Bootstrap Label Checkbox
Introduction
As explained earlier, inside the web pages which we are designing, we commonly want including easy or else more tricky forms to request the site visitor for a viewpoint, feedback, some private information or perhaps preferences. We execute that featuring the correct managements in our forms thoroughly thinking about the form construction and also the exact controls which should be applied referring to the details we require and the particular case included-- just like we can't have an order for a single colored phone case that is both white and blue , an individual just cannot be both male and female in gender or a product needs to be guided with multiple additionals which in turn do not actually exclude each other so clicking each should include it not omitting the others presently chosen. In certain cases, surely, we do need a precise e mail given or else a phone number which also needs the input which has to comply with particular format in order to be appropriate and certainly at certain circumstances we simply need website visitor's thought and feelings on a topic the manner they feel it-- in their personal words.
For each of these particular situations we apply the suitable commands-- like radio buttons, checkboxes, input sectors, message area elements and so on still there is actually an crucial component bound to each one of these areas that develops our forms comfortable and simply clear for the website visitor to browse through knowing at all times what is certainly required and easily managing even the small regulations such as radio buttons and checkboxes. Specially nowadays when the internet changes into more and more mobile together with web pages revealed on several small sized display screens this element is crucial in offering efficiency and swiftness in accomplishing our form.This element is a Bootstrap Label Group. (read this)
How you can work with the Bootstrap Label Align:
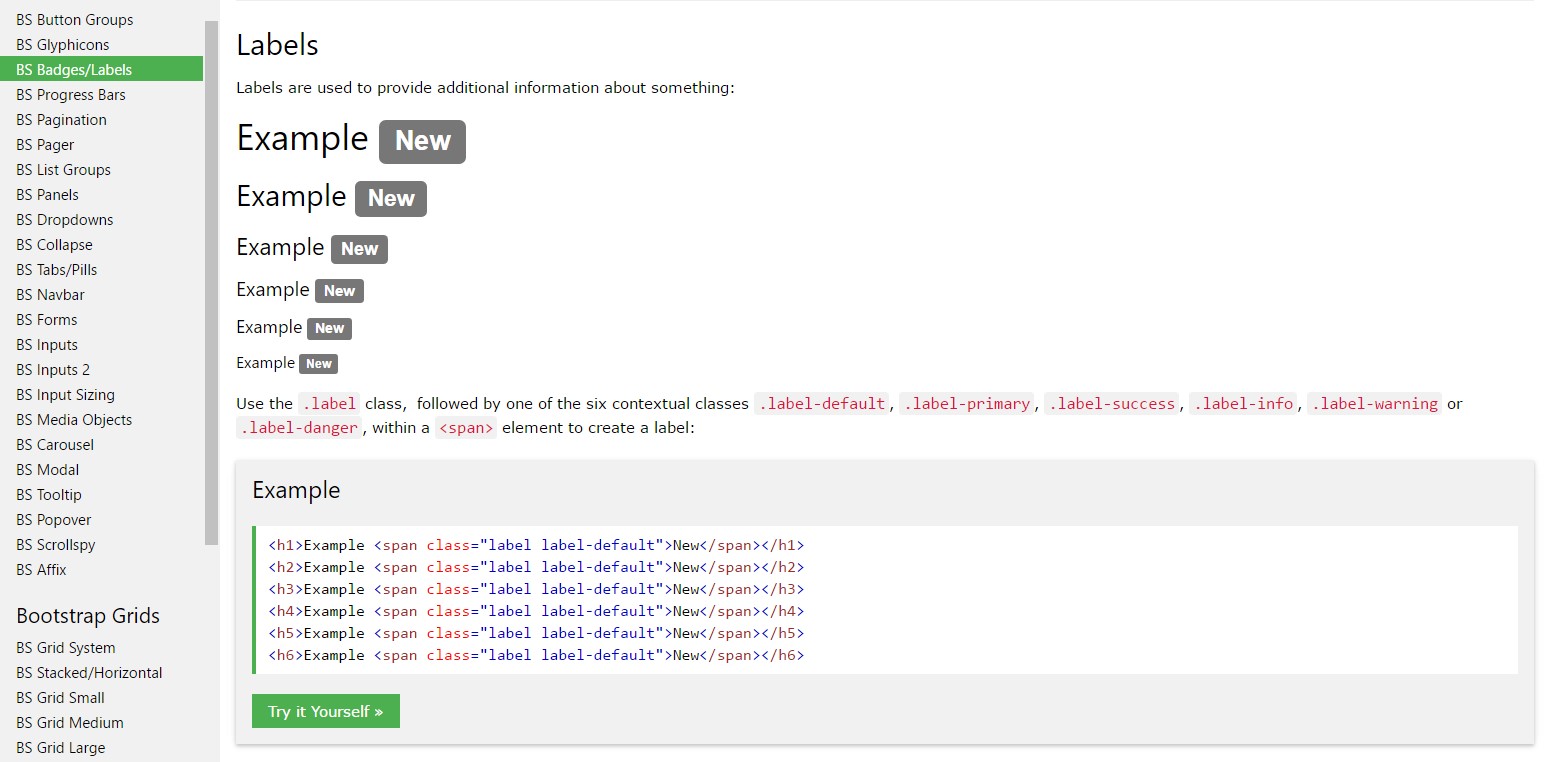
What already has been claimed concerns the
<label><label>The construction is quite uncomplicated-- simply put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>However wrapping form controls inside labels is rather complicating the code and it is simply better to omit it-- in addition using the
for =""Additionally conventional message within the
<label>An example of form without label
Should you obtain no message inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative thing to note
Entertaining matter to note with regards to labels within Bootstrap 4 if that in the current version of the framework this variety of component's designing has been really changed a bit. The
<label>inline-blockFinal thoughts
So currently you find out what the # elements are for and precisely how they behave in Bootstrap 4-- the only thing that's left is thinking of the most suitable form areas you need to connect them to.
Examine a couple of on-line video training regarding Bootstrap label
Related topics:
Usage of the label inside in Bootstrap Forms: approved information

Bootstrap label tutorial

Removing label in Bootstrap 4