Bootstrap Switch Value
Introduction
Each and every day| Every day} we spend basically comparable time employing the Internet on our computers and mobile gadgets. We became so used to all of them so in fact, several common questions from the each day dialogues get moved to the phone and gain their responses since we proceed talking with another real world man-- as if it is planning to rain today or else what exactly time the movie begins. So the smart phones with the convenience of holding a bunch of information in your pocket undoubtedly got a component of our life and in addition to this-- their structured for supplying easy touch navigating through the online and aligning various configurations on the device itself with similar to the real life things graphic user interface like the hardware switches designated switch controls.
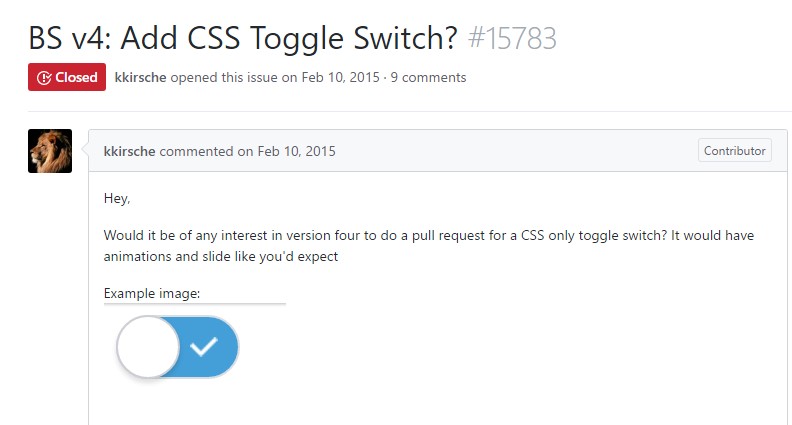
These are actually just common checkboxes under the hood yet format in a way closer to a real life hardware makes it much more at ease and user-friendly to work with given that there actually could probably be a person not knowing just what the thick in a package means yet there is generally nearly none which have never ever changed the light flipping up the Bootstrap Switch Work. ( helpful hints)
Effective ways to put into action the Bootstrap Switch Button:
Considering that the moment something gets verified to be working in a sphere it quite often gets in addition shifted to a identical one, it is certainly type of common from a while the necessity of employing this kind of Bootstrap Switch Class visual appeal to the checkboxes in our regular HTML web pages as well-- needless to say within basically restricted cases when the entire design line goes along using this particular component.
Whenever it pertains to some of the most prominent system for establishing mobile friendly web pages-- its fourth version which is currently located in alpha release will probably consist of some native classes and scripts for accomplishing this job yet as far as knowned this is however in the to do list. On the other hand there are some handy third party plugins that can assist you get this visual aspect readily. In addition a number of developers have presented their solutions like markup and styling instances around the internet.
Over here we'll check out at a 3rd party plugin containing helpful style sheet as well as a script file that is really adjustable, easy to use and highly significantly-- very well recorded and its page-- filled with certain good example snippets you can surely work with serving as a starting spot for learning more about the plugin better and afterwards-- achieving specifically precisely what you had in mind for designating your form controls initially. Yet as always-- it is definitely a take and give game-- similar to the Bootstrap 4 framework in itself you'll have to waste some time becoming familiar with the thing, discovering its options just before you finally make a decision of it is actually the one for you and how exactly to perform things that you require with its support.
