Bootstrap Slider Using
Overview
Mobility is one of the most amazing thing-- it obtains our attention and always keeps us evolved at least for some time. For how long-- well all of it accordings to what's actually flowing-- in the case that it is really something fantastic and attractive we view it even longer, in the case that it's boring and monotone-- well, there certainly usually is the close tab button. So when you believe you have some good web content available and would like it involved in your webpages the illustration slider is typically the one you first remember. This element turned actually so favored in the last handful of years so the internet essentially go flooded along with sliders-- simply just browse around and you'll find out almost every second web page begins with one. That is simply the reason that current web site design trends concerns reveal an increasing number of designers are really trying to removed and replace the sliders with various other expression signifies to add in a little bit more individuality to their web pages.
Quite possibly the golden true exists somewhere in between-- like using the slider component however not actually with the good old packing the whole element area images yet maybe some with opaque locations making them it like a certain elements and not the whole background of the slider moves-- the resolution is wholly to you and certainly is various for every project.
In any event-- the slider component stays the simple and very most helpful solution if it goes to adding in some moving images accompanied together with effective message and call to action buttons to your web pages. ( read this)
Exactly how to make use of Bootstrap Slider Bar:
The picture slider is a part of the principal Bootstrap 4 system and is totally supported by both the style sheet and the JavaScript files of the most recent version of currently the absolute most well-known responsive framework around. When we speaking about illustration sliders in Bootstrap we actually address the element just as Carousel-- which is precisely the identical stuff simply having a different name.
