Bootstrap Button Toggle
Overview
The button elements coupled with the links covered within them are possibly the most important components allowing the users to interact with the website page and take various actions and move from one web page to some other. Especially now in the mobile first world when at least half of the web pages are being observed from small-sized touch screen gadgets the large comfortable rectangular areas on display simple to find with your eyes and contact with your finger are more crucial than ever. That's exactly why the new Bootstrap 4 framework advanced providing more convenient experience giving up the extra small button size and providing some more free space around the button's captions to get them much more easy and legible to work with. A small touch adding in a lot to the friendlier looks of the brand new Bootstrap Button Change are at the same time just a little bit more rounded corners which together with the more free space around helping to make the buttons even more satisfying for the eye.
The semantic classes of Bootstrap Button Radio
Here in this version that have the identical variety of very easy and great to use semantic styles bringing the feature to relay explanation to the buttons we use with just incorporating a single class.
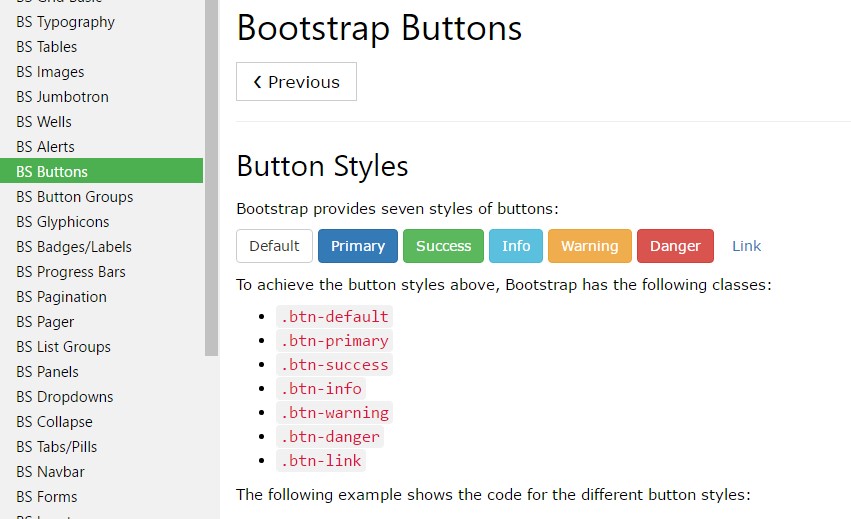
The semantic classes are the same in number just as in the last version however with some renovations-- the rarely used default Bootstrap Button generally carrying no meaning has been gone down in order to get removed and replace by the much more subtle and user-friendly secondary button designing so in a moment the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first put in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the possible conditions you can put into your buttons in Bootstrap 4 due to the fact that the brand-new version of the framework also brings us a brand-new subtle and appealing solution to style our buttons helping keep the semantic we just have-- the outline mode ( learn more).
The outline setting
The pure background with no border gets replaced by an outline with some message with the equivalent coloring. Refining the classes is very simple-- just add
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryCrucial factor to note here is there is no such thing as outlined link button so the outlined buttons are actually six, not seven .
Replace the default modifier classes with the
.btn-outline-*
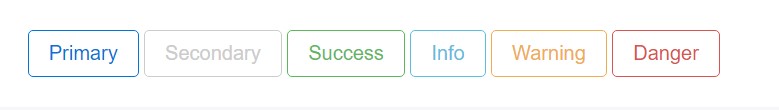
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added content
Nevertheless the semantic button classes and outlined visual aspects are certainly wonderful it is necessary to remember some of the page's visitors will not really have the ability to see them in such manner if you do have some a bit more important interpretation you would like to add in to your buttons-- make sure alongside the graphical methods you as well add a few words describing this to the screen readers hiding them from the webpage with the
. sr-onlyButtons proportions

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Force buttons looking non-active through incorporating the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the
<a>-
<a>.disabled- A few future-friendly styles are involved to disable each of the pointer-events on anchor buttons. In web browsers which support that property, you will not find the disabled arrow anyway.
- Disabled buttons need to include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness caution
The
.disabled<a>tabindex="-1"Toggle attribute

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and even radio
The inspected state for these types of buttons is only improved with click event on the button. If you make use of one more approach to upgrade the input-- e.g., with
<input type="reset">.active<label>Keep in mind that pre-checked buttons need you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Final thoughts
So probably in the brand new version of the best and most famous mobile first framework the buttons evolved directing to get more legible, even more easy and friendly to work with on smaller sized display screen and way more efficient in expressive ways with the brand new outlined condition. Now all they need is to be placed in your next great page.
Review some on-line video short training relating to Bootstrap buttons
Linked topics:
Bootstrap buttons official information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button