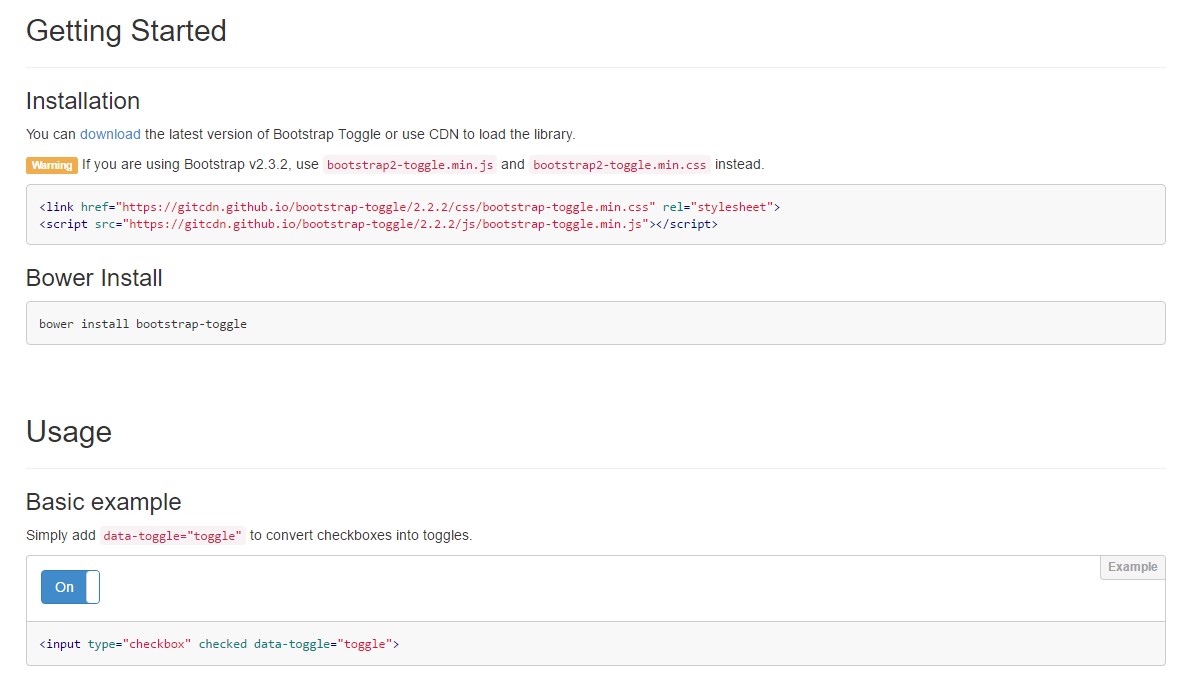
The plugin is titled Bootstrap Toggle and dates back form the very first versions of the Bootstrap system growing together with them so in the primary web page http://www.bootstraptoggle.com you are going to as well find some early history Bootstrap editions standards together with a download link to the styles heet and the script file wanted for involving the plugin in your projects. These particular files are actually also presented on GitHub's CDN so if you decide you can absolutely also use the CDN links which are also supplied. (read this)
Toggle states provided by means of Bootstrap switches
Incorporate
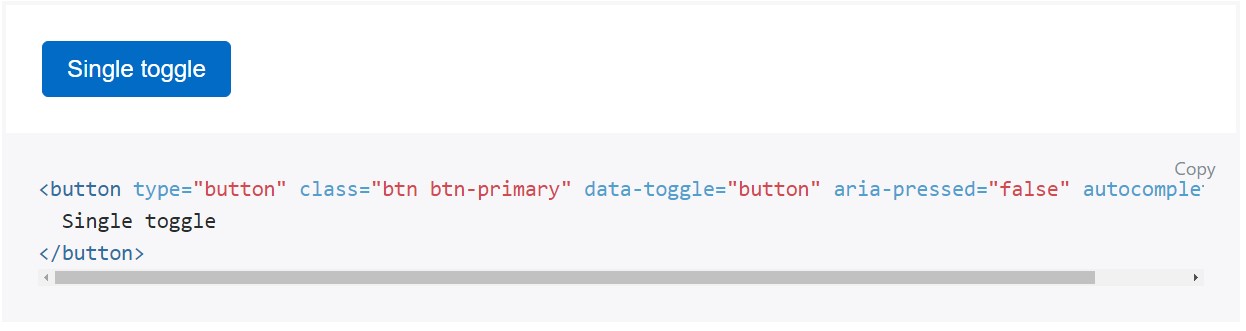
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically it is definitely a great idea providing the style sheet link inside your webpages # tag and the # - in the end of page's # to make them load simply just when the entire web page has been read and featured.
