Bootstrap Columns Content
Intro
In the previous couple years and surely the upcoming ones to come the whole world of world wide web spread more and more largely across all kind of devices in this degree now essentially half of the views of the pages online are done not really on desktop and laptop pc displays yet coming from several mobile devices having each sorts of small screen proportions. In this degree on the occasion that a web page will not display effectively-- signifying to resize and systematically get its greatest shape on the gadget utilized its generally will get explored away to get replaced by a mobile phone friendly webpage delivering quite similar services or product.
In addition-- the indexing mechanisms such as Google perform the so called mobile-friendly test and present far down your web pages throughout the search results. This pushing down is even farther in case the search is carried out by a mobile machine-- the online search engines take this particular case quite seriously. So not possessing a mobile friendly web page pretty much points to not having a web page anyway.
Steps to utilize the Bootstrap Columns HTML:
And yet what really a web page occurring responsive implies-- generally-- fitting the whole width of the screen which becomes presented on demonstrating the components with convenient and legible way at any size. To look after this the Bootstrap framework applies so called breakpoints and columns . In a few words the breakpoints are actually predefined display widths at which a change comes about and the Bootstrap Columns Stack get reordered to hopefully suit better. The previous version used 4 breakpoints and one of the most recent Bootstrap 4 system exposes one extra so they become in fact five. Here they are along with the max value they extend to. The correct boundary number in itself is fitting to the next display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More suggestions
The horizontal area in Bootstrap 4 system gets presented into 12 segments equal in width-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto format columns
Utilize breakpoint-specific column classes for equal-width columns. Add any quantity of unit-less classes for every breakpoint you require and each Bootstrap Columns jQuery will definitely be the equal width.
Equal width
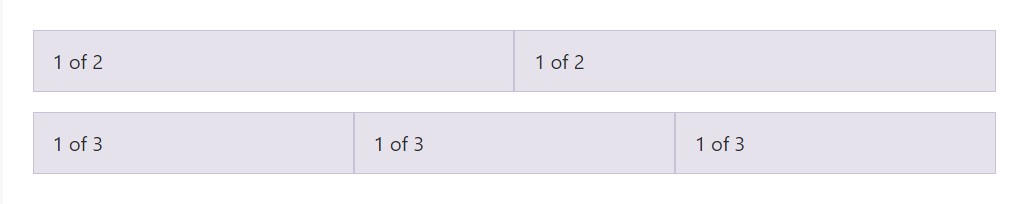
For example, below are two grid layouts that used on every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
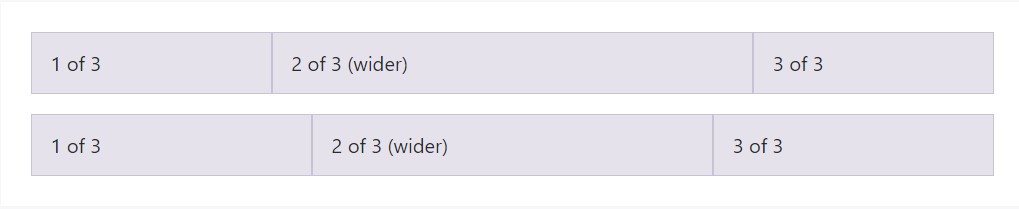
Auto-layout for flexbox grid columns additionally shows you can surely set up the width of one column and the others will promptly resize all around it. You may possibly utilize predefined grid classes ( while indicated below), grid mixins, as well as inline widths. Note that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
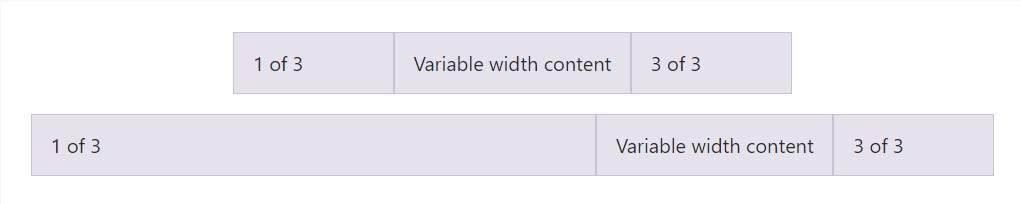
</div>Variable size content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent width multi-row
Set up equal-width columns that extend multiple rows with inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another brand new thing
Another new thing upon the most recent Alpha 6 build of Bootstrap 4 is on the occasion that you add in simply a handful of
.col-~ some number here ~Final thoughts
So now you recognize ways in which the column elements build the structure and responsive activity of the Bootstrap system and everything that's left for you is developing something truly fantastic with them.
Examine a couple of video clip information about Bootstrap columns
Linked topics:
Bootstrap columns official information

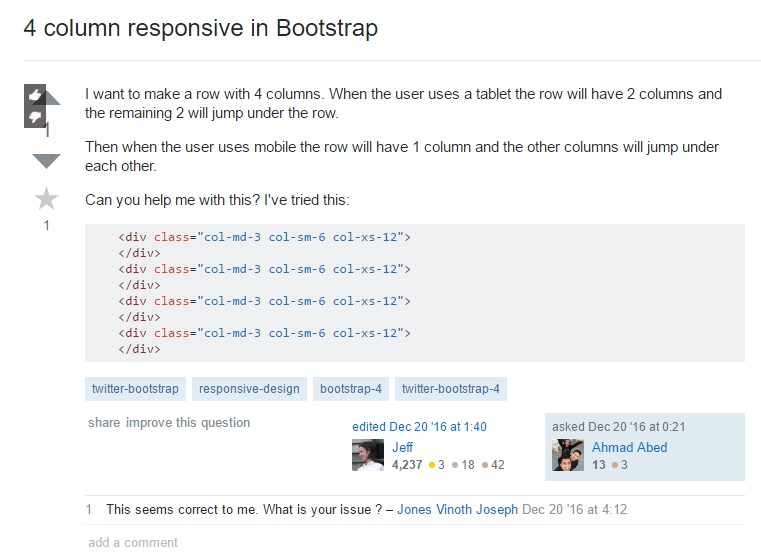
Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns