Bootstrap Textarea Button
Introduction
Inside the web pages we create we utilize the form components in order to collect several information from the visitors and return it back to the site owner serving various functions. To carry out it appropriately-- meaning receiving the proper answers, the appropriate questions should be asked so we architect out forms construction thoroughly, thought of all the possible instances and kinds of info required and actually provided.
And yet despite of exactly how precise we have this, there certainly constantly are some circumstances when the relevant information we require from the user is rather blurry just before it becomes in fact supplied and requires to spread over even more than simply just the normal a single or else a couple of words usually completed the input fields. That is certainly where the # element arrives in-- it is certainly the only and irreplaceable element through which the site visitors have the ability to easily write back a few terms providing a feedback, sharing a good reason for their actions or just a handful of notions to eventually help us creating the services or product the web page is about even much better. (see page)
The way to work with the Bootstrap textarea:
Within current version of one of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Button feature is completely sustained instantly regulating to the size of the display screen page becomes shown on.
Developing it is very straightforward - all you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is really a responsive feature by default it expands the whole width of its parent feature.
A bit more recommendations
On the other side of coin-- there are certain instances you might desire to control the feedback presented inside a
<textbox>maxlenght = " ~ some number here ~ "Good examples
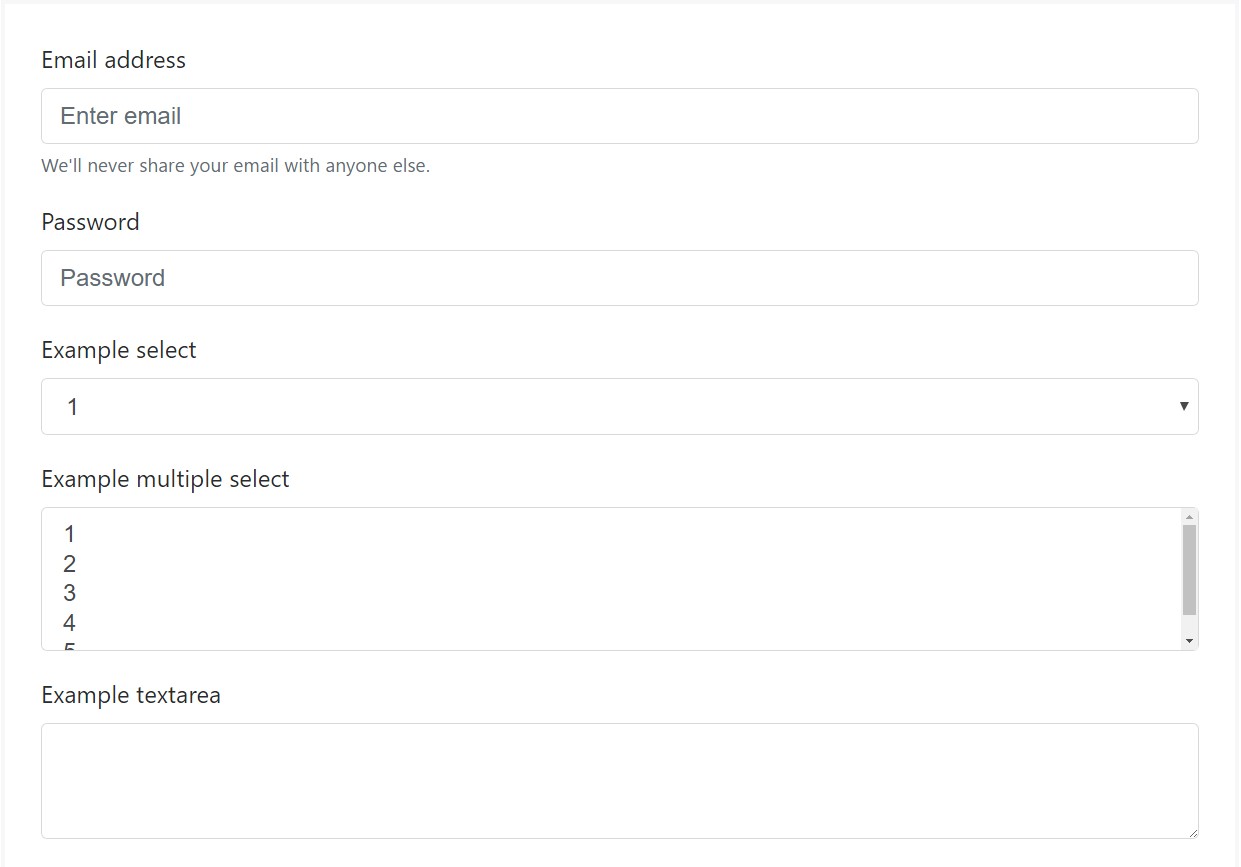
Bootstrap's form manages expand on Rebooted form styles using classes. Employ these particular classes to opt within their customised displays for a even more consistent rendering throughout gadgets and web browsers . The example form below illustrates basic HTML form elements that receive up-dated designs from Bootstrap with supplementary classes.
Don't forget, considering that Bootstrap utilizes the HTML5 doctype, all of the inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
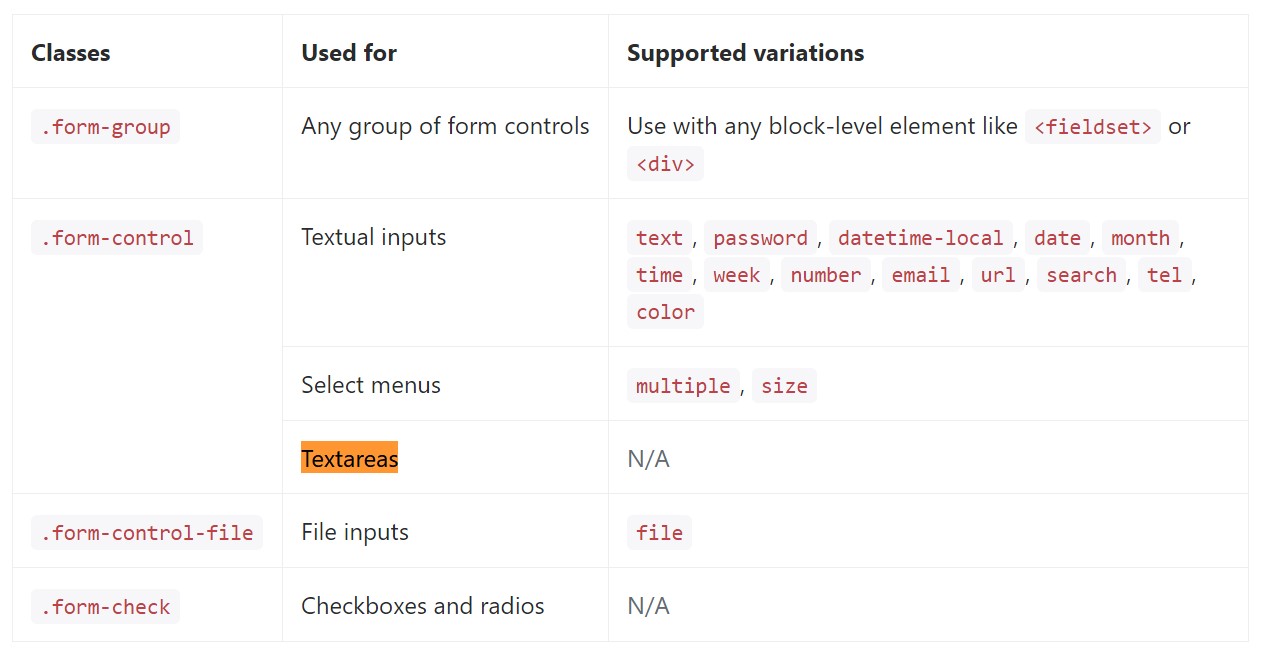
</form>Here is generally a total listing of the particular form regulations assisted by Bootstrap plus the classes that modify them. Additional documentation is available for each group.

