Bootstrap Offset Working
Intro
It's fantastic when the information of our web pages simply fluently spreads over the entire width accessible and handily switches sizing as well as order when the width of the screen changes but in certain cases we need to have permitting the components some field around to breath without any additional features around them due to the fact that the balance is the solution of obtaining pleasant and light visual appeal quickly relaying our information to the ones browsing through the web page. This free area as well as the responsive activity of our webpages is truly an essential component of the concept of our webpages .
In the current version of probably the most favored mobile friendly framework-- Bootstrap 4 there is simply a specific group of instruments applied to setting our features exactly wherever we need them and improving this placement and visual appeal depending on the size of the screen page gets presented.
These are the so called Bootstrap Offset Usage and
pushpull-sm--md-The best ways to apply the Bootstrap Offset Using:
The ordinary syntax of these is pretty much basic-- you have the activity you ought to be used-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire factor compiled results
.offset-md-3.offsetExample
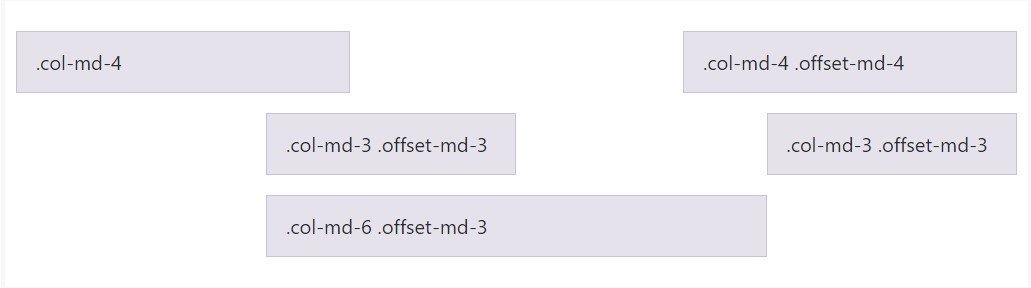
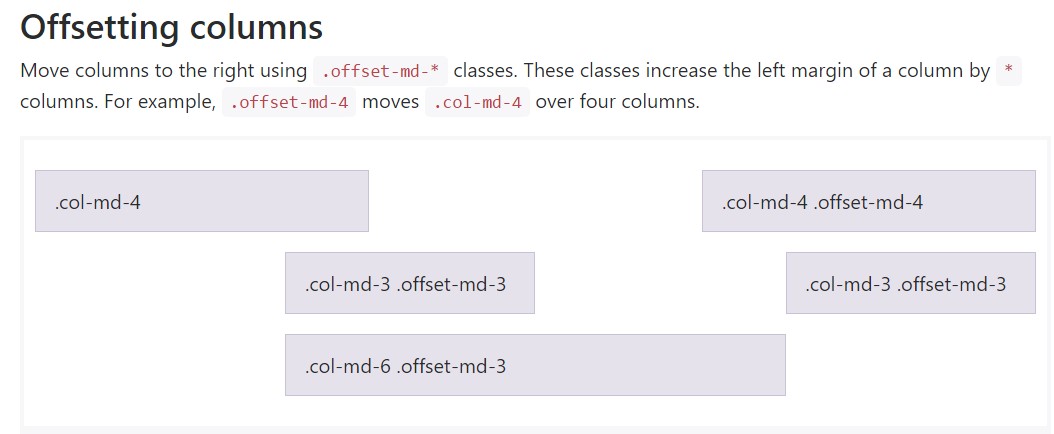
Shift columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important item
Important thing to indicate right here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure functions in situation when you want to design a specific component. Supposing that you however for some sort of issue wish to remove en element according to the ones surrounding it you have the ability to apply the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- since Bootstrap 4 alpha 6 presents the flexbox utilities for placing web content you are able to also utilize these for reordering your web content applying classes like
.flex-first.flex-lastConclusions
So basically that is definitely the approach ultimate fundamental elements of the Bootstrap 4's grid system-- the columns become assigned the intended Bootstrap Offset Using and ordered precisely as you want them no matter the way they take place in code. Still the reordering utilities are really highly effective, what should really be revealed first should really in addition be specified first-- this will certainly in addition make things a lot less complicated for the people reviewing your code to get around. However obviously everything relies on the certain case and the targets you're aiming to accomplish.
