Bootstrap Modal Popup Button
Overview
Commonly, if we build our pages there is this sort of web content we do not like to happen on them unless it's really wanted by the site visitors and as soon as that moment comes they should be able to just take a natural and straightforward activity and receive the desired information in a matter of minutes-- quick, practical and on any sort of display screen dimension. If this is the case the HTML5 has simply just the appropriate feature-- the modal. (see page)
Essential details to take into account:
Right before getting started with Bootstrap's modal component, make sure to check out the following considering that Bootstrap menu decisions have already reformed.
- Modals are built with HTML, CSS, and JavaScript. They are really set up over everything else inside of the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" will instantly close the modal.
- Bootstrap basically provides a single modal window simultaneously. Embedded modals usually aren't maintained given that we believe them to remain weak user experiences.
- Modals usage
position:fixeda.modal- One once again , because of the
position: fixed- Lastly, the
autofocusContinue reviewing for demos and usage guides.
- As a result of how HTML5 specifies its semantics, the autofocus HTML attribute features no effect in Bootstrap Modal Popup Button. To achieve the equal effect, use some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The ways to work with the Bootstrap Modal Popup Design:
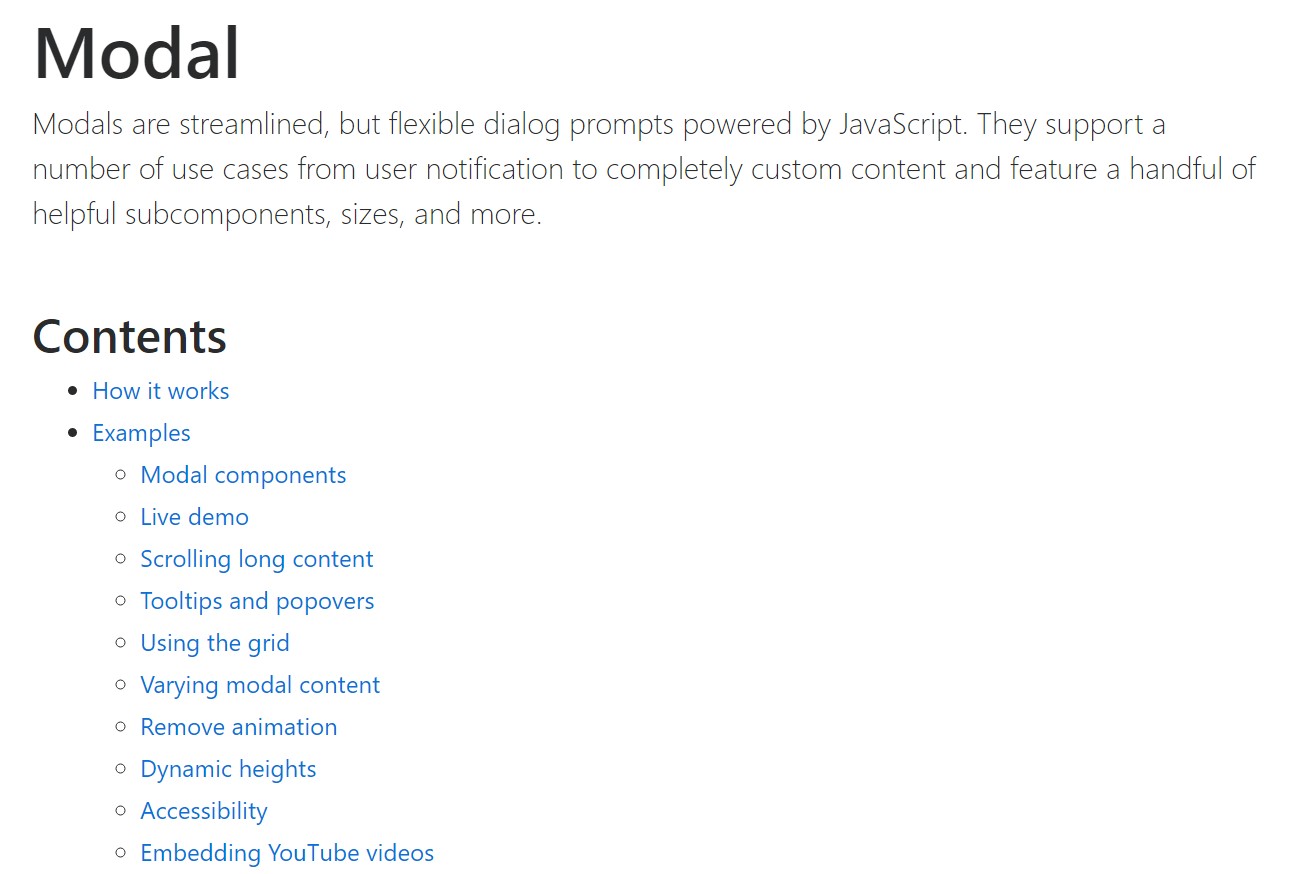
Modals are fully maintained in the current fourth version of probably the most well-known responsive framework-- Bootstrap and can easily as well be designated to display in several sizes according to developer's wishes and visual sense however we'll come to this in just a minute. First why don't we check out tips on how to make one-- step by step.
