Bootstrap Tabs View
Introduction
Sometimes it is actually pretty handy if we can certainly simply put a few sections of information sharing the exact same space on page so the site visitor easily could browse throughout them without any really leaving behind the display screen. This gets quite easily attained in the brand-new fourth version of the Bootstrap framework by using the
.nav.tab- *How you can work with the Bootstrap Tabs Border:
Initially for our tabbed section we'll desire a number of tabs. In order to get one set up an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply brand-new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Now as soon as the Bootstrap Tabs Dropdown system has been simply organized it's opportunity for developing the sections having the certain information to get featured. First we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can additionally generate tabbed sections working with a button-- like appearance for the tabs themselves. These are also named like pills. To work on it simply just make sure as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs methods
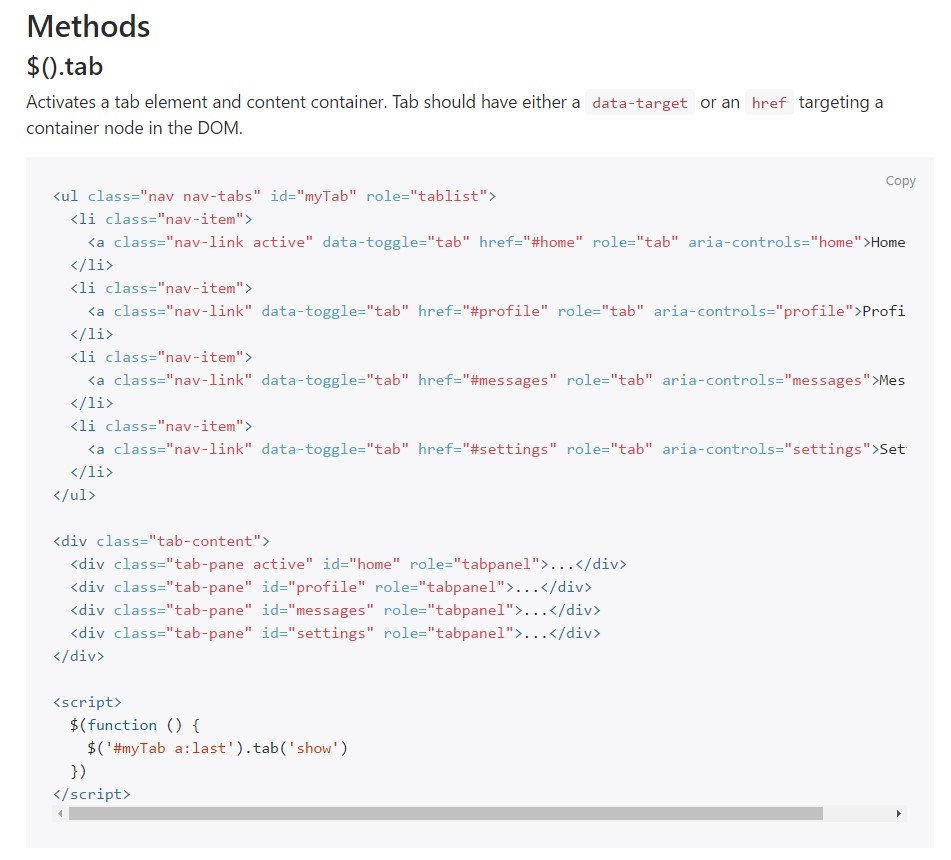
$().tab
$().tabTriggers a tab feature and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the delivered tab and gives its attached pane. Any other tab which was formerly chosen comes to be unselected and its related pane is covered. Returns to the caller just before the tab pane has in fact been demonstrated ( id est right before the
shown.bs.tab$('#someTab').tab('show')Events
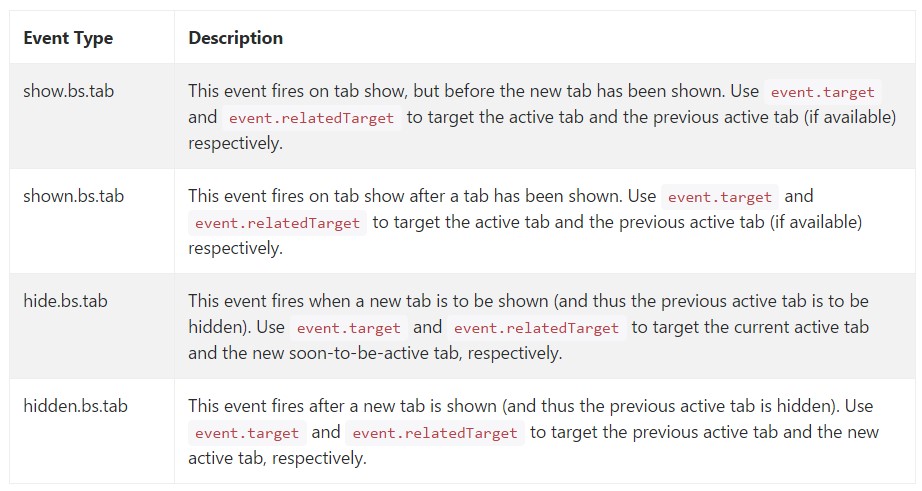
When presenting a brand-new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabSupposing that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well generally that's the manner in which the tabbed panels get designed with the most recent Bootstrap 4 version. A detail to pay attention for when producing them is that the different components wrapped inside every tab control panel need to be more or less the similar size. This are going to assist you prevent certain "jumpy" behavior of your webpage when it has been certainly scrolled to a specific location, the site visitor has started searching via the tabs and at a special moment comes to launch a tab with extensively extra material then the one being discovered right prior to it.