Inspect a couple of online video information relating to Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

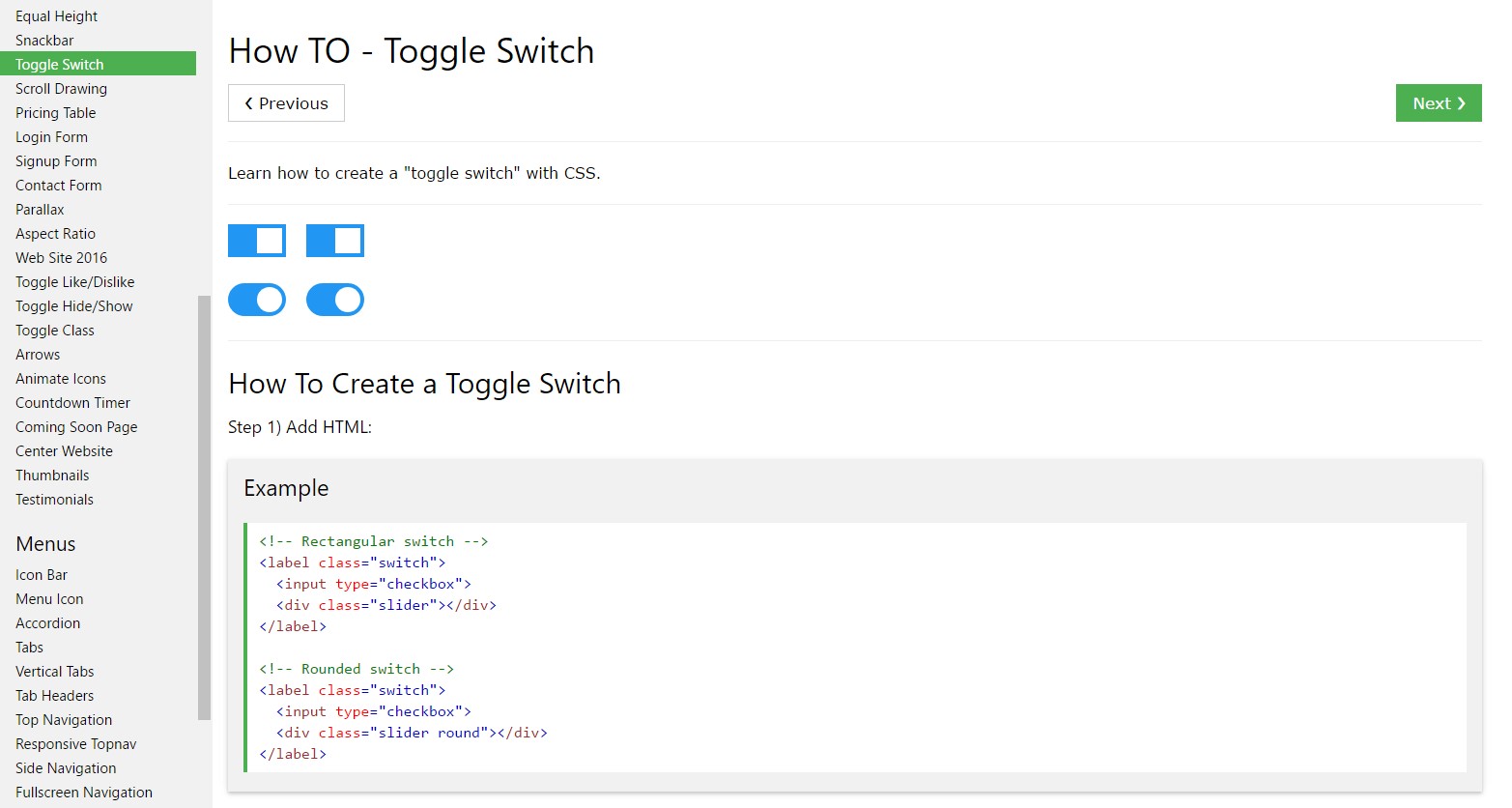
How to establish Toggle Switch

Incorporating CSS toggle switch within Bootstrap 4