Bootstrap Radio Value
Intro
In some cases the compact aspects happen to be certainly the very essential given that the whole entire pic is actually a whole incorporating several tiny details finished and gathered in order to look and showcase just as a well-oiled shiny machine. Such straight words might just seem a bit too much whenever it comes to create controls but in the event that you just think about it for a little there is simply only a single feature helping the visitor to grab one amongst a few provided possibilities. Therefore if you're possessing certain forms by having this form of possibilities controls over your numerous web sites does this guarantee they will all look identical? And most significantly-- would you agree to that?
Fortunately for us the most recent version of the most popular mobile friendly framework - Bootstrap 4 comes fully stuffed having a brilliant brand new concept to the responsive behavior of the Bootstrap Radio Button commands and just what is bright new for this edition-- the so called customized form commands-- a combination of predefined visual appeals you are able to simply just involve and employ in order to provide the so desired these days selection in the visional performances of quite uninteresting form features. So let's check it out just how the radio switches are expected to be defined and designated in Bootstrap 4. ( click here)
Steps to utilize the Bootstrap radio button:
For you to design a radio switch we first need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the place to define in the event that you wish the radio control to at first load as checked once the page gets loaded. In case this is actually what you are actually looking for-- as opposed to
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Working good examples
The examined status for all these buttons is only updated by using click event on the button. If you apply one more solution to improve the input-- e.g., with
<input type="reset">.active<label>Keep in mind that pre-checked buttons demand you to manually add in the
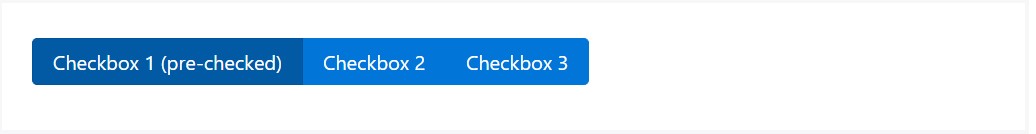
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
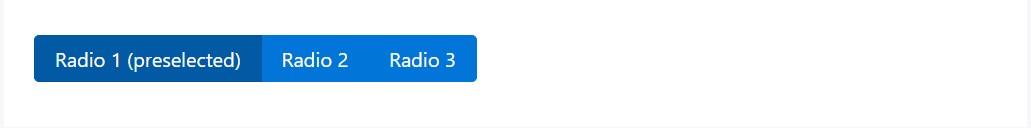
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
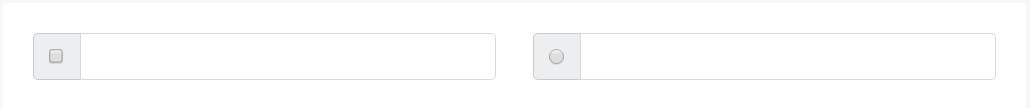
In the event that we like the user to go for only one of a series of selections, we can absolutely apply input features of the radio type. (read this)
When there is more than just one feature of this particular type along with the identical value inside the name attribute, just one have the ability to be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Primarily this is the manner in which the default radio tabs get defined and work throughout in Bootstrap 4-- in a moment all you require are certain solutions for the users to select from.
Inspect several on-line video short training about Bootstrap Radio Button:
Linked topics:
Bootstrap buttons main information

Bootstrap Radio button - information

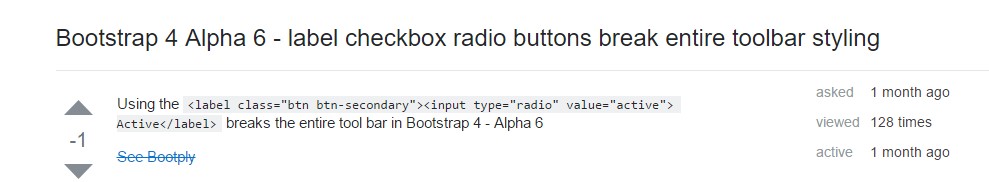
Checkbox radio buttons break entire toolbar styling