Bootstrap Alert Example
Intro
The alerts are from all of these components you even usually do not think of until you really get to really need them. They are put to use for giving quick in time feedback for the user working with the site hopefully pointing his or hers attention to a specific direction or evoking specific actions.
The alerts are most often used along with forms to give the user a tip if a area has been completed incorrectly, which is the correct format expected or which is the condition of the submission after the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes that can possibly be used according the particular scenario in which the Bootstrap Alert has been presented on display screen. Because it's an alert text message it is very important to get user's focus but still keep him in the zone of comfort nevertheless it might even be an error report. ( read this)
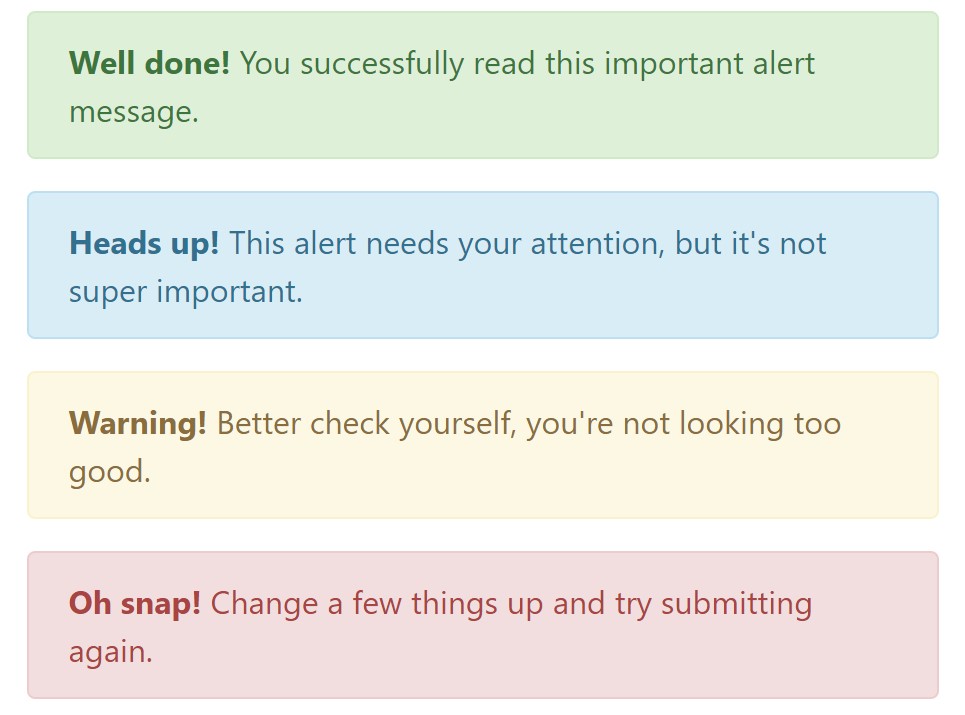
This gets achieved by use of delicate pastel colours each being intuitively connected to the semantic of the message content just like green for Success, Light Blue for regular details, Light yellow aiming for user's focus and Mild red identifying there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the web links
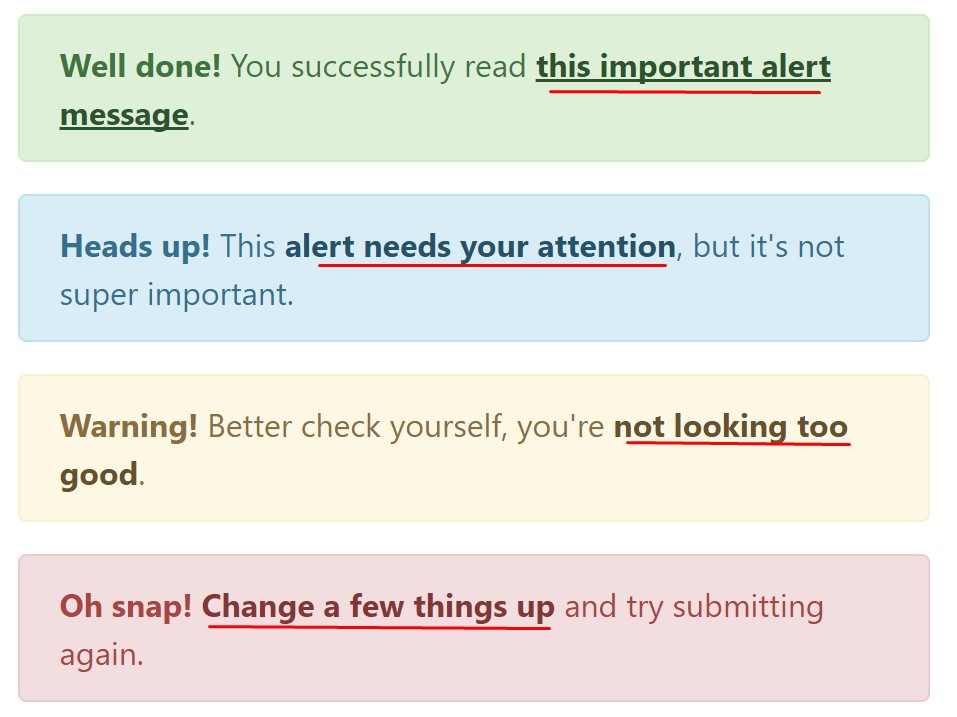
It really may possibly not be seen at a look but the font colour also is actually following this colour scheme too-- just the color options are much much darker so get subconsciously taken dark however it's not exactly so.
