Bootstrap Media queries Usage
Intro
Like we said before within the modern-day web that gets viewed pretty much likewise by mobile phone and computer tools obtaining your pages setting responsively to the screen they get shown on is a condition. That is actually exactly why we own the powerful Bootstrap system at our side in its newest fourth edition-- still in development up to alpha 6 released at this point.
However just what is this item under the hood which it actually works with to execute the job-- just how the page's material gets reordered accordingly and exactly what produces the columns caring the grid tier infixes just like
-sm--md-Ways to make use of the Bootstrap Media queries Usage:
The responsive behaviour of some of the most prominent responsive system located in its most current 4th edition can function because of the so called Bootstrap Media queries Using. Precisely what they handle is having count of the size of the viewport-- the screen of the gadget or the width of the web browser window if the page gets displayed on desktop computer and applying different styling rules properly. So in common words they use the basic logic-- is the size above or below a specific value-- and respectfully activate on or off.
Each viewport dimension-- like Small, Medium and so forth has its own media query defined with the exception of the Extra Small display screen scale that in the latest alpha 6 release has been really applied universally and the
-xs-.col-xs-6.col-6The major syntax
The basic syntax of the Bootstrap Media queries Example Css within the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other issue to note
Important thing to detect right here is that the breakpoint values for the various display screen sizes change simply by a specific pixel depending to the regulation that has been utilized like:
Small display dimensions -
( min-width: 576px)( max-width: 575px),Medium screen scale -
( min-width: 768px)( max-width: 767px),Large display screen dimension -
( min-width: 992px)( max-width: 591px),And Additional large display sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Due to the fact that Bootstrap is really established to get mobile first, we employ a fistful of media queries to design sensible breakpoints for styles and programs . These breakpoints are usually founded on minimal viewport sizes and also help us to scale up components when the viewport changes. ( discover more here)
Bootstrap primarily applies the following media query varies-- or breakpoints-- in source Sass data for format, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we compose resource CSS in Sass, each media queries are actually readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances operate media queries that perform in the other route (the supplied screen scale or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are in addition attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a single sector of display screen sizes working with the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are likewise obtainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same screen size selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note once again-- there is actually no
-xs-@mediaThis progress is aiming to brighten up both the Bootstrap 4's style sheets and us as creators due to the fact that it follows the regular logic of the approach responsive content functions rising after a specific point and together with the dropping of the infix there really will be less writing for us.
Review several video guide relating to Bootstrap media queries:
Related topics:
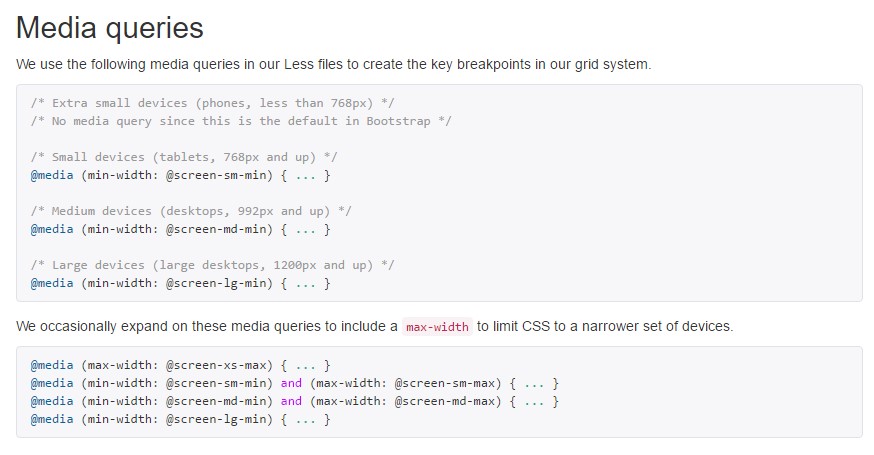
Media queries official documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach