Bootstrap Modal Validation
Introduction
At times we absolutely have to establish the attention on a special details remaining every thing rest lowered behind making certain we have certainly gained the targeted visitor's attention or have lots of details needed to be readily available directly from the webpage however so massive it undoubtedly might bore and dismiss the ones digging the page.
For such situations the modal component is pretty much priceless. What it accomplishes is demonstrating a dialog box utilizing a extensive area of the display screen diming out whatever other things.
The Bootstrap 4 framework has all the things required for making such feature by having minimal initiatives and a useful user-friendly development.
Bootstrap Modal is structured, but variable dialog assists powered via JavaScript. They maintain a quantity of use cases starting with user notice to absolutely custom web content and provide a small number of handy subcomponents, sizings, and even more.
Information on how Bootstrap Modal Button performs
Right before beginning using Bootstrap's modal element, don't forget to check out the following as long as Bootstrap menu options have already reformed.
- Modals are built with HTML, CSS, and JavaScript. They are actually located above everything else in the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap basically holds a single modal window simultaneously. Embedded modals usually are not maintained as we think them to remain bad user experiences.
- Modals use
position:fixeda.modal- One again , due to
position: fixed- Lastly, the
autofocusContinue checking out for demos and application instructions.
- Because of how HTML5 explains its semantics, the autofocus HTML attribute possesses no effect in Bootstrap modals. To obtain the very same result, work with certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need a trigger-- an anchor or tab to get clicked in turn the modal to become shown. To achieve in this way simply just assign
data-toggle=" modal"data-target="#myModal-ID"Example
Now let us generate the Bootstrap Modal itself-- primarily we need a wrapping element providing the whole aspect-- appoint it
