Bootstrap Multiselect Value
Overview
Forms are a significant component of the webpages we make-- a incomparable approach we have the ability to get the website visitors entailed within whatever we are showcasing and ensure them an easy and convenient technique sending back some words, data as well as set an order in case we are simply applying the web page like an online shop. Properly crafting the form's layout we're attempting to picture how the website visitor would discover it more straightforward and exciting taking an activity on it due to the fact that if it's too basic it might be tough to sum up the submissions however in the case that it is generally too challenging the site visitor may be actually get annoyed and forced away-- and so the balance really matters. Let's just imagine for example a fundamental product that may be on top of that equipped with multiple attachments and the users gets inquired to pick out which ones need to materialize. Would not it be definitely wonderful if this could be finisheded in a single element not helping make them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so beloved and very most famous Bootstrap framework in its latest fourth edition ( generally up to alpha 6) has you covered maintaining all of the original HTML5 form components granting awesome styling and format possibilities for a real style flexibility however due to the fact that it is actually not a magic wand solution there are certainly some rather particular and little things just like the
<select>Effective ways to employ the Bootstrap Multiselect List:
Let's have a quick sight precisely how it does work:
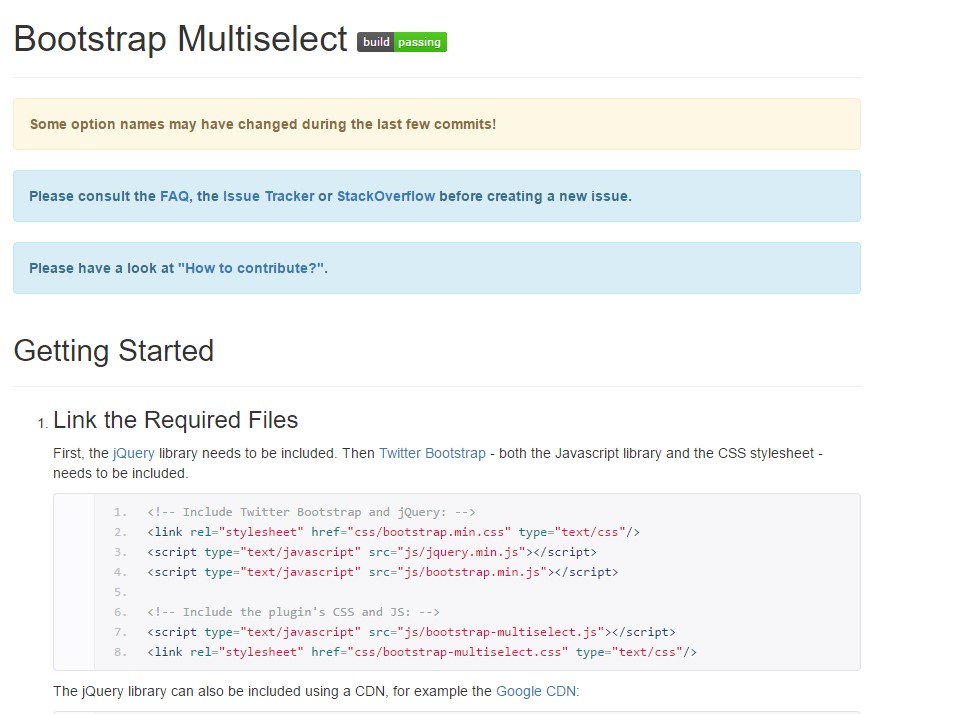
Bring in it: In order the plugin to perform you need to incorporate the jQuery Javascript library and accomplish it right before incorporating the Bootstrap's basic Javascript file. Next the plugins CSS and JS files must happen in your
<head>Utilizing it: Just as been said-- quite straightforward-- make a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you ought to perform is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
<div class="form-group">
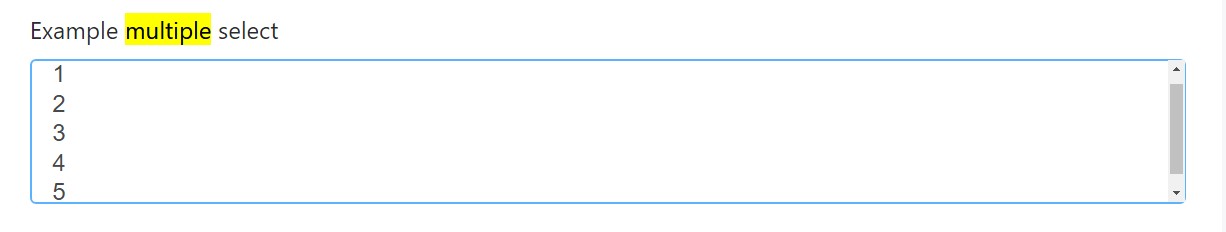
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
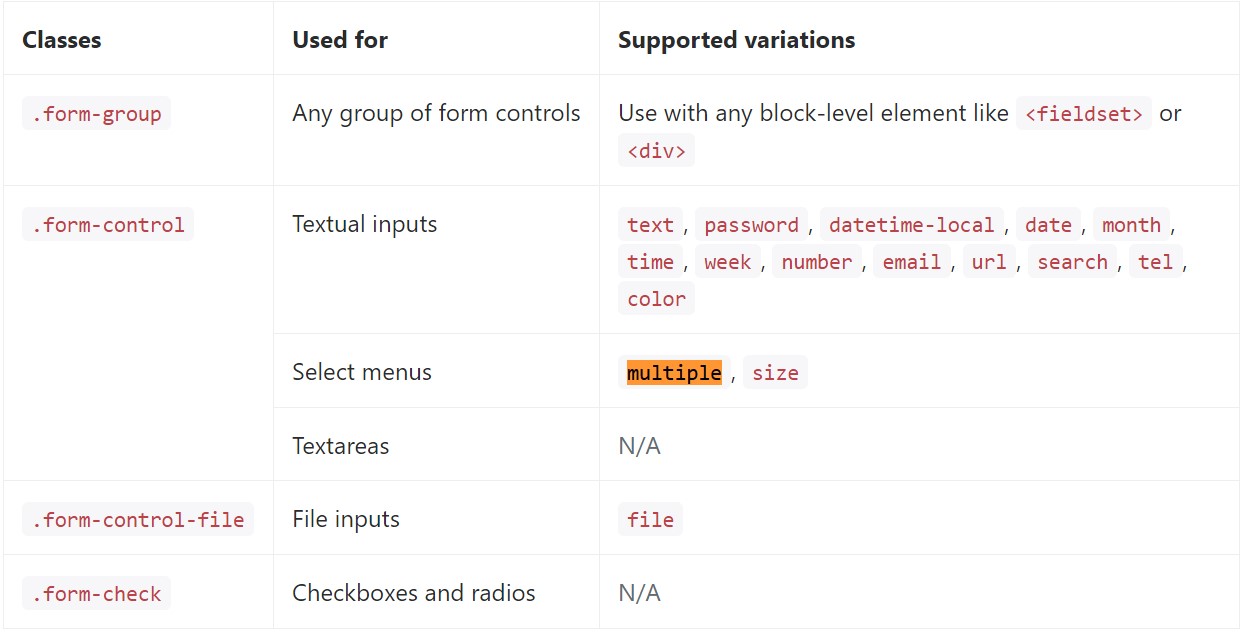
</div>Listed below is a total selection of the certain form controls upheld through Bootstrap plus the classes that personalize them. Supplemental information is easily available for each group.

Final thoughts
And that's it-- you have a functioning and pretty great looking dropdown with a checkbox in front of each approach-- all the visitors require to do currently is selecting the ones they desire. In case you prefer to generate things a lot more appealing-- take a look at the plugin's docs to view exactly how adding some simple restrictions can surely spice items up even further.
Take a look at some on-line video training about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select training

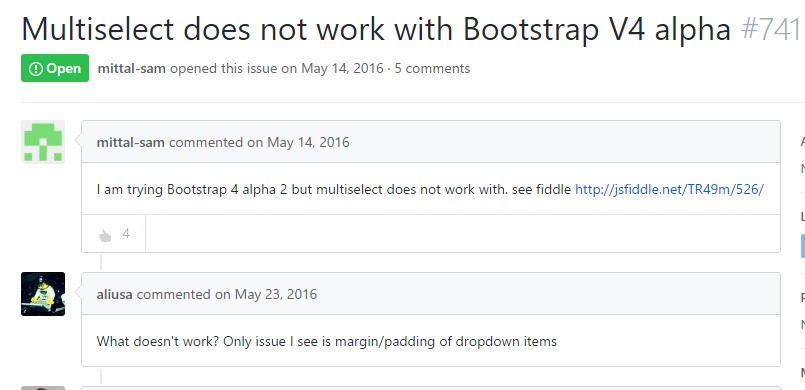
Multiselect does not really do the job using Bootstrap V4 alpha