Bootstrap Button groups grid
Intro
Inside of the web pages we generate we often have a couple of feasible solutions to introduce or a number of actions which may be at some point taken involving a particular item or a topic so it would most likely be quite valuable supposing that they had an simple and handy method designating the controls causing the site visitor taking one course or yet another inside a small group with wide-spread visual appeal and styling.
To maintain such cases the current version of the Bootstrap framework-- Bootstrap 4 has entire assistance to the so called Bootstrap Button groups label which in turn ordinarily are just exactly what the label specify-- bunches of buttons covered as a individual element along with all of the features within appearing practically the very same and so it is definitely easy for the site visitor to decide on the right one and it's much less troubling for the vision since there is definitely no free area among the some features in the group-- it looks like a individual button bar having various options.
Effective ways to utilize the Bootstrap Button groups responsive:
Building a button group is actually really uncomplicated-- all you need is simply an element utilizing the class
.btn-group.btn-group-verticalThe sizing of the buttons within a group can possibly be universally handled so using designating a single class to all group you can easily receive both small or large buttons inside it-- simply just add in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical instance
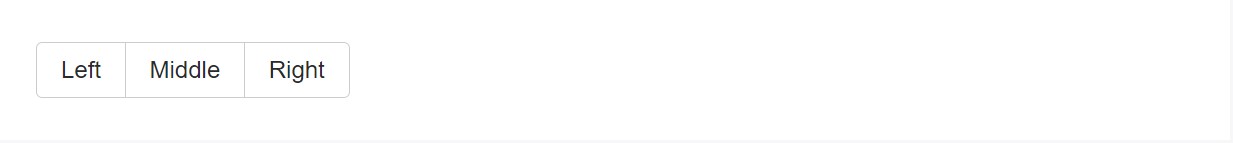
Cover a set of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
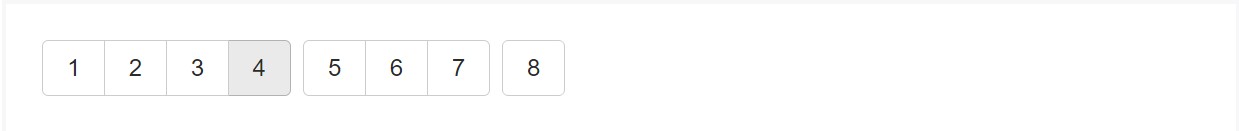
Integrate packages of Bootstrap Button groups responsive in to button toolbars for additional complex components. Work with utility classes like required to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
