Bootstrap Input Field
Overview
Many of the components we use in documents to gather site visitor info are from the
<input>You may easily extend form regulations by simply providing text, buttons, or possibly tab groups on either side of textual
<input>The different types of Bootstrap Input Class are established by value of their kind attribute.
Next, we'll uncover the accepted styles with regard to this kind of tag.
Text
<Input type ="text" name ="username">
<Input type ="text" name ="username">Undoubtedly easily the most frequent kind of input, which comes with the attribute
type ="text"Every time providing the form, the info typed by user is available on the server side using the
"name"To access the relevant information entered anytime we manage the form having some type of script, to verify the information as an example, it is important to obtain the components of the value property of the object in the DOM. ( useful content)
Parole
<Input type="password" name="pswd">
<Input type="password" name="pswd">Bootstrap Input Group that gets the
type="password"Standard Bootstrap Input Class illustration
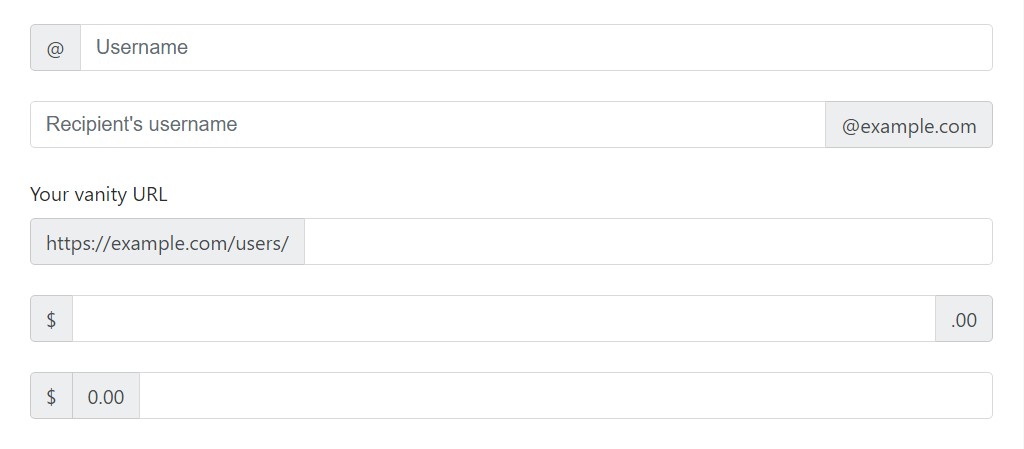
Place one add-on or button on either side of an input.
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Proportions
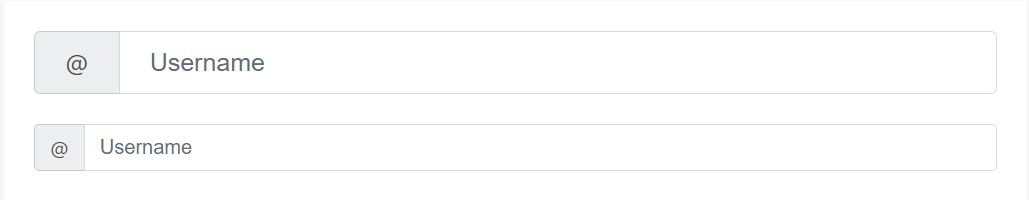
Add the relative form proportions classes to the
.input-group
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
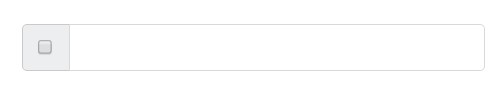
</div>Apply any sort of checkbox or radio option inside of an input group’s addon in place of of text.
Checkbox button possibility
The input feature of the checkbox variation is really oftentimes utilized if we have an solution which can possibly be noted as yes or no, for instance "I accept the terms of the client agreement", or even " Manage the active session" in applications Login. ( click this link)
Widely used with the value
true
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button solution
We can easily put to work input elements of the radio form if we would like the user to go for just one of a variety of opportunities.
If there is much more than one particular feature of this one option along with the exact same value inside the name attribute, just one can possibly be selected.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
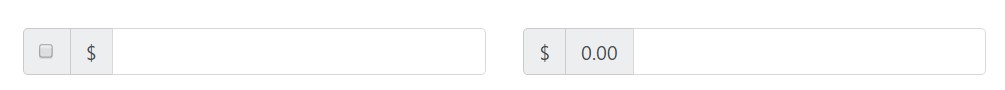
</div>Multiple addons
Numerous additions are promoted and could be mixed up with checkbox and radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: other buttons varieties
<Input type ="button" name ="show_dialogue" value ="Click here!">
<Input type ="button" name ="show_dialogue" value ="Click here!">The input component together with the
type="button"The switch content is identified due to the value of the
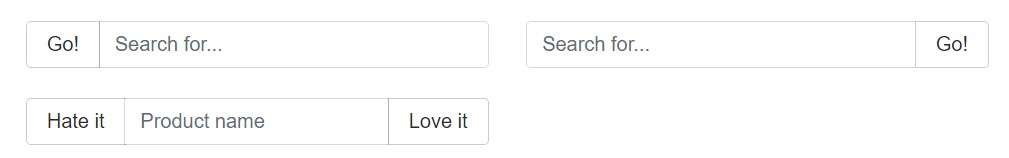
"value"Add-ons of the buttons
Buttons in input groups have to be wrapped in a
.input-group-btn
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
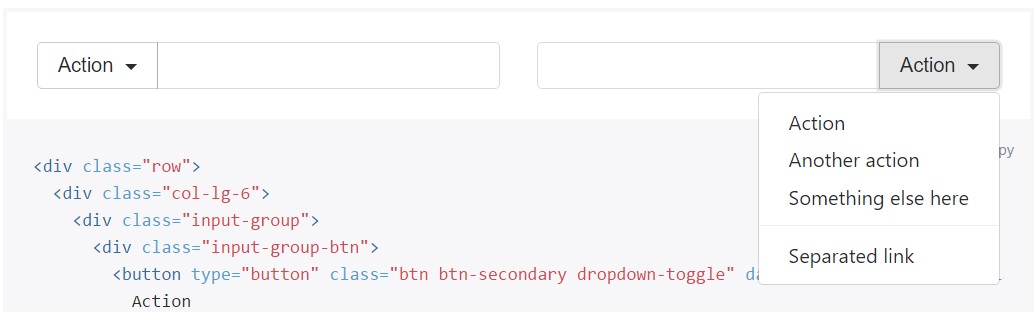
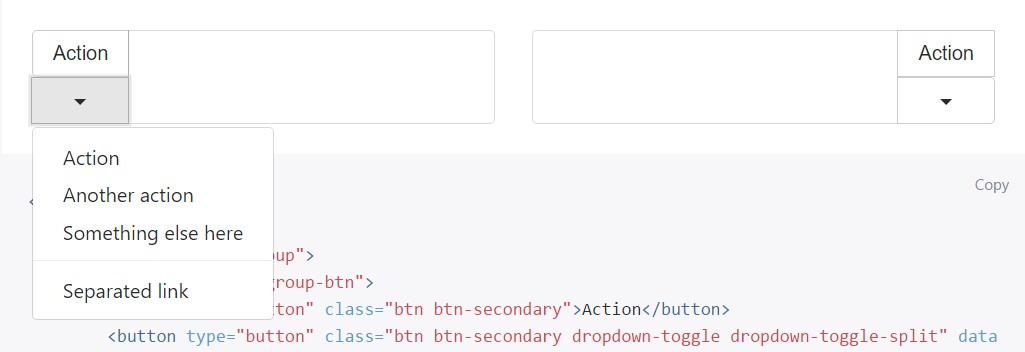
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>More than that, buttons can be segmented

