Bootstrap List Example
Introduction
List group is a helpful and versatile element which is located in Bootstrap 4. The element is applied for showing a chain or 'list' material. The list group things can certainly be altered and extended to provide basically any sort of content inside using a couple of options easily available for customization within the list itself. These kinds of list groups can surely as well be operated for site navigation along with making use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Template is a component which forms the unordered lists in a certain approach considering that it paves the way for building custom material just within complex lists without needing to think about the demonstration issue (since the language deals with that by itself). ( more info)
Capabilities of Bootstrap List Button:
Delivered lower are the elements which are accessible inside the list group component with Bootstrap 4:
• Unordered list: Probably the most common style of list group that you may produce in Bootstrap 4 is an unordered list that has a series of objects using the proper classes. You have the ability to built upon it by the different alternatives which are provided in the component.
• Active materials: You can certainly pointed out the current active option by just incorporating the
.active.list-group-item• Disabled pieces: You have the ability to as well de-highlight a list element to make it appear as even though it has been actually disabled. You simply need to bring in the
.disabled.list-group-item• Hyper-links and Buttons: Through the buttons tag, you are able to quite easily develop an actionable object within the Bootstrap List View what means that you will be able to bring in hover, active, and disabled states to these kinds of items with the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is an additional excellent capability that becomes part of the list group component which makes it possible for you to design each list element with a descriptive color and background. These are specifically useful for emphasize individual materials or categorising them according to color-'s code.
• Badges: You are able to also bring in badges to a list item to present the unread counts, activity on the item, and make it possible for some other involved elements via installing additional services. ( click this)