.modalA great idea would definitely be at the same time including the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might actually want to provide a close tab in the header appointing it the class
.closedata-dismiss="modal"Practically this id the system the modal parts have within the Bootstrap framework and it really has stayed the equivalent in both Bootstrap version 3 and 4. The new version involves a number of new ways but it seems that the dev crew expected the modals work all right the method they are and so they pointed their interest away from them so far.
Right now, lets have a look at the other sorts of modals and their code.
Modal components
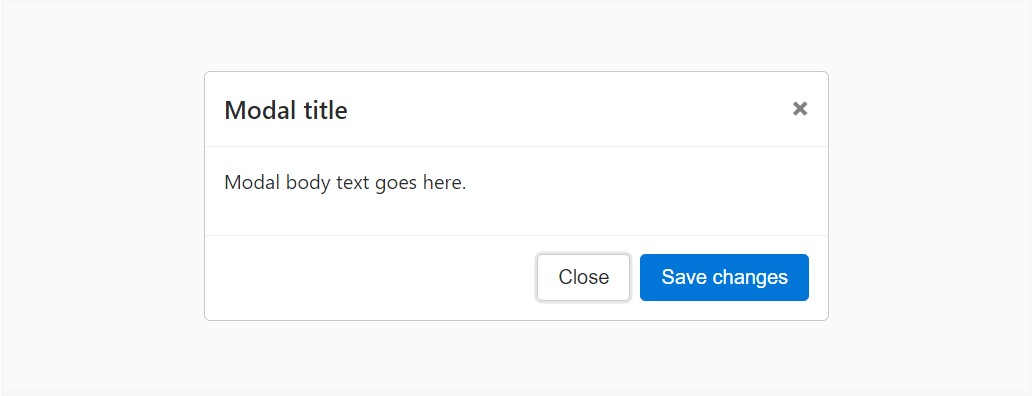
Listed below is a static modal example ( signifying the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
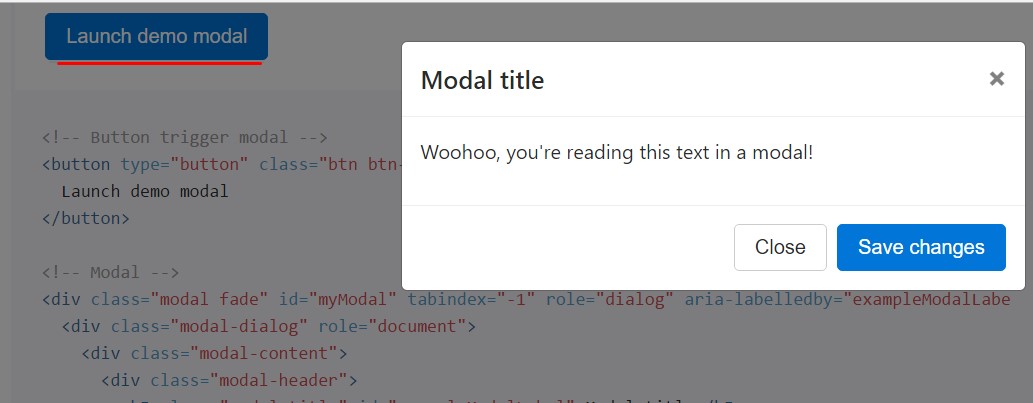
Whenever you are going to use a code listed here - a working modal demo will be provided as showned on the pic. It will slide down and fade in from the top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