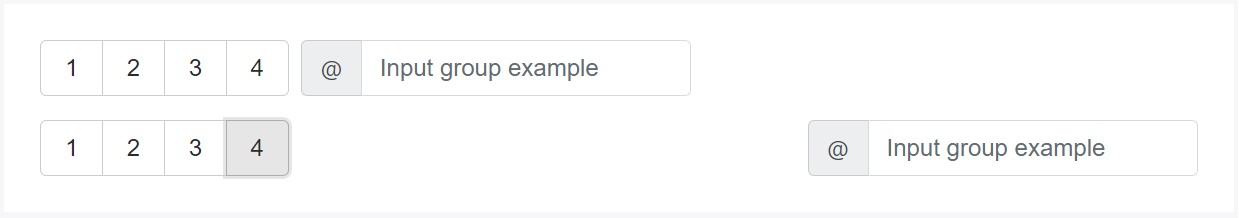
</div>Do not hesitate to mix input groups with button groups in your toolbars. Similar to the good example aforementioned, you'll probably really need special utilities though to space things successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
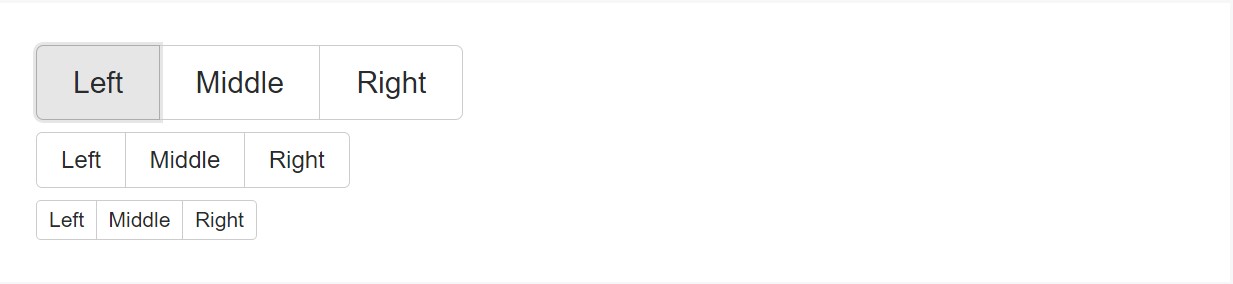
</div>Sizing
Instead of using button sizing classes to every single button inside of a group, simply add in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
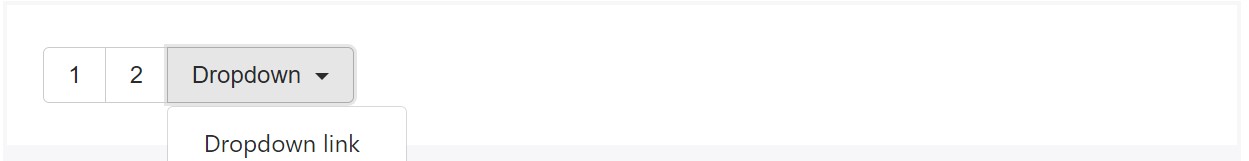
Put a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
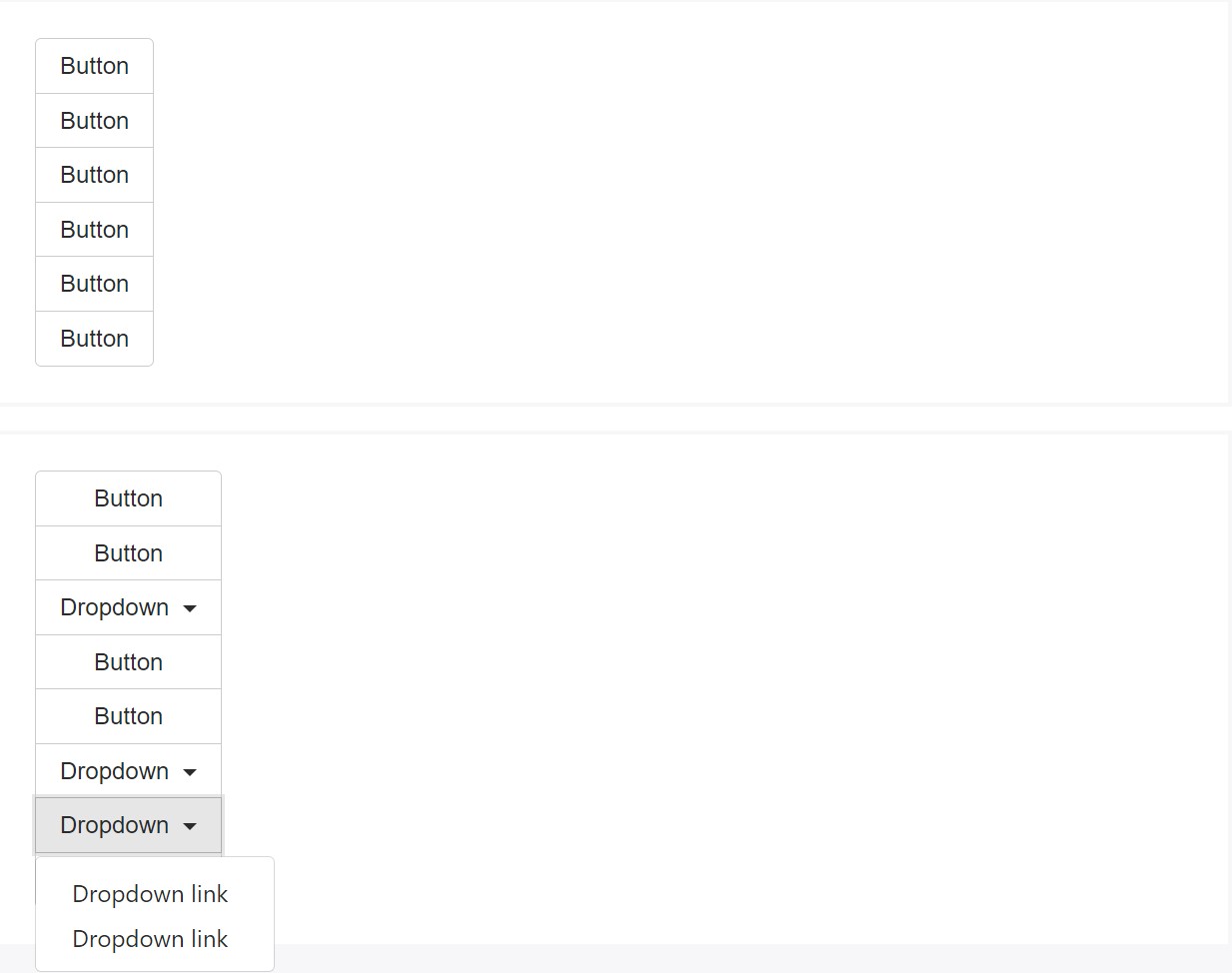
</div>Upright alternative
Make a package of buttons turn up vertically loaded as opposed to horizontally. Split button dropdowns are not upheld here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Due to the specific execution ( and also a few other components), a bit of specific casing is necessitated for tooltips as well as popovers inside button groups. You'll ought to point out the option
container: 'body'One more detail to take note
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is certainly the manner in which the buttons groups get developed with the aid of the most famous mobile friendly framework in its most current version-- Bootstrap 4. These can be pretty effective not only display a few attainable selections or a courses to take but also just as a secondary navigation items coming about at certain places of your page featuring regular appearance and easing up the navigating and whole user look.
Review several youtube video guide relating to Bootstrap button groups:
Related topics:
Bootstrap button group main documentation

Bootstrap button group tutorial

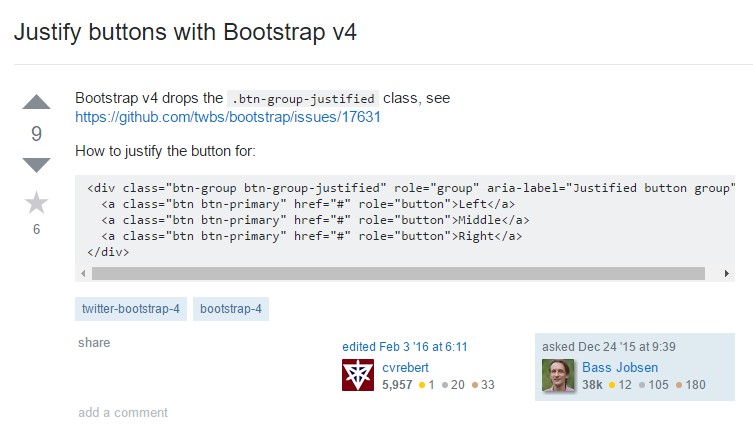
Establish buttons using Bootstrap v4