Creating a carousel component through Bootstrap is quite simple-- all you need to do is comply with a basic system-- to start cover the entire thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the little components demonstrating you the position every images takes in the Bootstrap Slider Carousel -- you are able to as well select them to jump to a certain appearance. If you want to add in indicators component make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You can additionally provide the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component wanted
The
.activeImages container-- this one is a regular
<div>.carousel-inner<div>.carousel item.item.activeCaptions
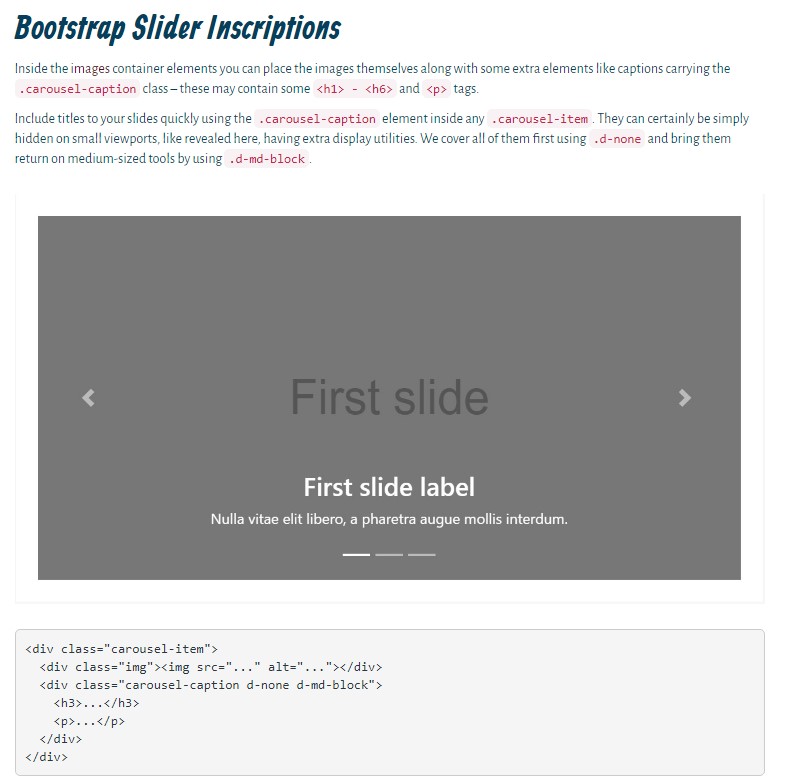
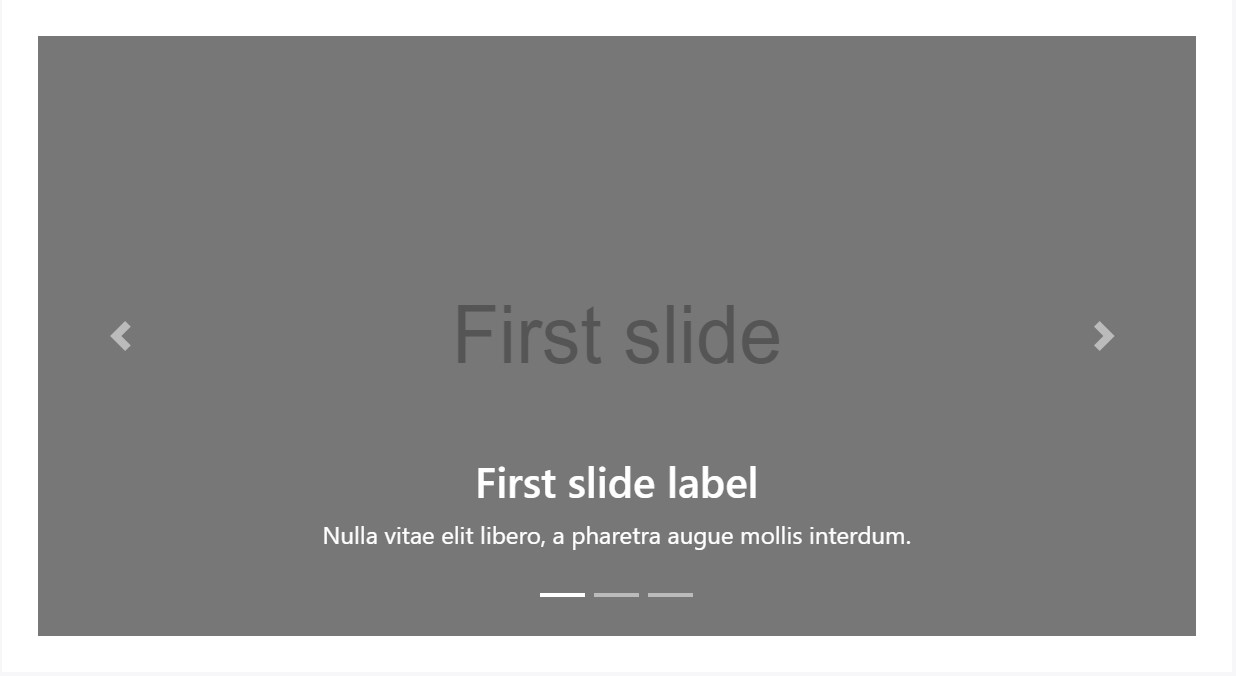
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add in underlines to your slides with ease with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally within the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
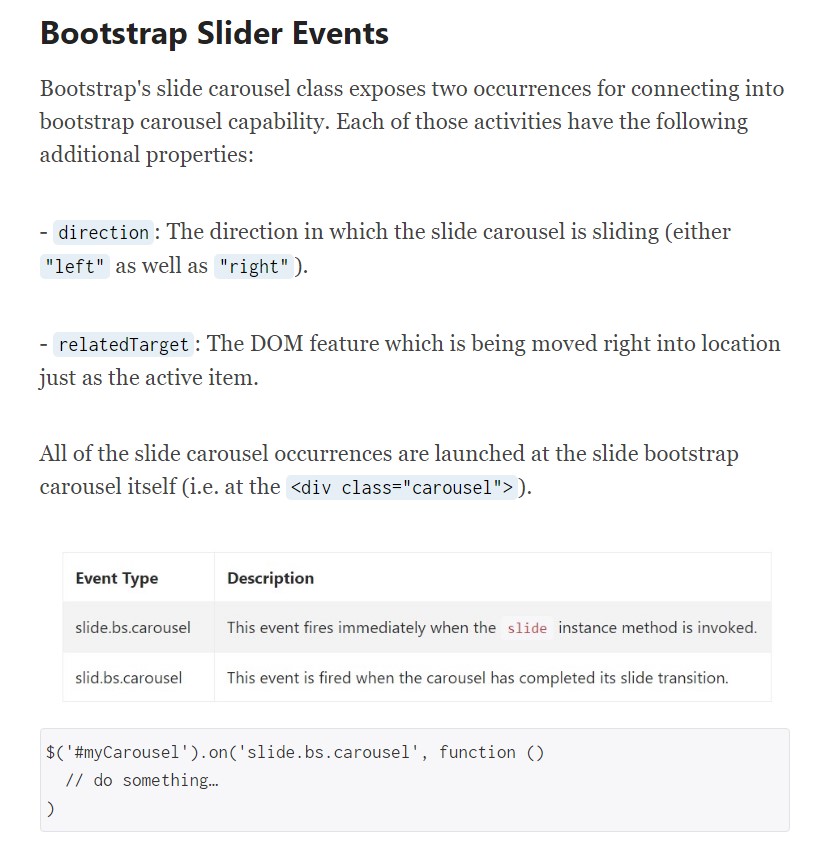
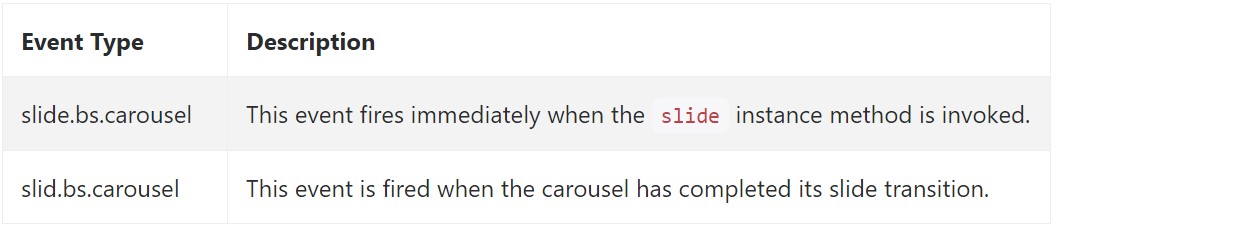
Bootstrap's carousel class exposes two activities for connecteding into carousel useful functionality. Both of these occasions have the following extra properties:
direction"left""right"relatedTargetEvery one of carousel occurrences are set off at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is simply the construction an picture slider (or carousel) should have using the Bootstrap 4 system. Right now everything you require to do is consider a few appealing illustrations and text to place inside it.
Examine a couple of video clip short training relating to Bootstrap slider:
Connected topics:
Bootstrap slider authoritative documents

Bootstrap slider information

Mobirise Bootstrap slider

Responsive Bootstrap Image Slider Carousel
Responsive Bootstrap 4 Slider Slideshow
CSS Bootstrap Image Slider Carousel
CSS Bootstrap Slider Slideshow
Responsive Bootstrap Image Slider with Thumbnails