Lets view a couple of good examples
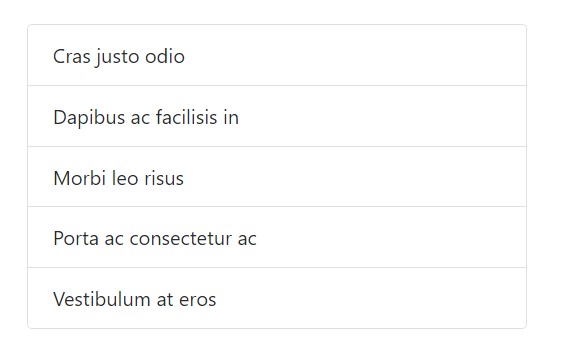
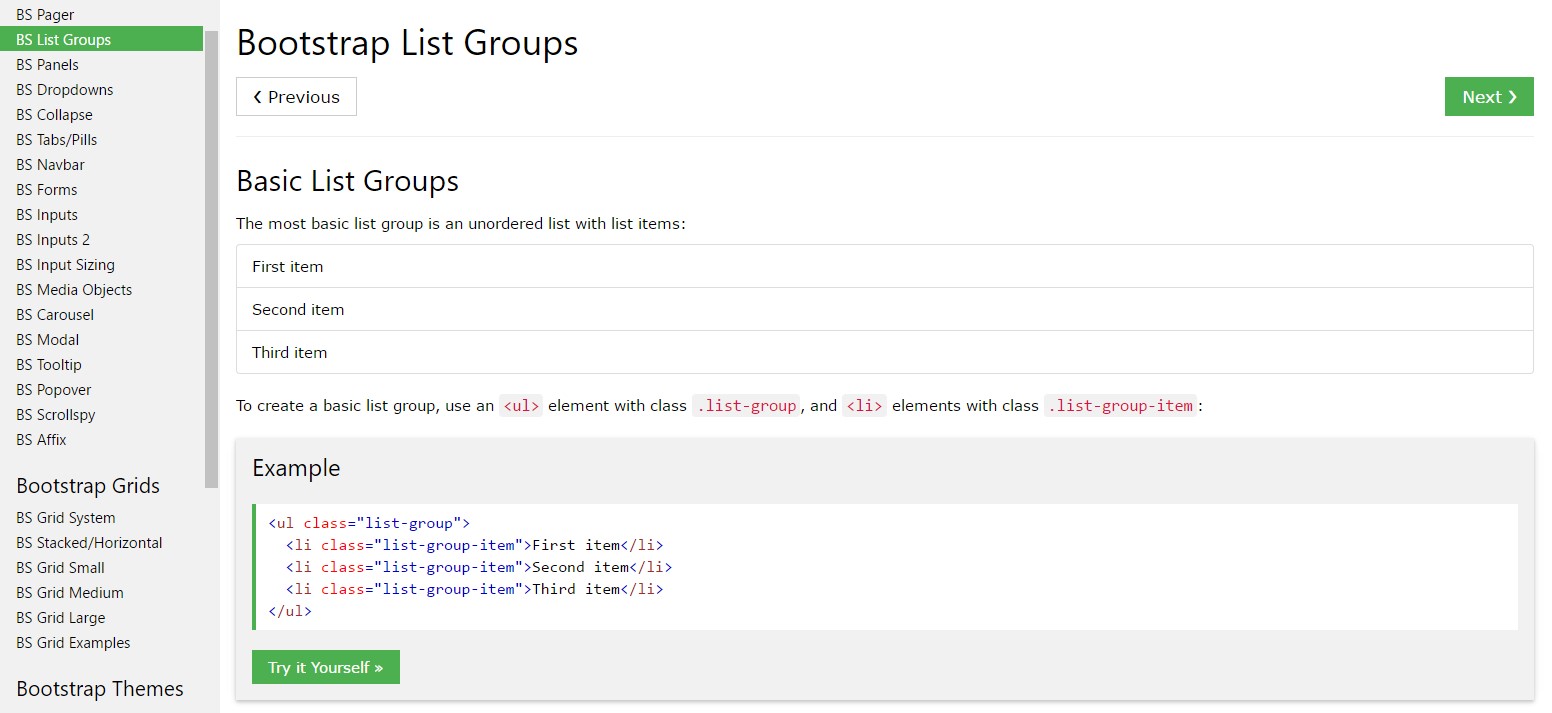
Fundamental example
Easily the most essential list group is an unordered list with list objects and the appropriate classes. Build on it through the selections that follow, or having your special CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
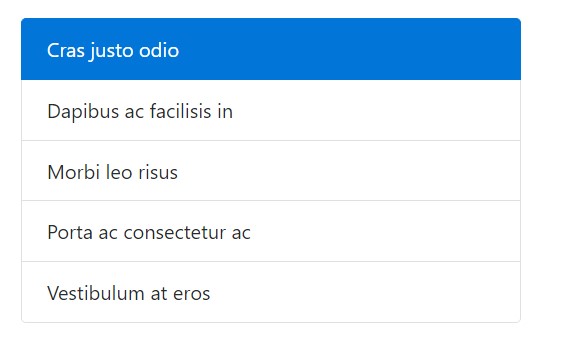
</ul>Active items
Amplify a
.active.list-group-item
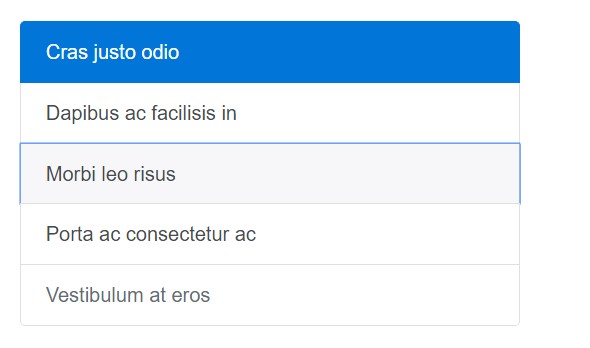
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
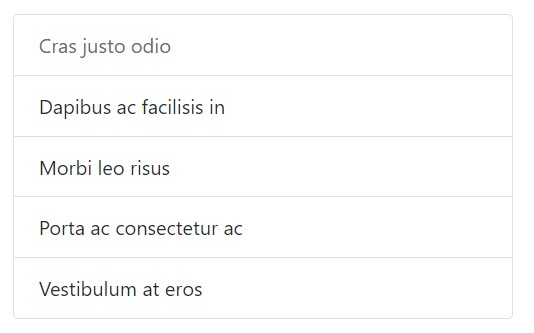
</ul>Disabled things
Incorporate
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and switches
Put to use
<a><button>.list-group-item-action<li><div>Be sure to not use the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
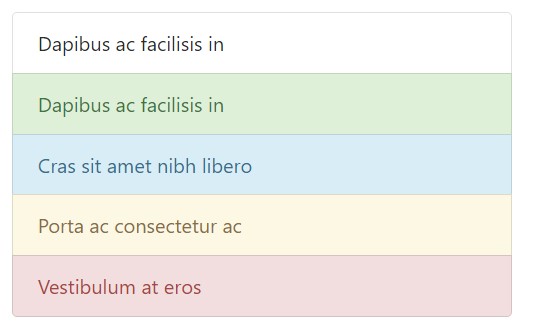
Use contextual classes to style list objects by using a stateful background and colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes moreover do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning to assistive technologies.
Employing different colors to add signifying simply delivers a visual indication, which in turn will not be revealed to operators of assistive technological innovations -- like display screen readers. Make certain that relevant information represented by the color option is either obvious directly from the web content in itself (e.g. the noticeable text), or else is provided with other solutions, just like additional text hidden by having the
.sr-onlyUtilizing badges
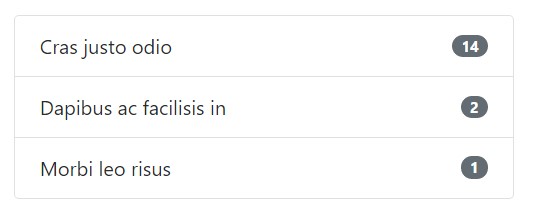
Bring in badges to any sort of list group element to reveal unread counts, activity, and a lot more with the help of certain utilities. Note the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made web content
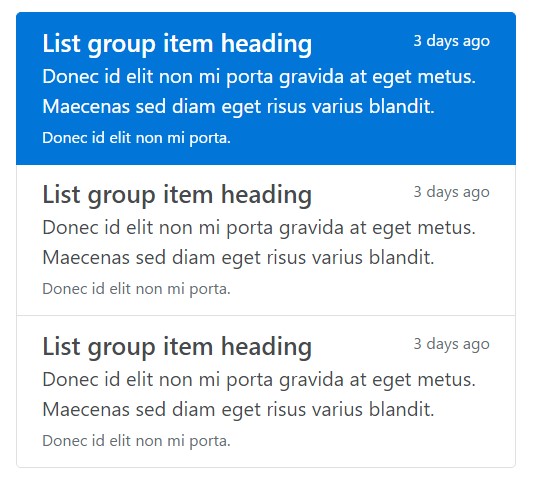
Incorporate pretty much any HTML within, even for connectioned list groups such as the one below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a handy and robust component within Bootstrap 4 that lets you to produce an unordered list much more prepared, interactive, and responsive without any compromising on the visual aspect or layout of the list items themselves.
Examine several on-line video guide relating to Bootstrap list:
Connected topics:
Bootstrap list formal records

Bootstrap list tutorial

Bootstrap list difficulty