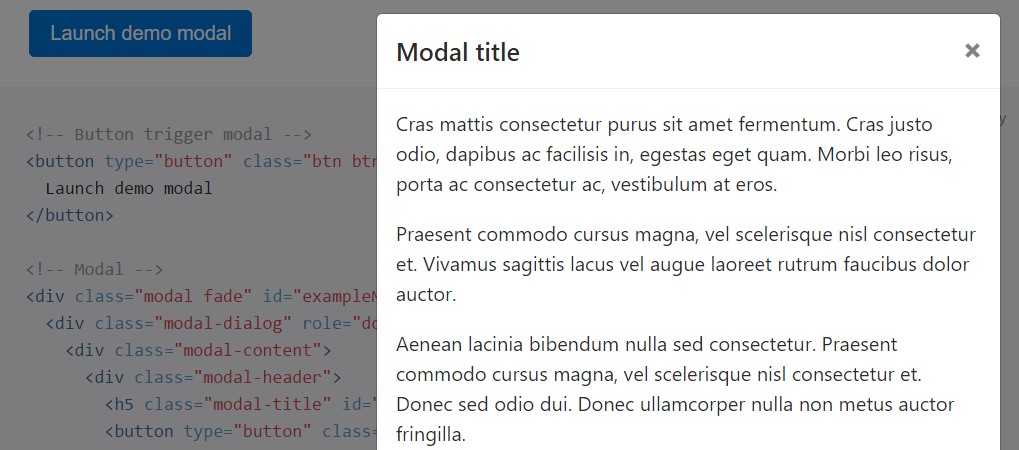
</div>Scrolling extensive material
As modals end up being way too extensive with regard to the user's viewport or gadget, they scroll independent of the web page itself. Give a try to the demonstration listed here to find what we show ( additional hints).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
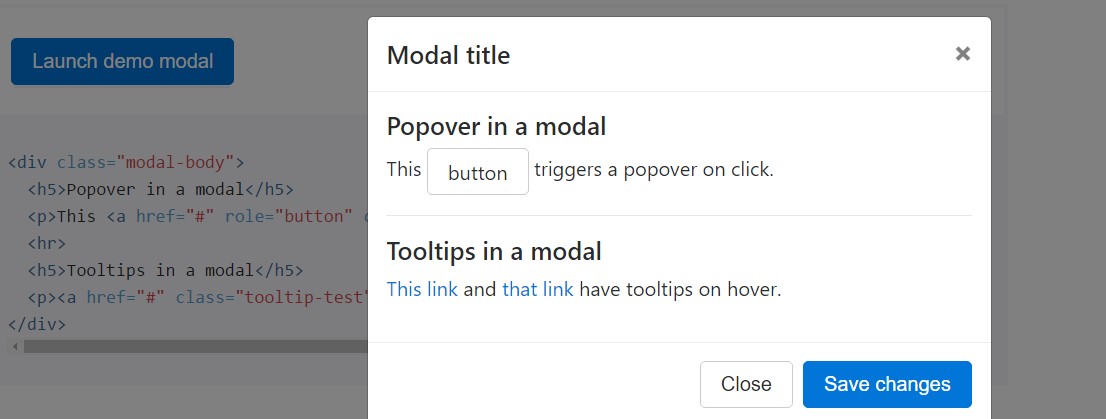
</div>Tooltips and also popovers
Tooltips along with popovers can be positioned in modals as required. While modals are closed, any tooltips and popovers inside are likewise immediately dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
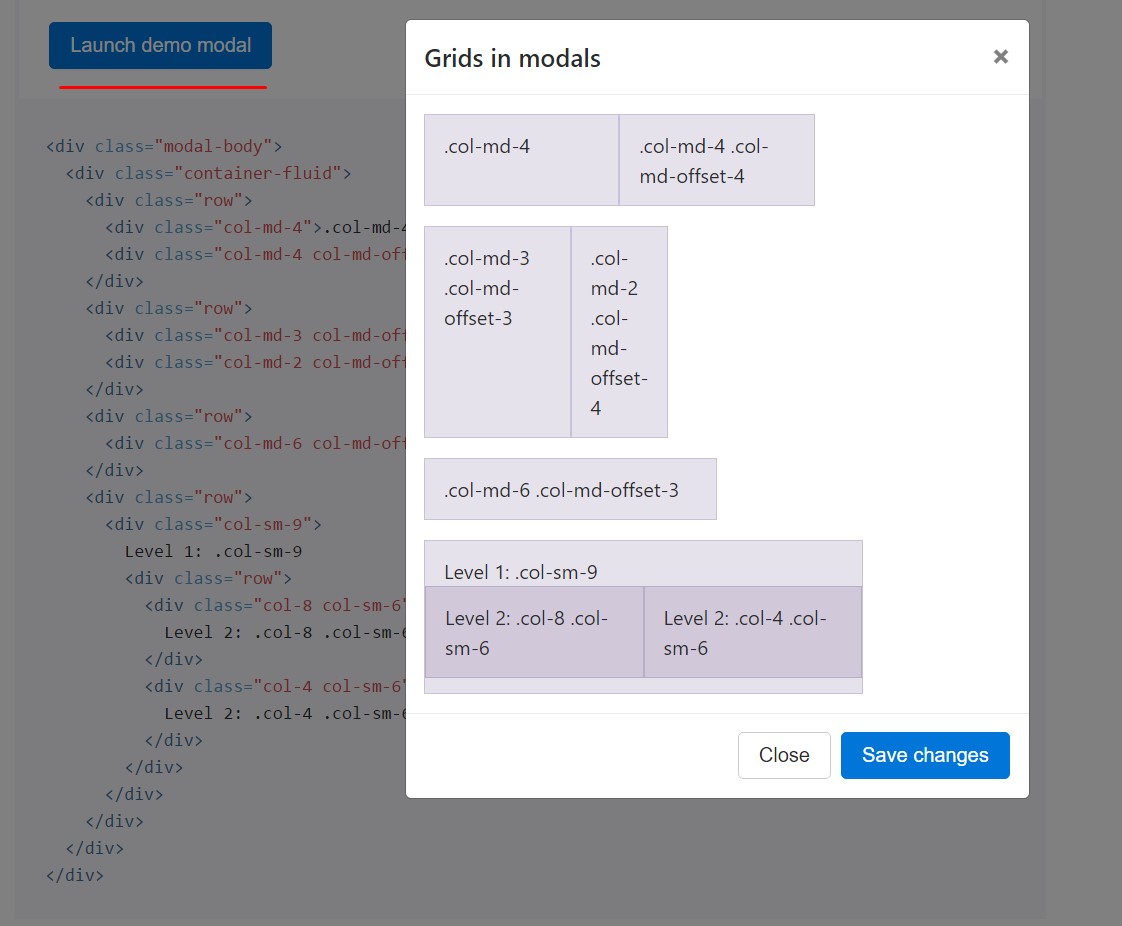
</div>Working with the grid
Apply the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
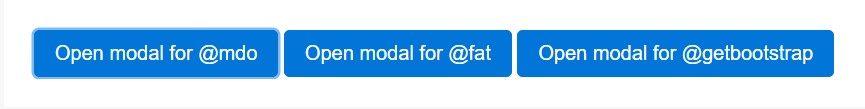
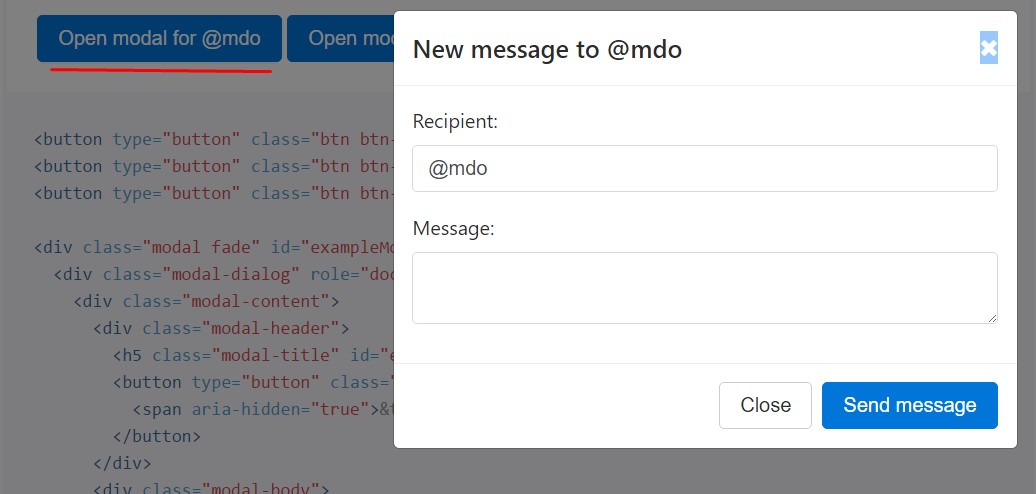
</div>Different modal information
Feature a couple of buttons that all activate the same modal along with a little bit separate materials? Put to use