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
<Input type ="submit" name ="send" value ="Submit">The input element having the type "submit" attribute is similar to the button, however as soon as triggered this particular element starts the call that sends the form details to the place of business indicated in the action attribute of
<form>Image
You have the ability to remove and replace the submit form switch by using an image, keeping it feasible to develop a more visually appealing appeal for the form.
Reset
<Input type="reset" name="reset" value="Clear">
<Input type="reset" name="reset" value="Clear">The input with
type="reset"<Input> and <button>
<Input> and <button><Button type="button" name="send"> Click here </button>
<Button type="button" name="send"> Click here </button>The
<input><button>Within this scenario, the text of the button is currently signified as the content of the tag.
It is still important to define the value of the type attribute, despite the fact that it is a button.
File
<Input type ="file" name ="attachment">
<Input type ="file" name ="attachment">Anytime it is required for the user to send out a data to the program on the web server area, it is important to employ the file type input.
For the flawless delivering of the files, it is quite often as well necessary to add the
enctype="multipart/form-data"<form>Hidden
<Input type="hidden" name ="code" value ="abc">
<Input type="hidden" name ="code" value ="abc">Very often we desire to send and receive data which is of no direct usage to the user and as a result must not be revealed on the form.
For this kind of plan, there is the input of the hidden type, that just brings a value.
Ease of access
In the case that you fail to involve a label for every input, display screen readers are going to have trouble with your forms. For such input groups, make sure that any type of additional label or performance is sent to assistive technologies.
The examples in this section provide a few suggested, case-specific approaches.
Check some video clip guide relating to Bootstrap Input
Linked topics:
Bootstrap input: main documents

Bootstrap input training

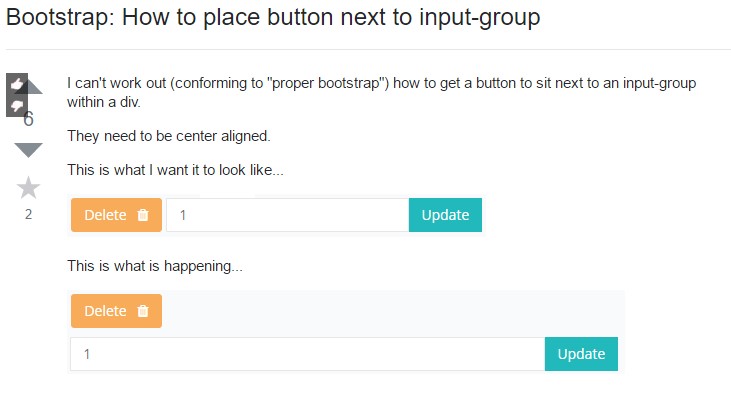
Bootstrap: How you can put button next to input-group