Examine a few youtube video guide regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs:official documentation

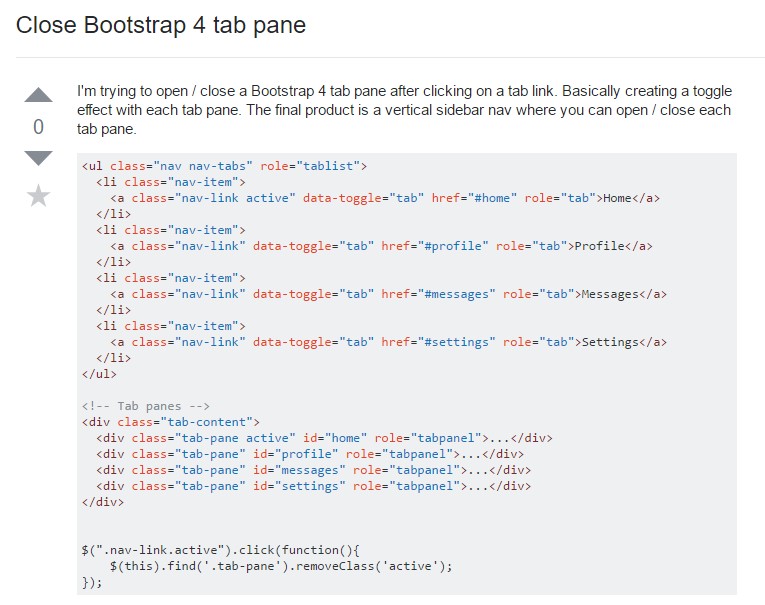
The best ways to close up Bootstrap 4 tab pane

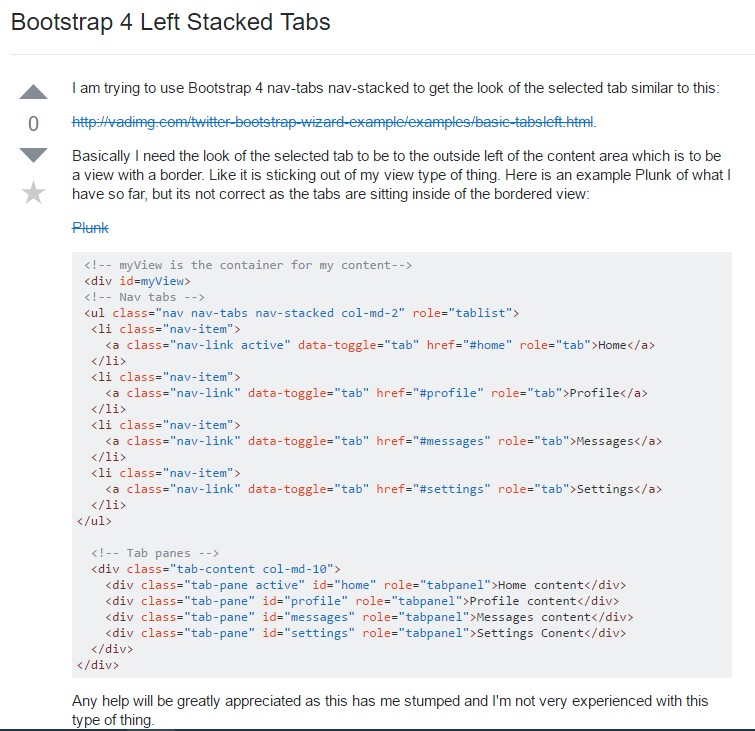
Bootstrap 4 Left Stacked Tabs