Bootstrap Clearfix Style
Intro
Power in our interpretation indicates and more effective adaptability-- that's what's never enough the moment we're designing the very following layout for our new project due to the fact that there regularly is a stunning appearance concept or maybe two of them we keep behind to try out applying next time. Yet the feeling something isn't really finished continue to keeps till we try to find a strategy actually employing this fantastic thought we had even though the project was however being actually sketched on a piece of paper.That's the way some clever workarounds just like the Bootstrap Clearfix Form get to life so as to deliver possibly not the most effective in all times however still functioning services and assist us perform what we initially were thought. ( more helpful hints)
Effective ways to apply the Bootstrap Clearfix Grid:
Ordinarily precisely what Clearfix handles is dealing with the zero height container concern as soon as it relates to containing floated components-- for example-- supposing that you possess simply two components in a container one floated left and the other one - right and you want to design the element containing them with a specific background colour without having the assistance of the clearfix plugin the whole workaround will end up with a slim line in the required background color transpiring over the floated elements nevertheless the background colored element is actually the parent of a couple of floated ones.
To manage this the Bootstrap framework has the clearfix plugin integrated therefore to attain the desired result coming from the aforementioned scenario all you need is just utilizing the class
.clearfixExamples
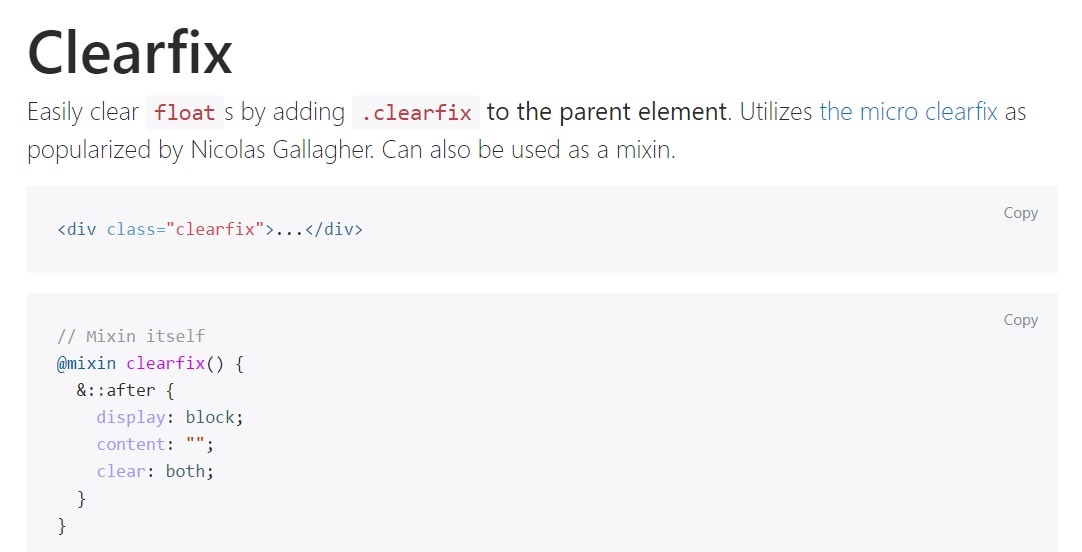
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
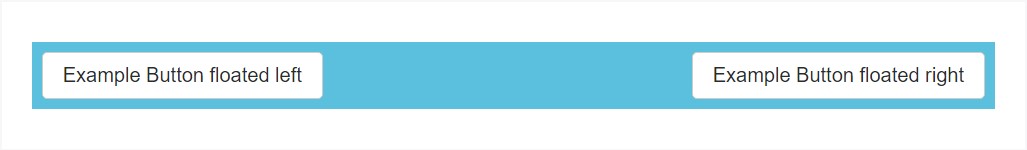
@include clearfix;The following situation presents just how the clearfix can be applied. Without having the clearfix the wrapping div would certainly not span around the switches which in turn would lead to a damaged design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Possibilities
In current edition of among the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely supported yet eventually will possibly receive less and much less used and quite likely -- even abandoned due to the fact that the dev team has considered embracing the flexbox design for many of the standard webpage details-- it is actually a far more present day and powerful approach for sizing, applying and spreading a certain element's children free from the need of floats and therefore-- the
.clearfixThis method is bright new for the current alpha 6 of Bootstrap 4 and could be viewed fairly a strong procedure considering that it additionally suggests going down the IE9 service for and optimal visual appeal of the webpages developed on current browsers only yet as the modern technology transformation goes this doesn't appear like a possible trouble in any way. Certainly there still be various instances when we are going to still need to have the excellent classic float approaches hence if we do that-- we likewise have the
.clearfixConclusions
So now you understand just what the # in Bootstrap 4 mean-- do have it in mind when you are you experience unexpected visual appeal of certain wrappers providing floated elements but the very best thing to work on is really spending com time having a glance at the way the new star in town-- flexbox makes the things executed since it provides a selection of simple and pretty neat style sollutions to get our pages to the very next level.
Examine a couple of youtube video training about Bootstrap Clearfix
Related topics:
Bootstrap clearfix formal documents

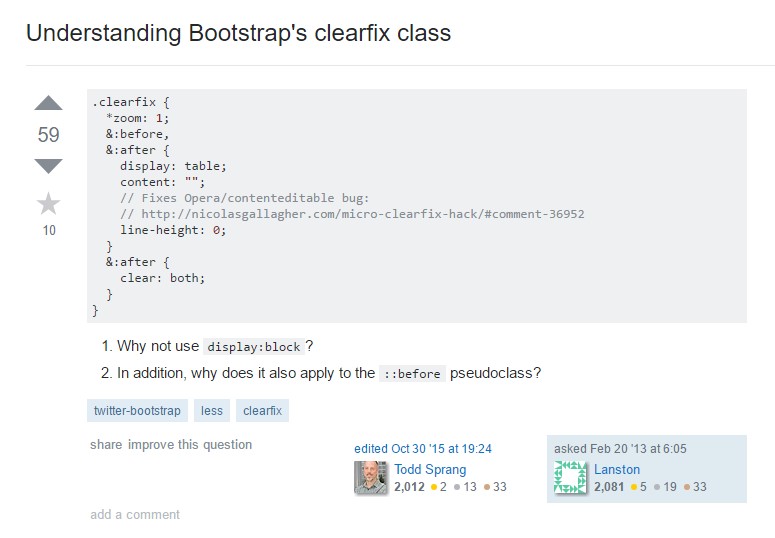
Realizing Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes