Bootstrap Header Content
Introduction
Just as within printed documents the header is just one of the highly critical components of the webpages we receive and design to operate every day. It safely and securely keeps probably the most necessary related information regarding the status of the organization or person behind the webpage itself and the essence of the entire internet site-- its navigation construction which as well as the Bootstrap Header Form itself should be thought and made in such way that a website visitor rushing or not really actually realizing in which way to go to simply just take a quick look at plus get the needed information. This is the most suitable instance-- in the real life getting as near as possible to this appeal and disruptive behavior additionally proceeds since we practically each and every moment have some project certain limits to look at. Also not like the written documents around the world of net we ought to always remember the choice of possible devices on which our webpages could possibly get presented-- we ought to assure their responsive attitude or in other words-- ensure that they will show optimal at any monitor size attainable.
So let us take a look and check out ways in which a navbar gets established in Bootstrap 4. ( useful content)
Tips on how to make use of the Bootstrap Header Form:
First of all in order to develop a webpage header or given that it gets referred to within the framework-- a navbar-- we need to wrap the whole thing inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent feature we need to begin by placing a tab component which shall be applied to display the collapsed information on a smaller display screen dimensions-- to perform that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the crucial part-- establishing the collapsible container for the major site navigation-- to do it produce an element utilizing the
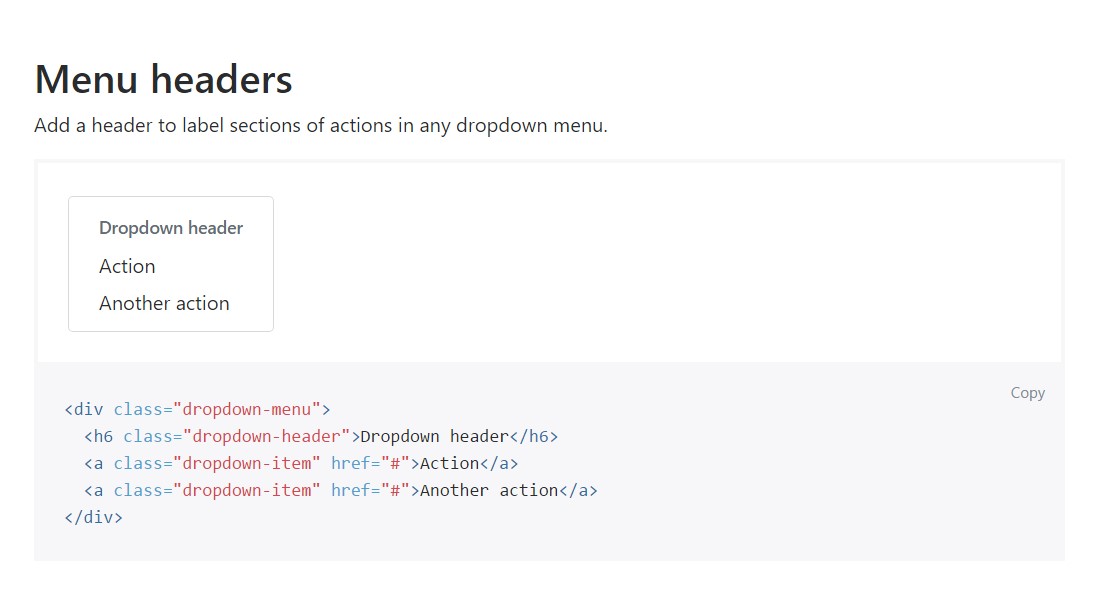
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
Provide a header to label sections of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other possibilities
One more brand-new thing for this particular version is the possibility to fit an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it goes to the header parts in the current Bootstrap 4 version this is being simply handled with the installed Collapse plugin and several site navigation special information classes-- a number of them designed particularly for maintaining your label's identification and others-- to earn sure the actual webpage navigating system will reveal best collapsing in a mobile style menu when a defined viewport width is achieved.
Review some video guide about Bootstrap Header
Connected topics:
Bootstrap Header: official records

Bootstrap Header article

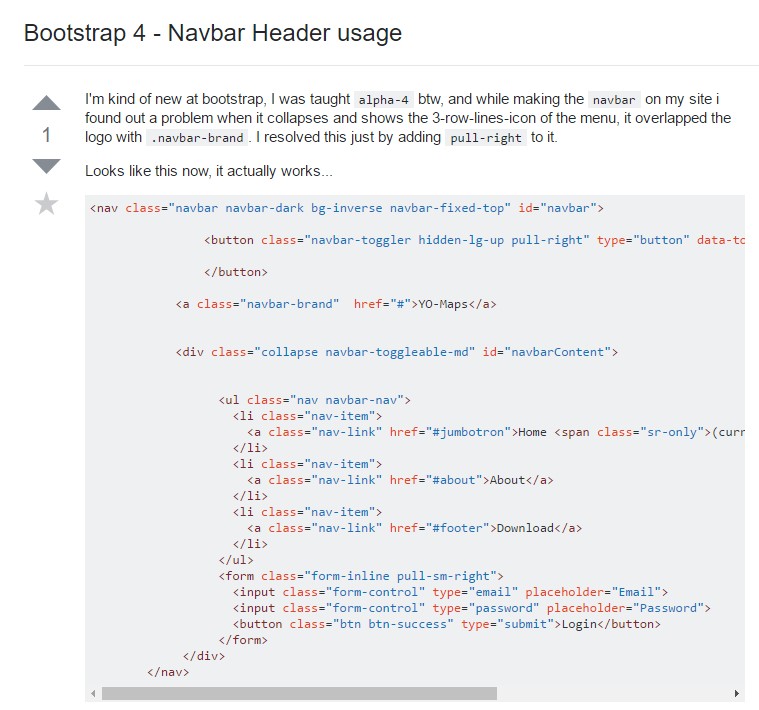
Bootstrap 4 - Navbar Header handling