't we observe how they operate by using some examples. ( additional reading)
You must incorporate tether.min.js right before bootstrap.js needed for popovers to do the job!
Good example: Enable popovers all over
One tactic to activate all popovers on a page would definitely be to pick all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Applying the container opportunity
Whenever you contain certain looks on a parent component which conflict with a popover, you'll wish to determine a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
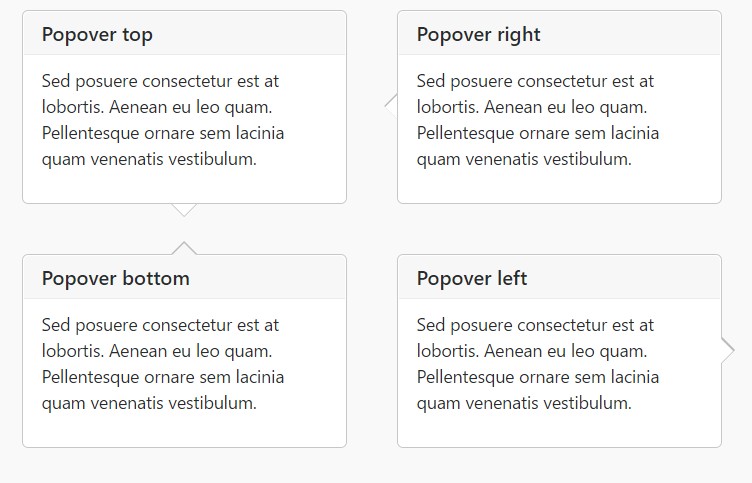
)Static popover
Four choices are readily available: high point, right-handed, lowest part, and left aligned.
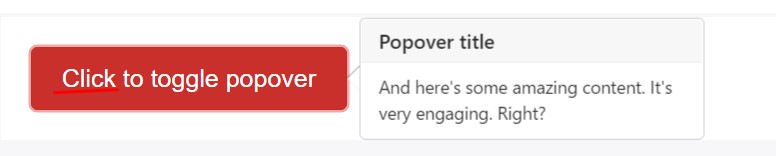
Live demo

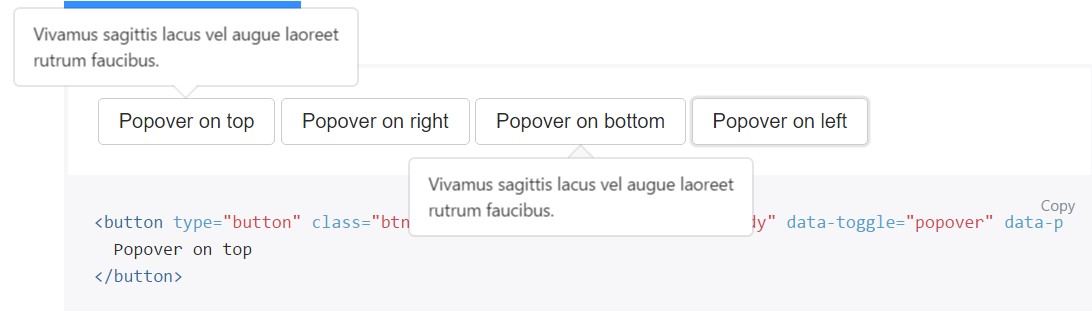
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