Check out a number of on-line video information regarding Bootstrap Offset:
Linked topics:
Bootstrap offset official information

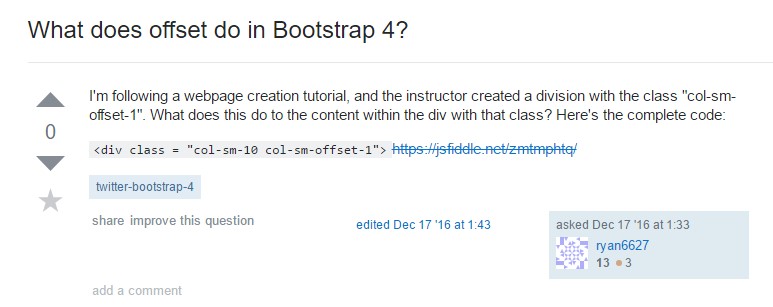
What does offset do in Bootstrap 4?

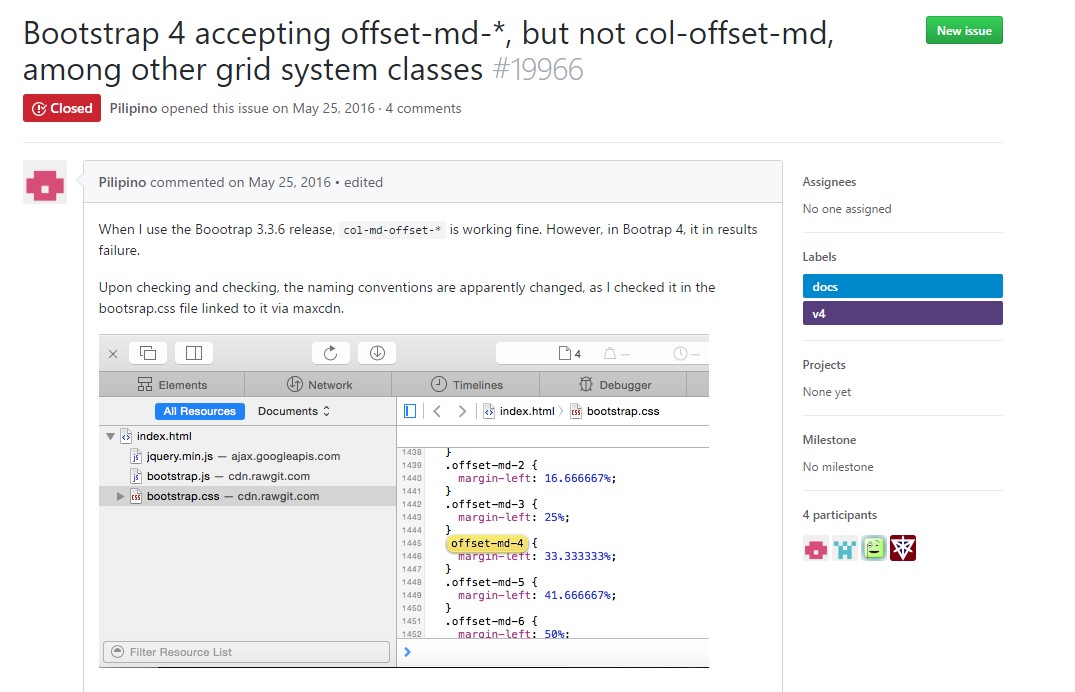
Bootstrap Offset:question on GitHub