Bootstrap Login forms Modal
Intro
In certain cases we desire to secure our valuable content in order to give access to only certain people to it or else dynamically customize a part of our sites according to the specific viewer that has been actually observing it. But just how could we actually know each specific site visitor's identity since there are a lot of of them-- we should get an reliable and convenient solution learning about who is whom.
This is exactly where the user access control comes along initially engaging with the site visitor with the so knowledgeable login form component. Inside the most recent fourth edition of the most famous mobile friendly web page production framework-- the Bootstrap 4 we have a lots of elements for developing this kind of forms so what we are really heading to do right here is having a look at a detailed instance exactly how can a simple login form be created employing the useful instruments the latest version arrives with. (see page)
The best ways to use the Bootstrap Login forms Dropdown:
For starters we need to have a
<form>Inside of it several
.form-groupUsually it's more convenient to apply visitor's mail as an alternative to making them figure out a username to confirm to you considering that generally anyone realises his email and you can easily regularly question your site visitors another time to specifically deliver you the method they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we need a
<button>type="submit"Some example of login form
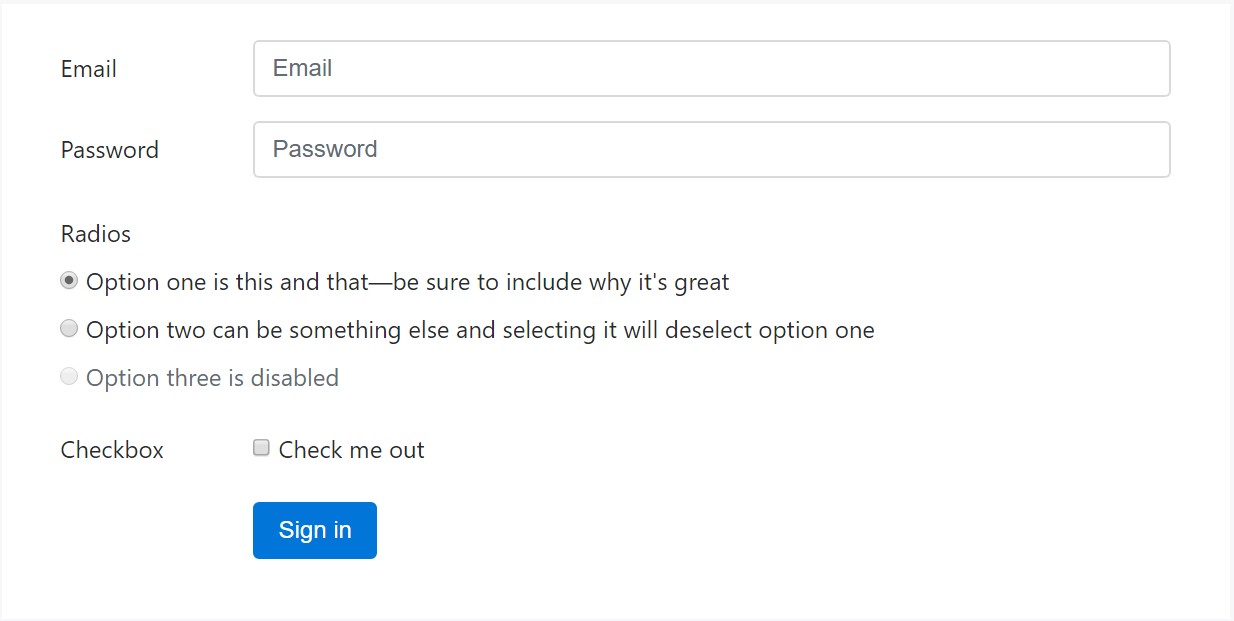
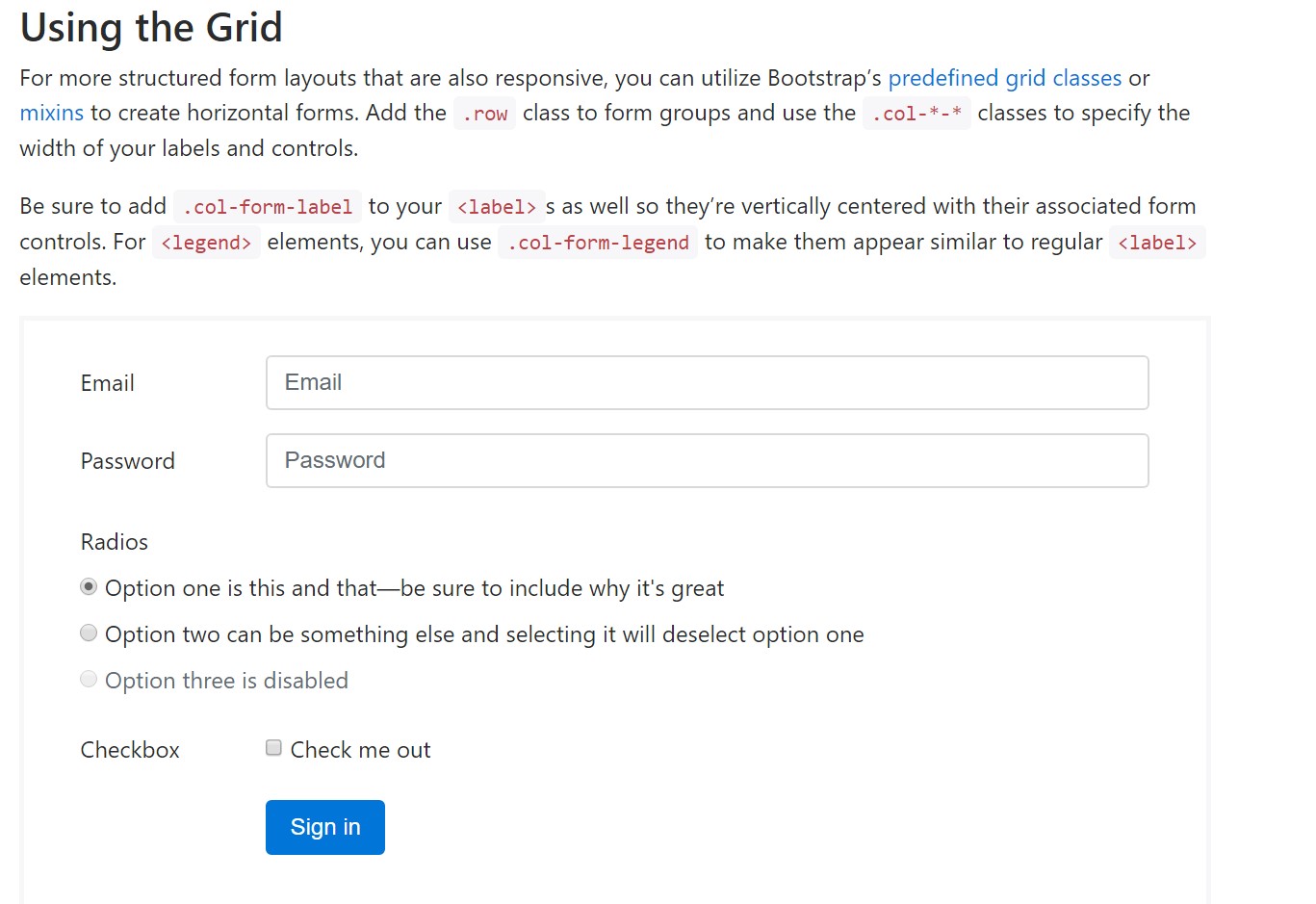
For additionally organised form layouts which are additionally responsive, you can absolutely apply Bootstrap's predefined grid classes or else mixins to produce horizontal forms. Incorporate the
. row.col-*-*Be sure to put in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Generally these are the primary features you'll need in order to design a standard Bootstrap Login forms Dropdown through the Bootstrap 4 system. If you seek some extra challenging looks you are really free to get a complete benefit of the framework's grid system arranging the elements basically any way you would feel they need to occur.
Inspect several online video information regarding Bootstrap Login forms Popup:
Connected topics:
Bootstrap Login Form approved information

Guide:How To Create a Bootstrap Login Form

Another representation of Bootstrap Login Form