Bootstrap Collapse Toggle
Intro
While you already know, Bootstrap instantly makes your web site responsive, working with its components like a reference for positioning, scale, and so on.
Learning this, in the event that we are to develop a menu utilizing Bootstrap for front-end, we will ought to consider some of the standards and standards specified by Bootstrap to get it automatically design the features of the webpage to make responsive the right way.
Among one of the most unique possibilities of working with this framework is the development of menus displayed on demand, according to the actions of the users .
{ A fabulous solution with utilizing menus on tiny displays is to attach the options in a form of dropdown that only opens up each time it is switched on. That is , build a tab to switch on the menu on demand. It is actually pretty simple to do this having Bootstrap, the functionality is all ready.
Bootstrap Collapse Form plugin allows you to toggle content on your web pages along with a couple of classes thanks to certain valuable JavaScript. ( more hints)
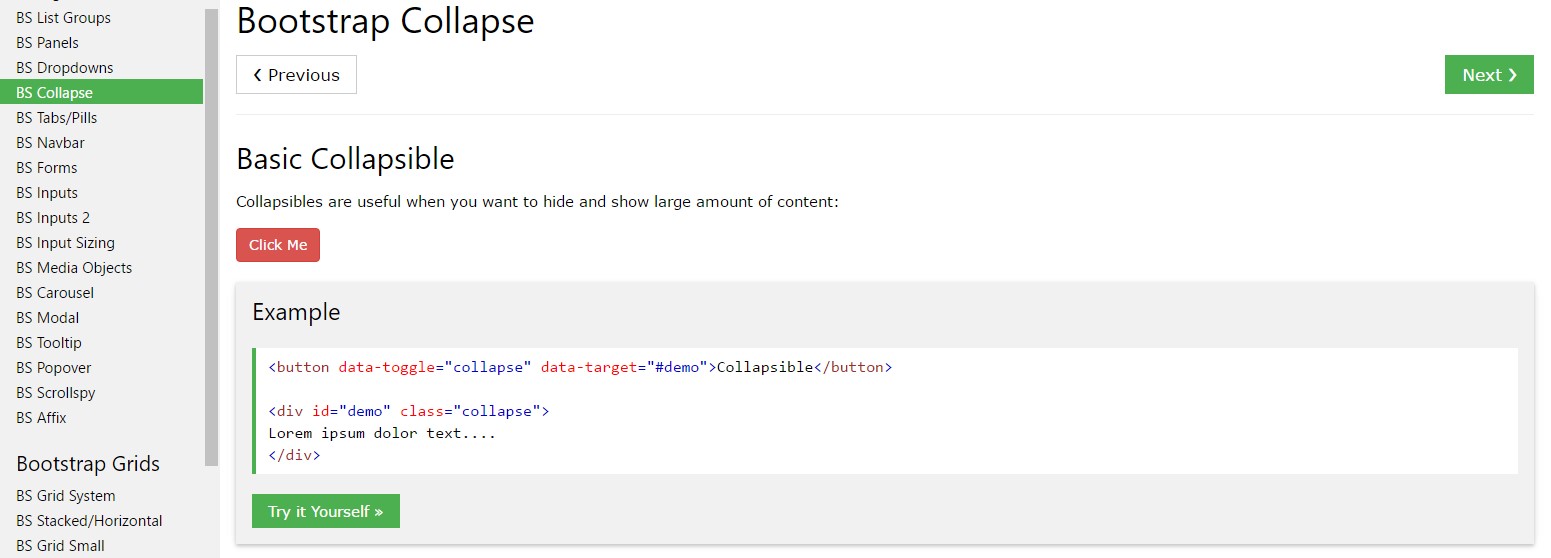
Efficient ways to utilize the Bootstrap Collapse Mobile:
To make the Bootstrap Collapse Panel right into small screens, just simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can easily cause the menu vanish on the smaller displays.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail within this feature are going to be provided within the context of the menu. By decreasing the personal computer display, it packs the internal elements and cover up, showing only with clicking on the
<button class = "navbar-toggle">With this the menu definitely will materialize still, will definitely not execute when moused click. It is actually by cause of this functions in Bootstrap is applied with JavaScript. The really good info is that we do not should create a JS code line at all, but also for every thing to perform we must provide Bootstrap JavaScript.
At the bottom of the webpage, prior to closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
Click on the buttons listed below to present and cover up some other element with class changes:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to use a link with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
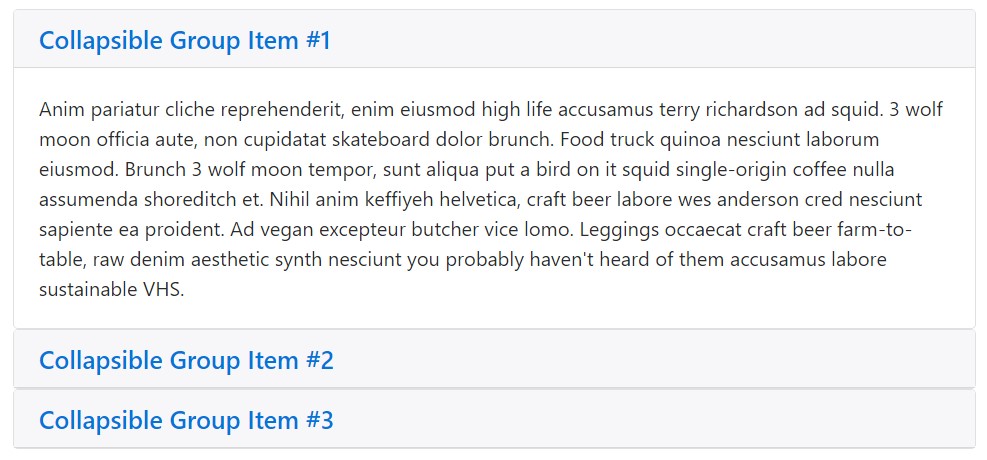
</div>Accordion an example
Extend the default collapse behavior in order to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Be sure to add
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, if your control component is targeting a single collapsible component-- such as the
data-targetidaria-controlsidHandling
The collapse plugin employs a handful of classes to deal with the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingAll these classes can be seen in
_transitions.scssBy means of information attributes
Simply provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo add in accordion-like group management to a collapsible control, incorporate the data attribute
data-parent="#selector"By using JavaScript
Enable by hand by using:
$('.collapse').collapse()Options
Options are able to be pass on using data attributes or JavaScript. For data attributes, append the option name to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Switches on your web content as a collapsible component. Receives an extra possibilities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to revealed or concealed.
.collapse('show')
.collapse('show')Indicates a collapsible element.
.collapse('hide')
.collapse('hide')Covers a collapsible feature.
Events
Bootstrap's collapse class presents a several activities for hooking into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a functional and swift effect, with no excellent programming work we will certainly have a excellent outcome.
However, it is not only valuable for making menus, yet in addition other components for showing or hiding on-screen parts, according to the decisions and interests of users.
Generally these types of elements are at the same time helpful for concealing or displaying large sums of info, equipping even more dynamism to the site and also leaving the layout cleaner.
Inspect a few video guides relating to Bootstrap collapse
Related topics:
Bootstrap collapse approved documentation

Bootstrap collapse tutorial

Bootstrap collapse issue