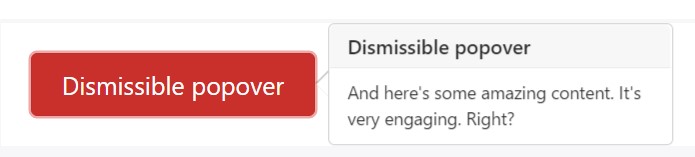
</button>Dismiss upon following mouse click
Employ the
focusSpecialised markup needed for dismiss-on-next-click
For right cross-browser and cross-platform behaviour, you will need to work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Empower popovers via JavaScript
$('#example').popover(options)Solutions
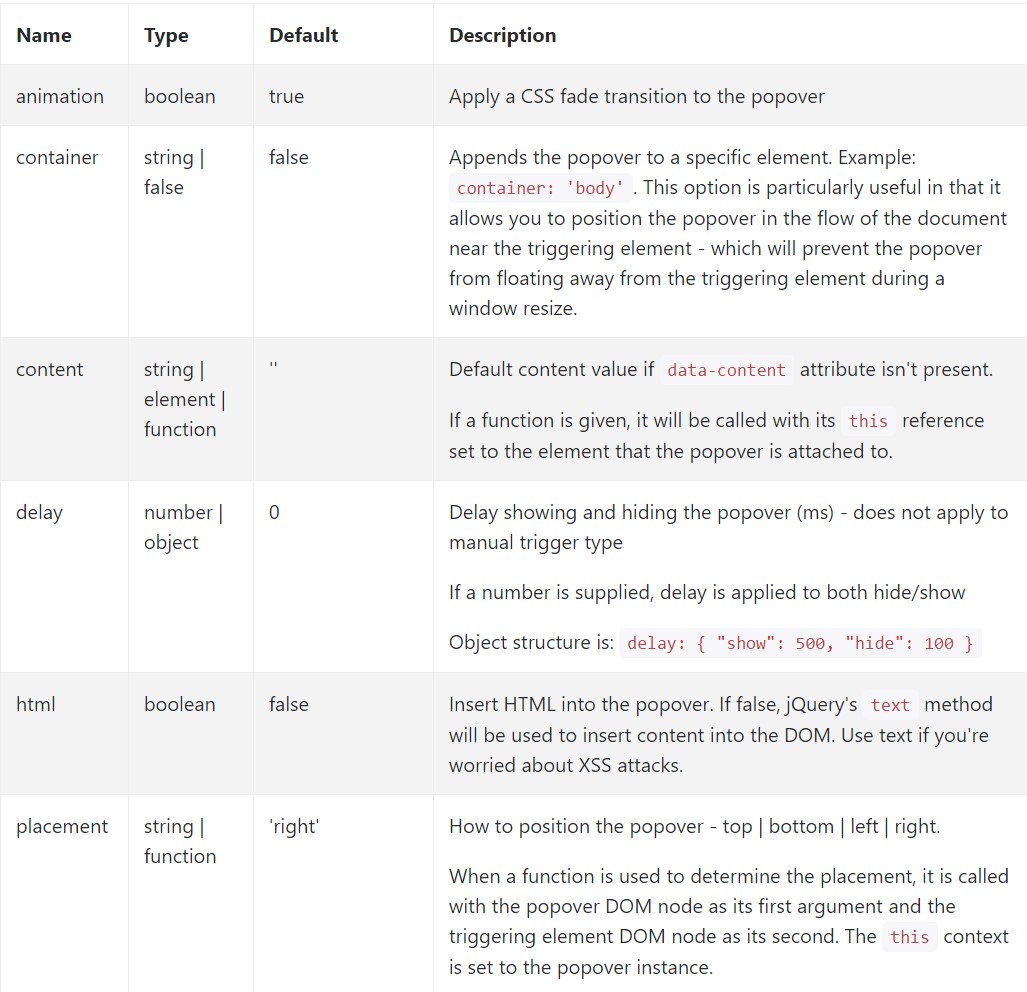
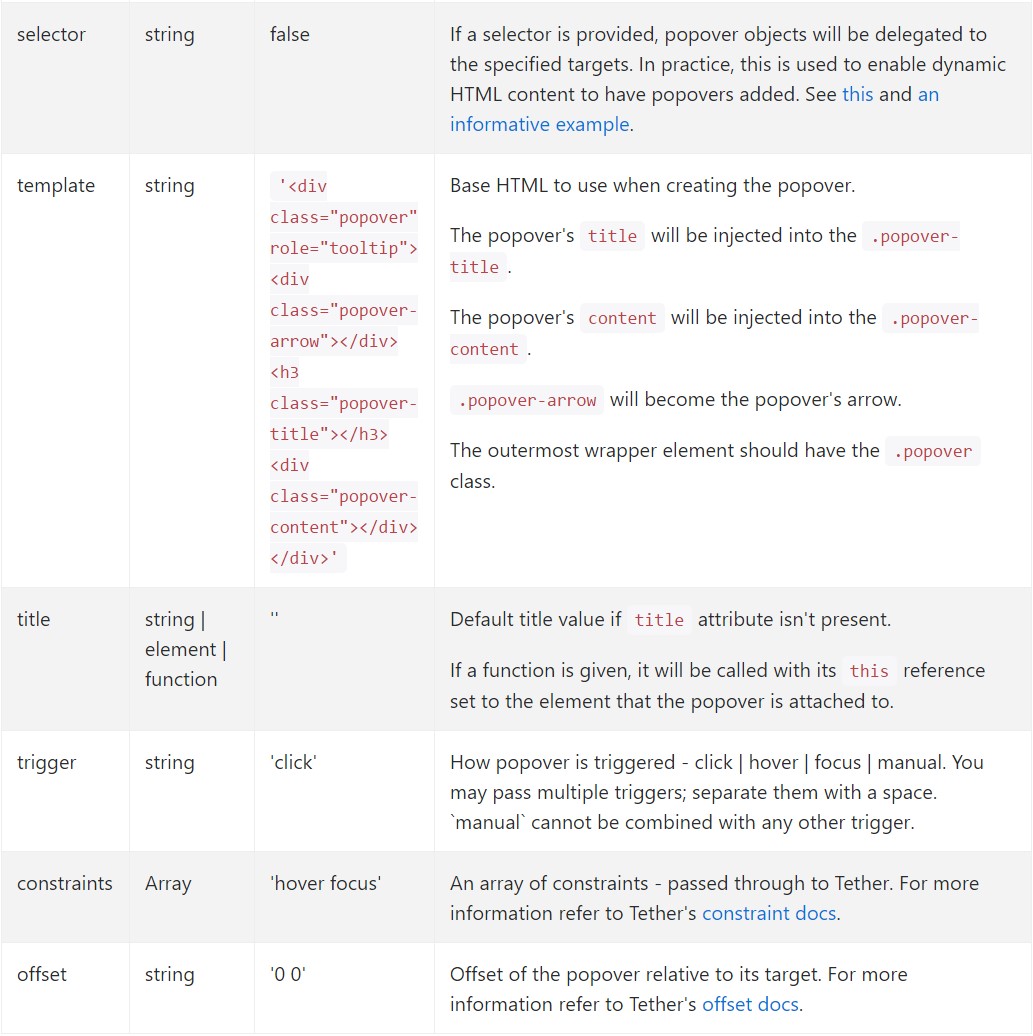
Options can possibly be passed by means of information attributes as well as JavaScript. For information attributes, attach the option name to
data-data-animation=""

Data attributes for different popovers
Options for individual popovers have the ability to alternatively be specified throughout the application of data attributes, as illustrated above.
Methods
$().popover(options)
Initializes popovers for the component variety.
.popover('show')
Reveals an element's popover. Go back to the caller just before the popover has really been presented (i.e. prior to the shown.bs.popover
event takes place). This is viewed a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Go back to the caller right before the popover has truly been disguised (i.e. prior to the hidden.bs.popover
event takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the user prior to the popover has in fact been displayed or disguised (i.e. before the shown.bs.popover
or hidden.bs.popover
activity takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and wipes out an element's popover. Popovers which apply delegation (which are built using the selector option) can not really be separately destroyed on descendant trigger components.