First off we need a container to conveniently wrap our concealed content-- to make one create a
<div>.modal.fadeYou need to include some attributes as well-- like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the concrete modal web content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter changing the header it is simply time for developing a wrapper for the modal content -- it should take place along with the header element and take the
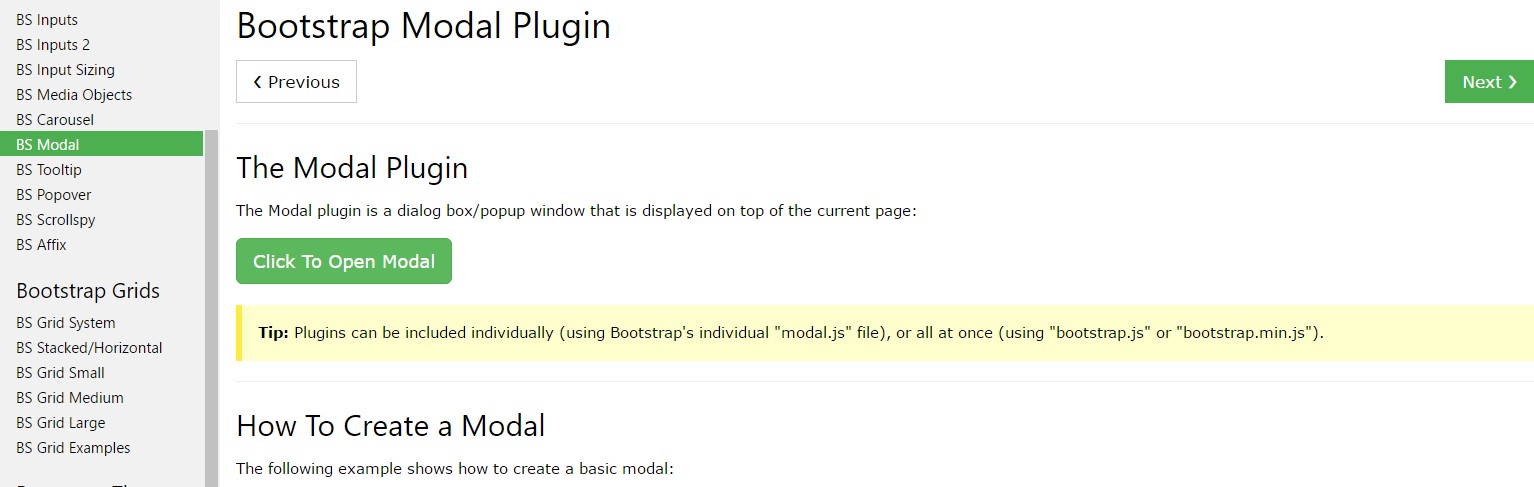
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been set up it is really moment for developing the element or elements that we are wanting to utilize to fire it up or else in other words-- create the modal come out in front of the users as soon as they decide that they require the relevant information held within it. This normally gets completed having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Switches on your content as a modal. Admits an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Come back to the user before the modal has actually been demonstrated or concealed (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Come back to the caller just before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Returns to the user just before the modal has actually been concealed (i.e. just before the
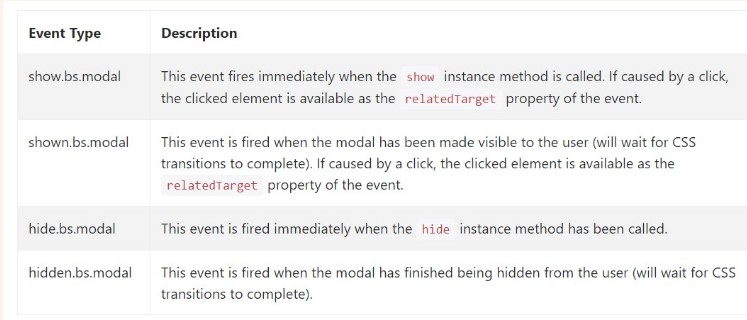
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a couple of events for netting inside modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that is really all of the necessary points you must take care about anytime setting up your pop-up modal component with current fourth edition of the Bootstrap responsive framework-- now go get some thing to cover up within it.
Review a few video tutorials relating to Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: approved records

Bootstrap Modal Popup: information training

Yet another useful content regarding Bootstrap Modal Popup