Bootstrap Toggle Dropdown
Overview
Nonetheless the beautiful pictures wonderful capability and striking effects at the bottom line the web site pages we produce purpose limits to delivering certain material to the site visitor and as a result we may possibly call the web the new variety of document container considering that more and more facts gets presented and accessed online as an alternative as files on our local computers or the classical method-- published on a hard copy media. ( read more here)
It all narrows down to material yet in the situation where the website visitor focus becomes attracted from just about everywhere simply presenting things that we have to share is certainly not far sufficient-- it needs to be structured and provided this way that even a big quantities of completely dry useful plain text message search for a solution helping keep the site visitor's attention and be really easy for checking out and locating simply just the required part quickly and fast-- if not the site visitor might get bored or even frustrated and search away nevertheless elsewhere out there in the text's body get disguised a few valuable treasures.
So we desire an element which in turn gets much less space achievable-- long clear text places press the site visitor elsewhere-- and eventually certain motion and interactivity would certainly be likewise significantly liked due to the fact that the viewers became fairly used to hitting tabs around.
Well the Bootstrap 4 framework has just exactly that-- convenient collapsible panels capable of holding huge quantity of information displaying simply a heading line to help us much better get around and enlarging to demonstrate what is simply required upon clicking on the header. These are certainly the accordion and toggle sections which in turn work almost the exact same having a special exception-- just as the name indicates in the accordion panel growing a particular collapsible item collapses all of the rest at the same time inside of the toggle element you are able to have just as numerous expanded places just as you need to-- everything depends on the particular web content of the large size message covered in the collapsible panels and the way you're picturing the customer will eventually use it. ( helpful hints)
Exactly how to apply the Bootstrap Toggle Value:
The concrete execution of a toggle block is quite easy in the current version of the Bootstrap system-- it works with the freshly offered
.cardid = " ~element's unique name ~ "The concrete application of a Bootstrap Toggle Tabs block is quite convenient in current version of the Bootstrap system-- it works with the newly suggested
.cardid = " ~element's unique name ~ "Next it is simply time for creating the certain toggle feature-- we'll employ the bright new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now when the trigger has been designed it's moment for making the collapsing part-- to begin create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly within the collapsing component we ought to put a container for our content having the
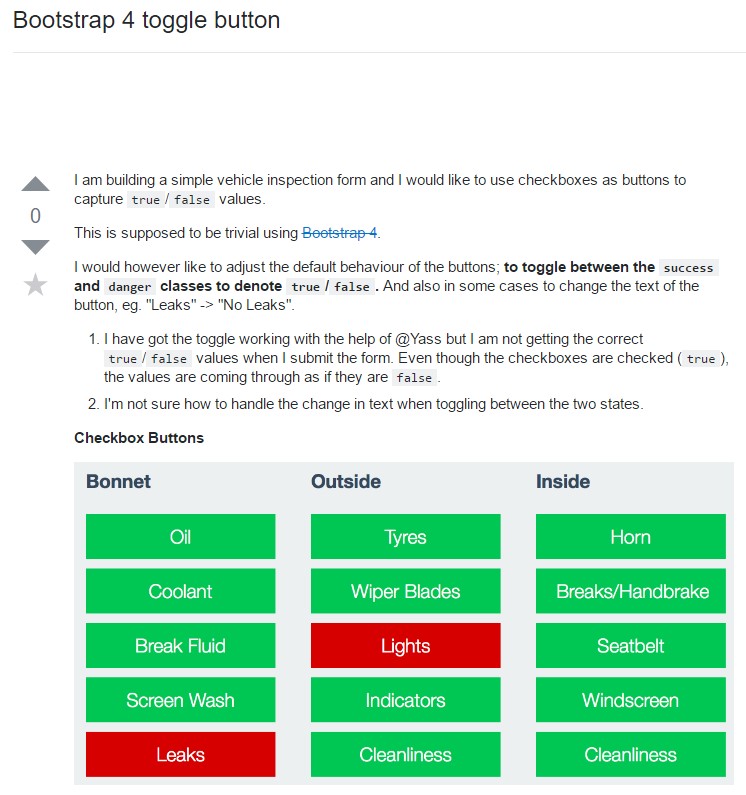
.card-blockRepresentation of toggle states
Incorporate
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically that's in what way a one collapsible element gets established in Bootstrap 4. Just to set up the whole panel you need to repeat the actions directly from above generating as many
.cardExamine a few youtube video information regarding Bootstrap toggle:
Connected topics:
Bootstrap toggle authoritative records

Bootstrap toogle difficulty

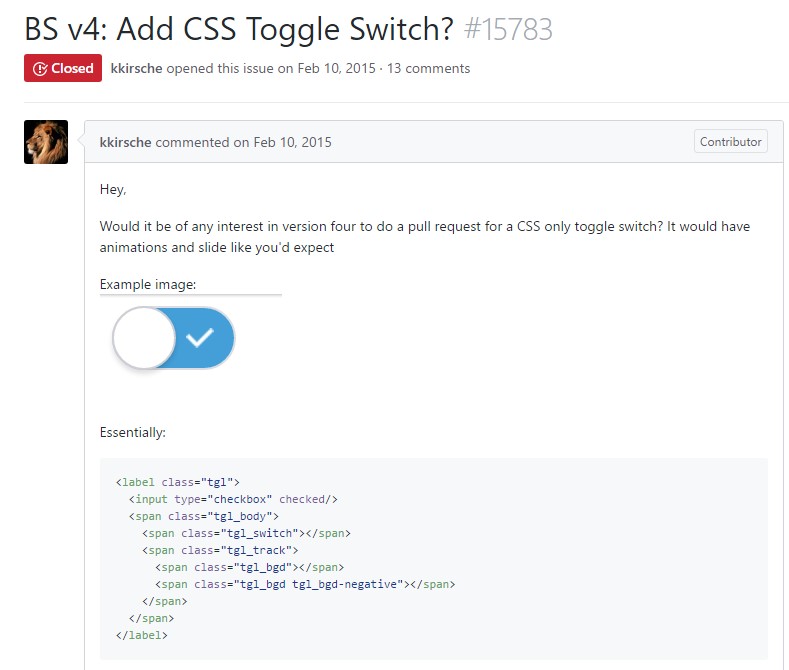
Exactly how to include CSS toggle switch?