Bootstrap Breakpoints Working
Intro
Taking in idea all the attainable screen widths in which our online pages could ultimately show it is necessary to form them in a way providing universal sharp and highly effective look-- typically utilizing the help of a efficient responsive system just like the most famous one-- the Bootstrap framework in which current edition is now 4 alpha 6. However what it actually does to assist the web pages show up excellent on any sort of display-- let us have a look and discover.
The major concept in Bootstrap as a whole is adding some system in the endless practical device screen widths (or viewports) placing them into a number of variations and styling/rearranging the material as required. These are as well termed grid tiers or display dimensions and have advanced quite a little bit via the various versions of probably the most famous currently responsive framework around-- Bootstrap 4. (read this)
Exactly how to apply the Bootstrap Breakpoints Responsive:
Ordinarily the media queries get specified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap editions
Within Bootstrap 4 compared to its own predecessor there are actually 5 display screen widths but due to the fact that the latest alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. Given that you very likely realise a
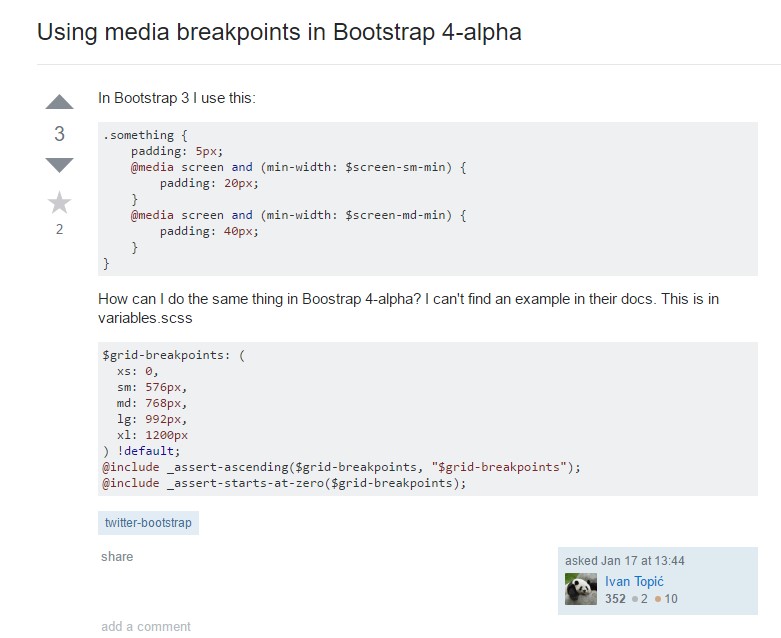
.row.col -Display measurements
The display screen sizes in Bootstrap normally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes under 576px-- This screen actually doesn't feature a media query yet the designing for it rather gets added as a usual regulations getting overwritten by the queries for the widths just above. What's also brand new inside Bootstrap 4 alpha 6 is it simply doesn't utilize any sort of dimension infix-- so the column design classes for this kind of display screen scale get determined like
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large displays - uses
@media (min-width: 992px) ...-lg-And and finally-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is undoubtedly built to be mobile first, we use a fistful of media queries to create sensible breakpoints for designs and programs . These types of Bootstrap Breakpoints Table are normally accordinged to minimum viewport sizes and enable us to scale up components while the viewport changes. ( get more info)
Bootstrap mostly employs the following media query extends-- or breakpoints-- in source Sass files for format, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we compose resource CSS in Sass, each media queries are readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries which perform in the additional path (the offered screen scale or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are also obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a one section of display scales working with the lowest and maximum Bootstrap Breakpoints Default sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries can span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar screen size variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Together with describing the width of the web page's components the media queries occur around the Bootstrap framework generally having determined through it
- ~screen size ~Examine several youtube video training relating to Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints approved documentation

Bootstrap Breakpoints problem

Transform media query breakpoint systems from 'em' to 'px'