Exact same goes not only for the alert message in itself but at the same time for the web links incorporated in it-- there are link classes getting rid of the outline and painting the anchor elements in the appropriate color so they suit the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More relevant information for alerts
A thing to mention-- the color options offer their obvious interpretation only for those who really get to check out them. And so it's a good thing to as well make sure the noticeable text message itself carries the meaning of the alert well enough or to eventually include a number of extra information to only be seen by screen readers if you want to offer the page's accessibility .
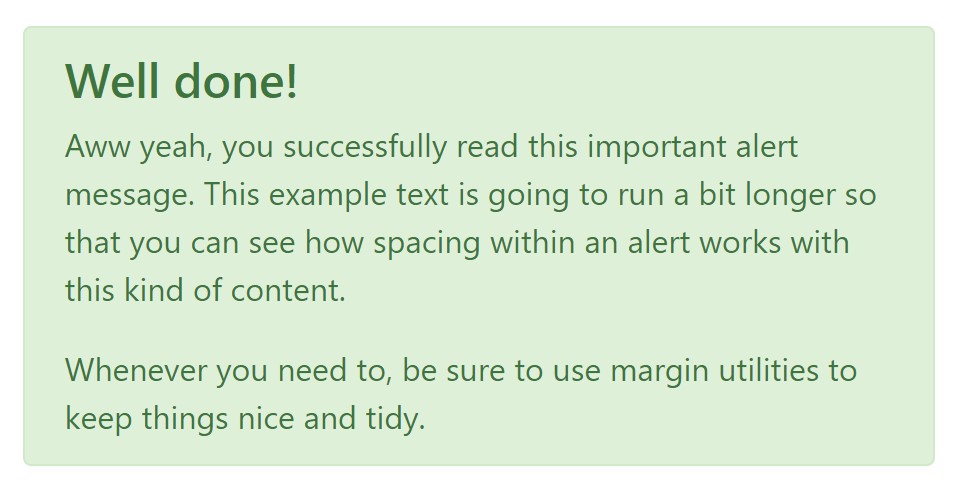
Along with links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the circumstances when you want to present a bit longer content ( recommended reading).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can as well put in an X icon to dismiss the alert and provide a cool transition to it to again assure the visual comfort of the Bootstrap Alert Colors visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't let however their titles to limit the way you are actually working with them-- these are simply some color schemes and the method they will be actually performed in your web site is entirely up to you and totally depends on the particular circumstance.
For example-- if the colour scheme of your page makes use of the red as basic color tone it maybe very appropriate to show the alert for successful form submission in red as well making use of the predefined alert danger look in order to much better mix with the webpage and save time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Colors
Triggers
Enable removal of an alert by using JavaScript
$(".alert").alert()Enable dismissal of an alert by using JavaScript
Or with data attributes on a button located in the alert, as displayed in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that closing an alert will take it out from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a few events for fastening in alert features.
close.bs.alertclosed.bs.alertLook at several on-line video guide about Bootstrap alerts
Related topics:
Bootstrap alerts formal information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue