Bootstrap Progress bar Animation
Introduction
We understand very well this empty straight element being showcased void initially and becoming filled with a vivid colour bit by bit as an operation, a download of a data or else basically any kind of action is being actually completed drop by drop-- we see it every day on our computers so the message it sends grew into very intuitive to get-- something gets performed and by now it's finished at this amount of percent or else if you like examining the unfilled part of the glass-- there is this much left before finishing . Yet another good point is that the notification it gives does not meet any kind of foreign language barrier since it clean visuals and so the moment comes time for showcasing the level of our numerous capabilities, or else the progress or even various components of a project or generally whatever having a complete and not so much parts it is certainly wonderful we are able to have this sort of graphical element inserted right into our web pages in a very easy and fast way.
( click here)
What is actually added?
Inside of the latest fourth edition of the absolute most favored mobile friendly system this becomes even swifter and easier with just a single tag element and also there are really a number of customizations available which in turn are accomplished with just specifying the suitable classes. What's new here is since the Bootstrap 4 gives up the IE9 support we can surely right now have entire benefit of the capabilities of HTML5 and as opposed to making the outer so called unfilled container with a
<div><div><progress>Fundamental features
In order to start simply just generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now when we understand just how it functions why don't we check out the best ways to make it look more effective appointing a number of colors and effects . Firstly-- we can employ the contextual classes merged with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly if you ought to attain older internet browser compatibility you can use two
<div>.progressstyle = " width:23%; "Suggestions and case studies
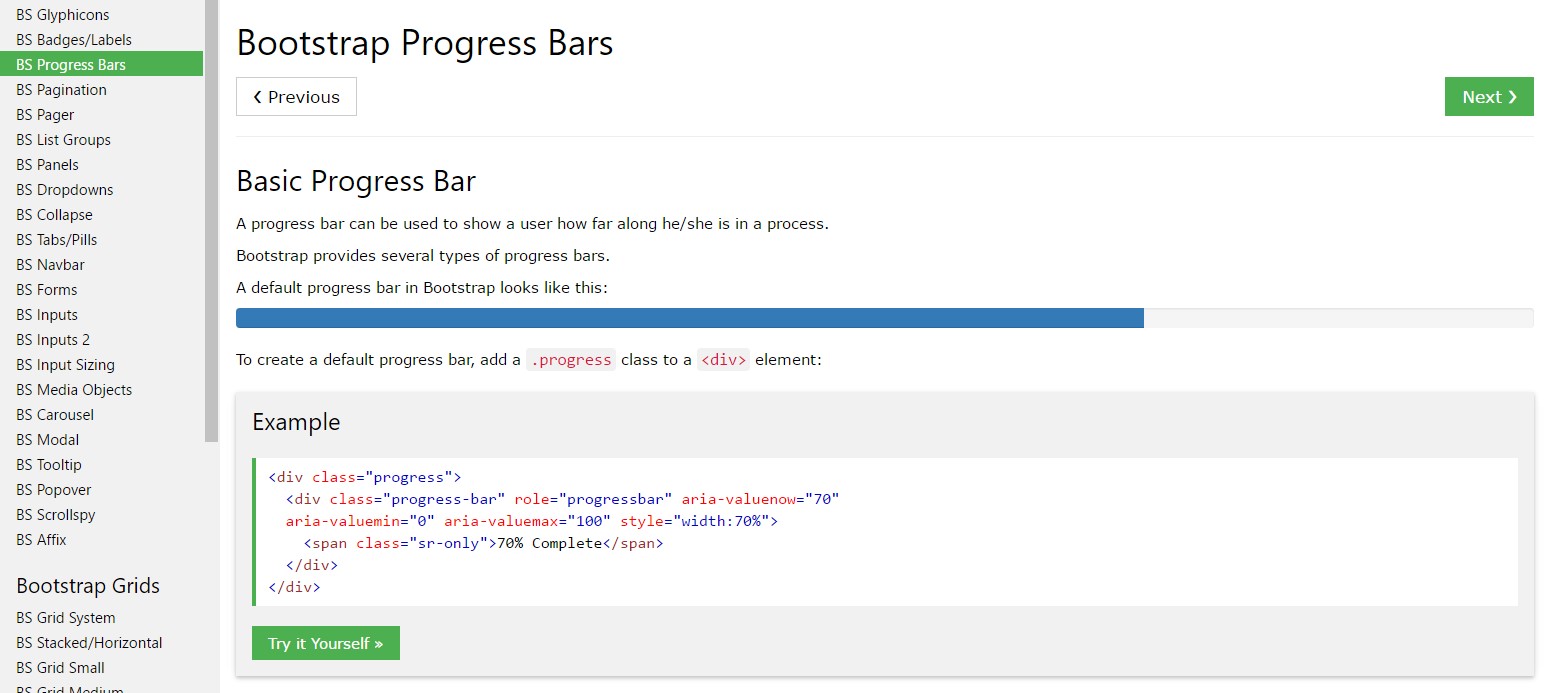
Ways to use the Bootstrap Progress bar Form:
Bootstrap Progress bar Working elements are designed with two HTML elements, some CSS to set the size, and a few attributes.