Conclusions
And so currently you know effective ways to put up a
<textarea>Examine a number of video clip tutorials about Bootstrap Textarea Modal:
Linked topics:
Fundamentals of the textarea

Bootstrap input-group Textarea button utilizing

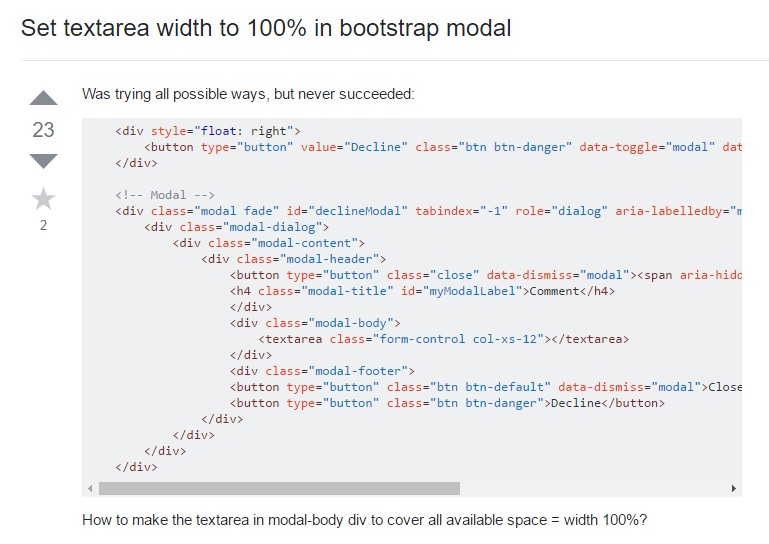
Install Textarea width to 100% in Bootstrap modal