Bootstrap Select Value
Overview
Bootstrap is probably the most popular framework for building entirely responsive websites for the certain few years now and it becomes more and more impressive, user-friendly and very well thought with every brand-new version aiming to stay up to date with the website design movements and web-site developer's requirements. The fresh Bootstrap 4 version is much quicker and easier to utilize compared to its forerunner that turned into the complete ideal in cases where it relates to mobile friendly. It is although still simply just a fantastic idea set of styling bases and classes and not a magical wand capable of providing practically anything a web site designer could actually consider or a site visitor could actually need-- no framework might ever carry out that. ( additional reading)
That's the reason why eventually several plugins get developed just to complete the small spaces fulfilling the desire of specific look and activity within this unique situations when the main framework cannot really get the job done. This actually is a good method since generally we just provide the main framework documents for finest visual appeal and performance and the plugins arrive in and get loaded simply by internet browser only when required delivering the effective web server load and speed for our pages.
Over here we're will take a glance at one of those plugins-- the Bootstrap Select CSS. It offers a notable growth to the default
<select>The best ways to use the Bootstrap Select Style Plugin:
The webpage you can easily get it from is https://silviomoreto.github.io/bootstrap-select/ and via roll it only a bot you are able to identify the CDN links just in case you choose not to self-host. Right after you have certainly linked it inside your web page you are able to easily obtain usage of it designating the class
.selectpicker<select>You are able to split up the feasible opportunities in the dropdown menu in a few groups-- simply cover the
<option><optgroup>label= “ “A few solutions could be selected simultaneously-- a thick pops in next to the ones you need to have in the page-- supposing that you really need such activity simply just bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more cool capability is incorporating a useful search box on the very top of the dropdown-- by doing this in cases of a truly extensive listing of alternatives the site visitor can simply narrow the list down by simply inputting a number of letters of the name of the required one-- the list quickly becomes cleaned. To acquire his functions you have to assign the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are only a few easy instances to deliver you the overall impact precisely how you can certainly get the things done-- typically, simply by just adding in a couple of words for custom-made attributes to the
.selectpickerReview a couple of youtube video guide regarding Bootstrap Select Style plugin:
Linked topics:
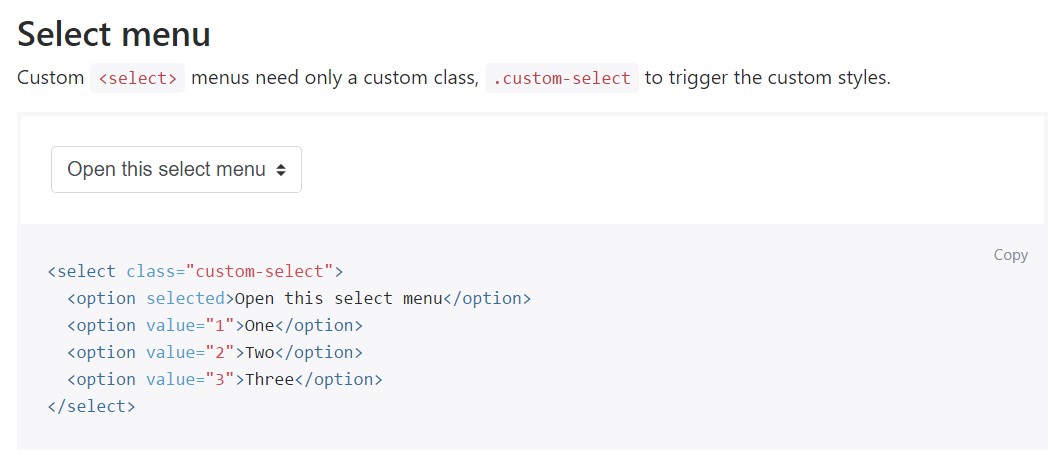
Representation of the select menu

Select plugin issue

Common application of the select plugin