We use the
.progressWe apply the internal
.progress-barThe
.progress-barThe
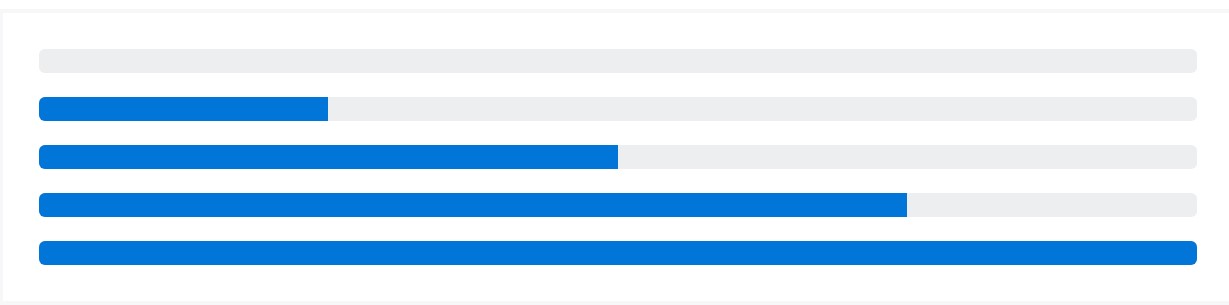
.progress-barroleariaSet that all together, and you have the following instances.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a number of utilities for setting up width. Depending on your demands, these may likely support with easily configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Custom the appeal of your progress bars using customized CSS, background utilities, stripes, and even more.
Labels
Bring in labels to your progress bars simply by placing content inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to change the appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Feature various progress bars inside a progress component when you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
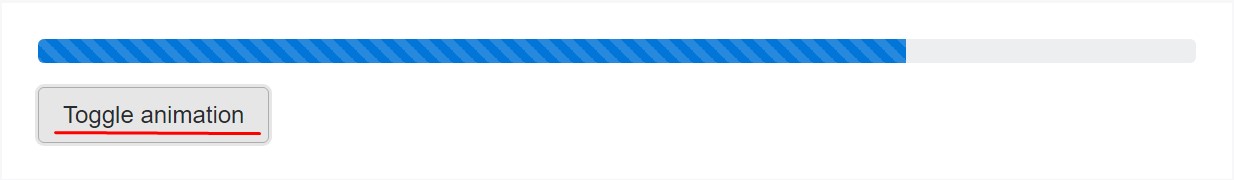
</div>Animated stripes
The striped gradient can likewise be actually animated. Bring in
.progress-bar-animated.progress-barAnimated progress bars don't do work in Opera 12-- as they do not assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is actually the method you are able to demonstrate your status in colorful and nearly fast progress bar features with Bootstrap 4-- now all you require is some works in progress in order to get them showcased.
Check out a couple of online video short training relating to Bootstrap progress bar:
Connected topics:
Bootstrap progress bar official records

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?