$('#element').popover('dispose')
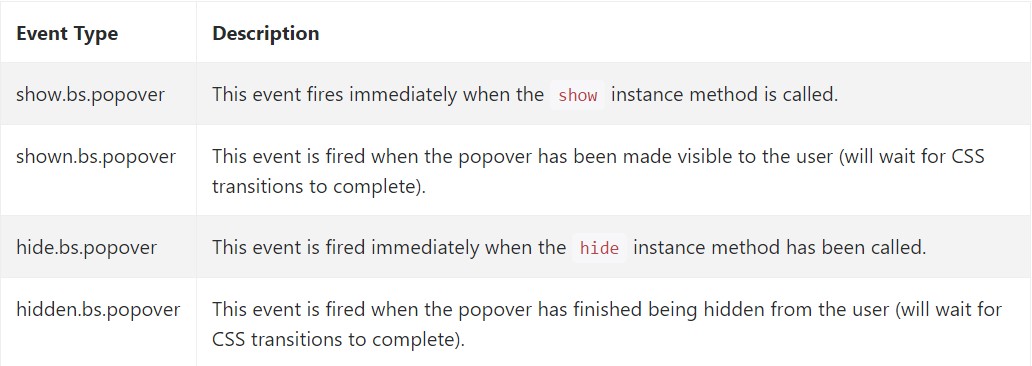
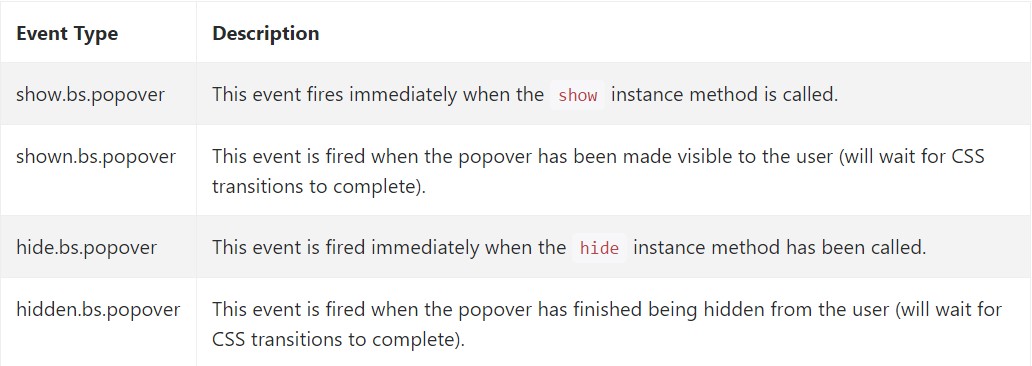
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect a few online video information regarding Bootstrap popovers
Linked topics:
Bootstrap popovers formal information

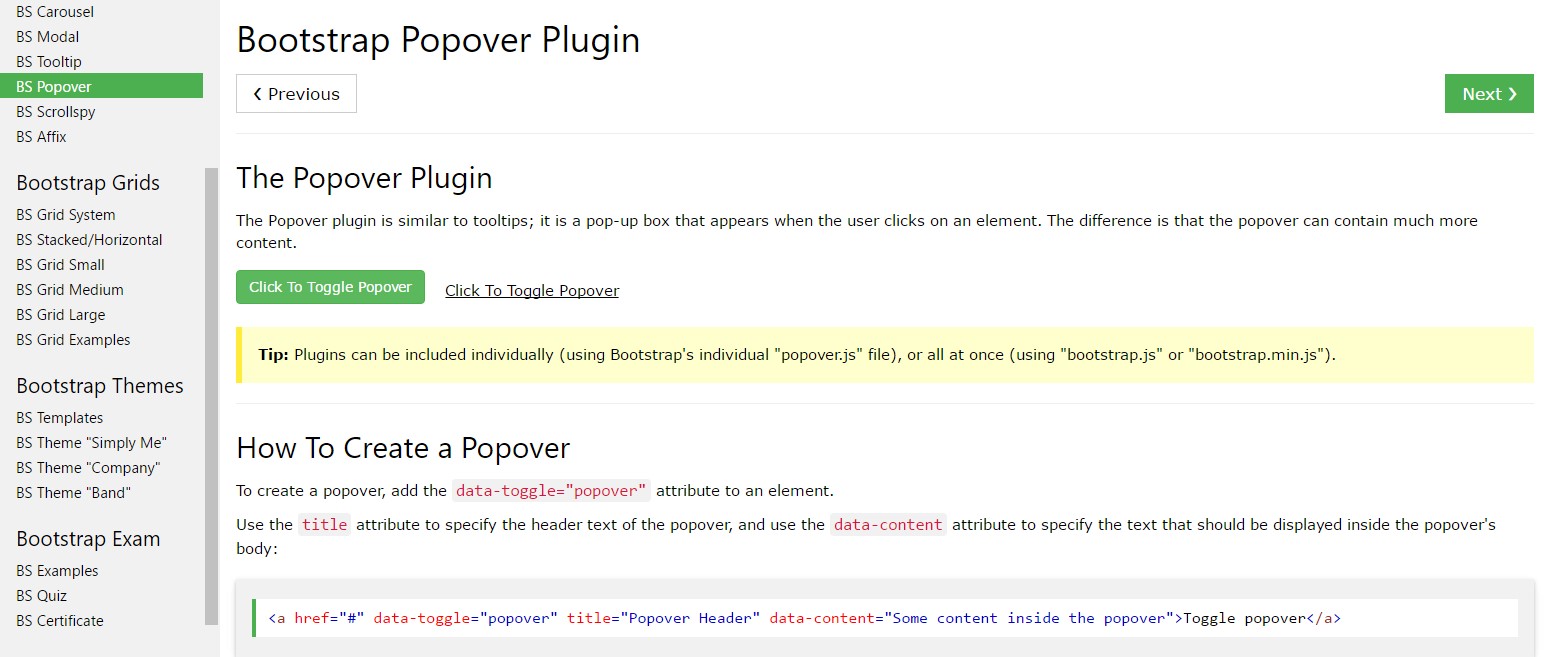
Bootstrap popovers article

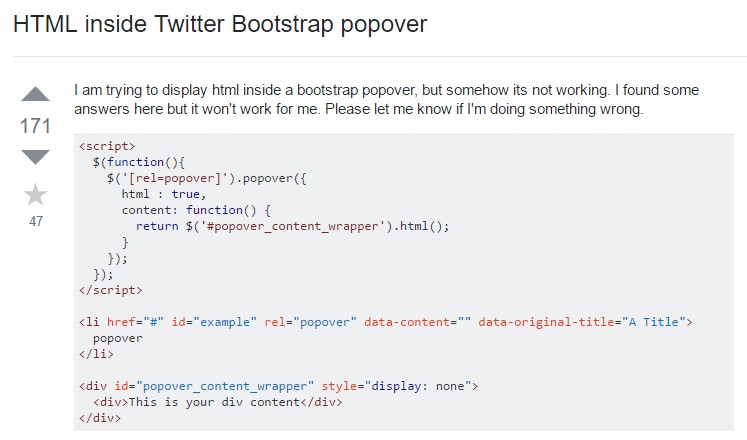
Bootstrap Popover issue

$().popover(options)
Initializes popovers for the component variety.
$().popover(options).popover('show')
Reveals an element's popover. Go back to the caller just before the popover has really been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Go back to the caller right before the popover has truly been disguised (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the user prior to the popover has in fact been displayed or disguised (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and wipes out an element's popover. Popovers which apply delegation (which are built using the selector option) can not really be separately destroyed on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect a few online video information regarding Bootstrap popovers
Linked topics:
Bootstrap popovers formal information

Bootstrap popovers article

Bootstrap Popover issue