Bootstrap Layout Header
Overview
In the previous handful of years the mobile gadgets developed into such critical component of our daily lives that most of us cannot actually visualize just how we came to get around without having them and this is being claimed not simply just for calling some people by speaking like you remember was certainly the primary function of the mobile phone however in fact connecting with the whole world by having it right in your arms. That is definitely the reason why it additionally came to be incredibly essential for the most usual habitants of the World wide web-- the web pages need to present just as fantastic on the small mobile screens as on the ordinary desktop computers which in turn at the same time got even larger creating the size difference even greater. It is presumed someplace at the start of all this the responsive systems come to pop up delivering a helpful strategy and a selection of creative tools for having webpages behave regardless of the device checking out them.
However what's probably crucial and bears in the foundations of so called responsive web design is the treatment in itself-- it is really entirely various from the one we used to have for the corrected width web pages from the last years which subsequently is very much identical to the one in the world of print. In print we do have a canvass-- we prepared it up once in the starting point of the project to change it up maybe a couple of times since the work goes on however near the bottom line we end up utilizing a media of size A and artwork with size B placed on it at the pointed out X, Y coordinates and that is really it-- once the project is completed and the dimensions have been changed it all ends.
In responsive website design however there is certainly no such aspect as canvas size-- the possible viewport dimensions are as basically unlimited so installing a fixed value for an offset or a size can be fantastic on one screen but quite annoying on another-- at the additional and of the specter. What the responsive frameworks and specifically some of the most popular of them-- Bootstrap in its own most recent fourth version provide is some smart ways the web site pages are being generated so they automatically resize and also reorder their particular elements adjusting to the space the viewing screen grants them and not flowing far away from its size-- this way the site visitor has the ability to scroll only up/down and gets the content in a practical dimension for studying without needing to pinch zoom in or out in order to view this part or yet another. Why don't we see precisely how this normally works out. (read this)
Exactly how to work with the Bootstrap Layout Responsive:
Bootstrap provides several elements and features for laying out your project, featuring wrapping containers, a effective flexbox grid system, a versatile media things, and also responsive utility classes.
Bootstrap 4 framework works with the CRc structure to handle the page's web content. Assuming that you're just setting up this the abbreviation gets easier to consider because you will most likely in some cases think at first what element includes what. This come for Container-- Row-- Columns that is the structure Bootstrap framework applies for making the webpages responsive. Each responsive website page includes containers holding usually a single row along with the required amount of columns inside it-- all of them together making a useful content block on page-- similar to an article's heading or body , listing of product's functions and so forth.
Let us have a glance at a single web content block-- like some components of what ever being really listed out on a web page. First we really need covering the entire feature in a
.container.container-fluidAfter that within our
.container.rowThese are utilized for taking care of the placement of the material components we place inside. Given that newest alpha 6 version of the Bootstrap 4 framework uses a designating strategy called flexbox along with the row element now all kind of alignments ordination, distribution and sizing of the content may possibly be accomplished with simply just adding a basic class however this is a entire new story-- for now do know this is the component it is actually performed with.
Lastly-- inside the row we need to set a number of
.col-Simple configurations
Containers are some of the most essential design component inside Bootstrap and are necessitated whenever employing default grid system. Select a responsive, fixed-width container ( indicating its own
max-width100%While containers can possibly be embedded, a lot of Bootstrap Layouts formats do not require a embedded container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Check out some responsive breakpoints
Since Bootstrap is established to be mobile first, we work with a fistful of media queries to make sensible breakpoints for user interfaces and layouts . These types of breakpoints are typically built upon minimum viewport widths and enable us to size up components as the viewport changes .
Bootstrap primarily uses the following media query ranges-- as well as breakpoints-- inside Sass files for design, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce source CSS within Sass, all Bootstrap media queries are certainly available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while apply media queries which work in the other way (the presented screen size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are also obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a particular segment of display dimensions utilizing the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are at the same time attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may possibly extend various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the very same display screen scale range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap components apply
z-indexWe don't motivate personalization of these types of values; you evolve one, you likely have to alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops that allow click-dismissing-- typically reside on a lesser
z-indexz-indexAnother tip
Through the Bootstrap 4 framework you can create to five different column visual appeals according to the predefined in the framework breakpoints yet usually 2 to 3 are quite sufficient for acquiring finest appearance on all of the screens. ( see post)
Conclusions
So right now hopefully you do possess a basic suggestion just what responsive web site design and frameworks are and how the absolute most favored of them the Bootstrap 4 framework deals with the webpage web content in order to make it display best in any screen-- that is really just a quick look however It's considerd the awareness how the things do a job is the greatest base one needs to step on just before digging into the details.
Take a look at some on-line video training about Bootstrap layout:
Linked topics:
Bootstrap layout main documentation

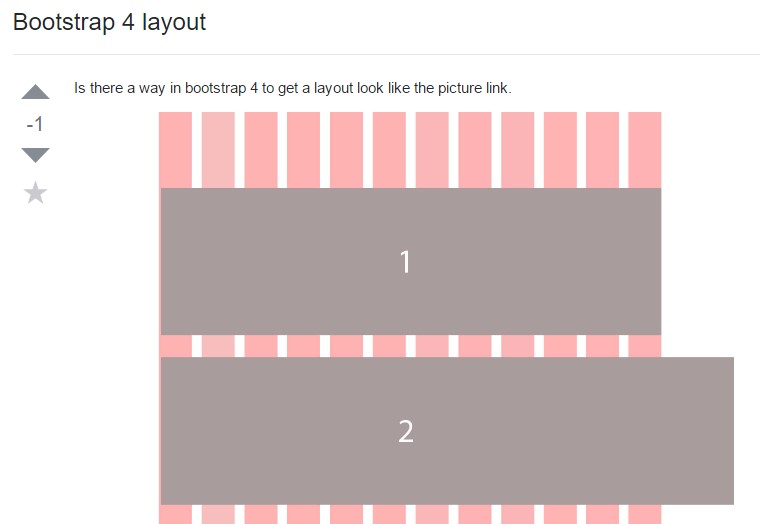
A strategy inside Bootstrap 4 to establish a wanted format

Layout samples located in Bootstrap 4