Bootstrap Row Class
Overview
Just what do responsive frameworks do-- they supply us with a helpful and working grid environment to place out the web content, ensuring that if we specify it right and so it will operate and present properly on any type of gadget no matter the measurements of its screen. And a lot like in the construction every framework featuring some of the most favored one in its own most current edition-- the Bootstrap 4 framework-- contain just a couple of main elements which made and integrated appropriately have the ability to help you build nearly any pleasing appeal to suit your design and sight.
In Bootstrap, generally, the grid structure becomes built by three major elements that you have possibly previously found around exploring the code of several pages-- these are the
.container.container-fluid.row.col-In case you're rather new to this entire thing and sometimes can wonder which was the proper approach these 3 should be installed within your markup right here is really a plain secret-- everything you ought to keep in mind is CRC-- this abbreviation comes to Container-- Row-- Column. And because you'll briefly get used to viewing the columns serving as the inner component it is actually not differ probable you would definitely misjudgment what the very first and the last C stands for. ( more helpful hints)
Couple of words with regards to the grid system in Bootstrap 4:
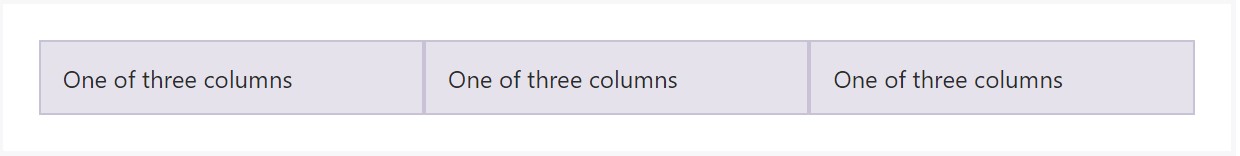
Bootstrap's grid method works with a series of containers, rows, and columns to style and also align material. It's developed by using flexbox and is fully responsive. Listed here is an illustration and an in-depth check out ways the grid integrates.
The above sample creates three equal-width columns on small-sized, middle, large size, and also extra large size gadgets applying our predefined grid classes. All those columns are focused in the web page along with the parent
.containerHere's the particular way it does the job:
- Containers present a way to focus your website's materials. Utilize
.container.container-fluid- Rows are horizontal groups of columns which make sure your columns are certainly aligned correctly. We utilize the negative margin method upon
.row- Content needs to be installed in columns, and only columns may possibly be immediate children of Bootstrap Row Panel.
- Because of flexbox, grid columns without any a fixed width is going to automatically layout with same widths. For example, four instances of
.col-sm- Column classes signify the several columns you want to apply from the potential 12 per row. { So, supposing that you need three equal-width columns, you are able to employ
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small-sized, medium, large, and extra big.
- Grid tiers are founded on minimum widths, indicating they apply to that tier and all those above it (e.g.,
.col-sm-4- You have the ability to work with predefined grid classes or else Sass mixins for more semantic markup.
Be aware of the restrictions as well as defects around flexbox, such as the lack of ability to use certain HTML features such as flex containers.
Even though the Containers give us fixed in max width or else extending from edge to edge horizontal space on screen with slight practical paddings across and the columns supply the means to distributing the screen space horizontally-- once again with certain paddings across the factual web content granting it a space to breathe we are simply planning to point our interest to the Bootstrap Row component and all of the cool techniques we can easily utilize it for designating, straightening and distributing its contents employing the brilliant new to alpha 6 flexbox utilities that are really several classes to provide to the
.row-sm--md-Exactly how to apply the Bootstrap Row Class:
Flexbox utilities may be used for putting together the structure of the components placed in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is precisely how the grid tiers infixes get applied-- as an example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical placing which in Bootstrap 4 flexbox utilities has been simply dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerYet another solutions are straightening the objects by their baselines being fixed the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities spoken of thus far sustain separate grid tiers infixes-- include them right before the last word of the equivalent classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is just how this necessary but at first look not so adjustable component-- the
.rowExamine several video short training relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: formal documentation

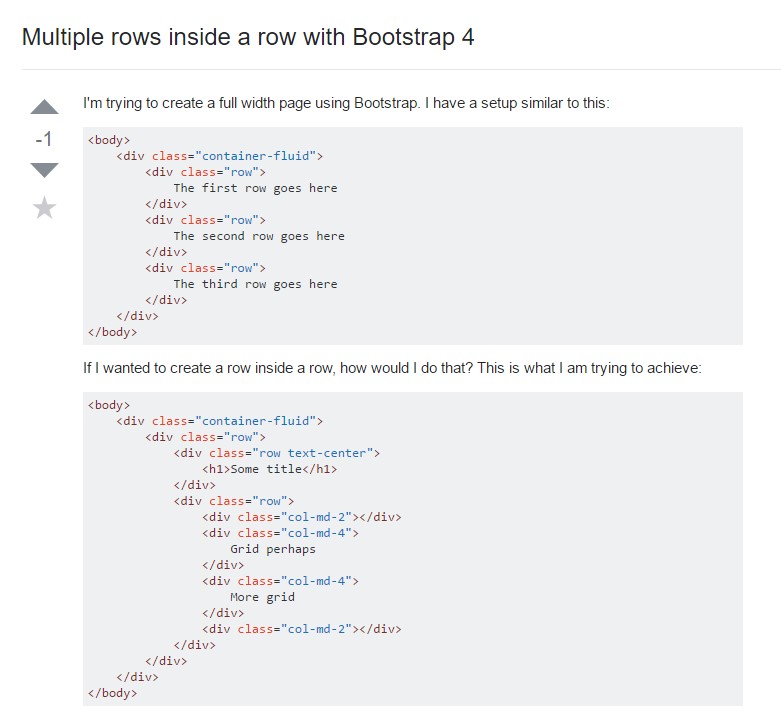
Multiple rows inside a row with Bootstrap 4

Yet another complication: .row
causes horizontal overflow
.row