event.relatedTargetdata-*Below is a live demonstration followed by example HTML and JavaScript. To learn more, read through the modal events docs with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which just show up rather than fade in to view, take off the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
Supposing that the height of a modal switch while it is open up, you should employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Adding YouTube video clips
Adding YouTube videos in modals calls for special JavaScript not with Bootstrap to immediately stop playback and even more.
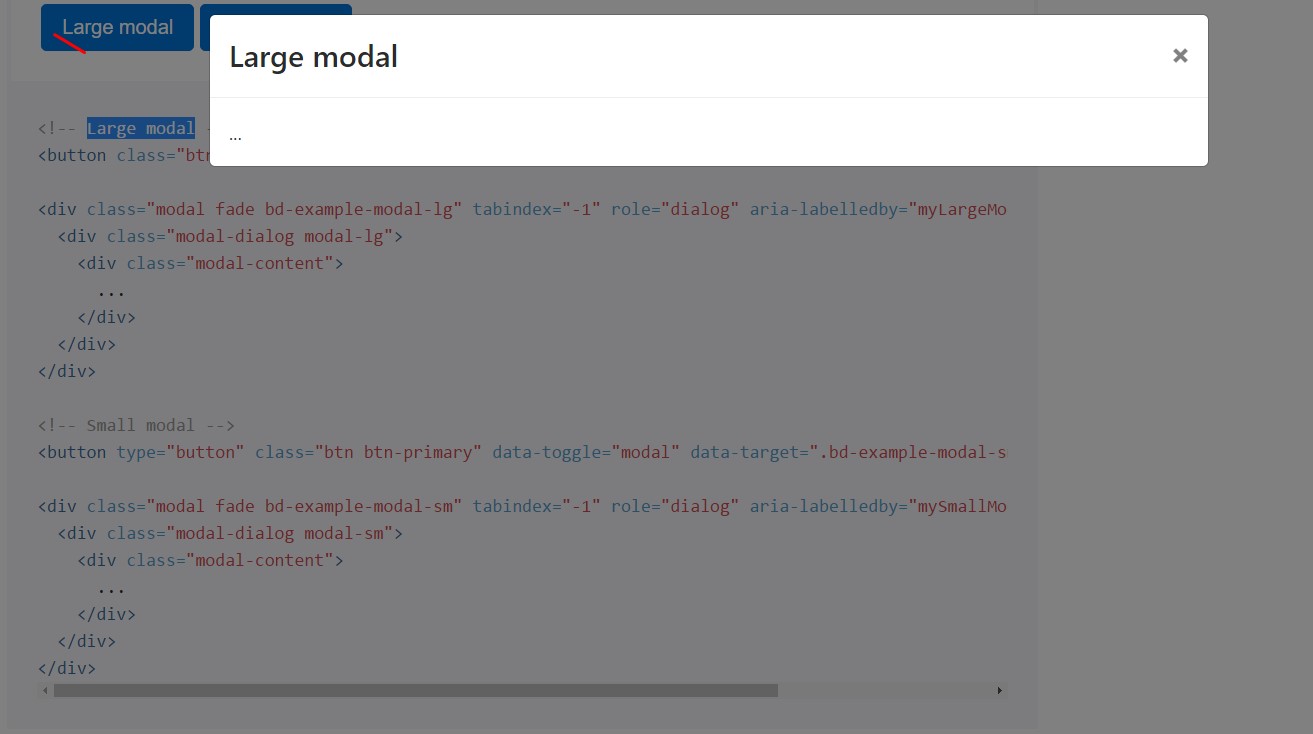
Optional scales
Modals possess two optional proportions, available via modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
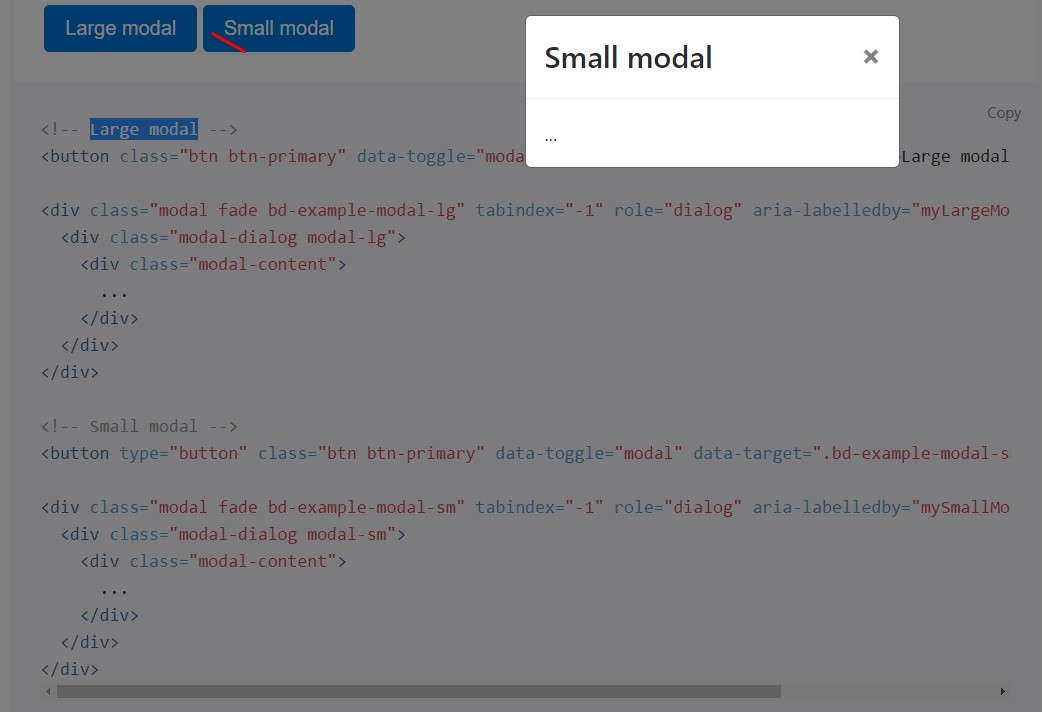
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your non-visual content as needed, by data attributes or JavaScript. It also puts in
.modal-open<body>.modal-backdropVia information attributes
Activate a modal without any creating JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Opportunities
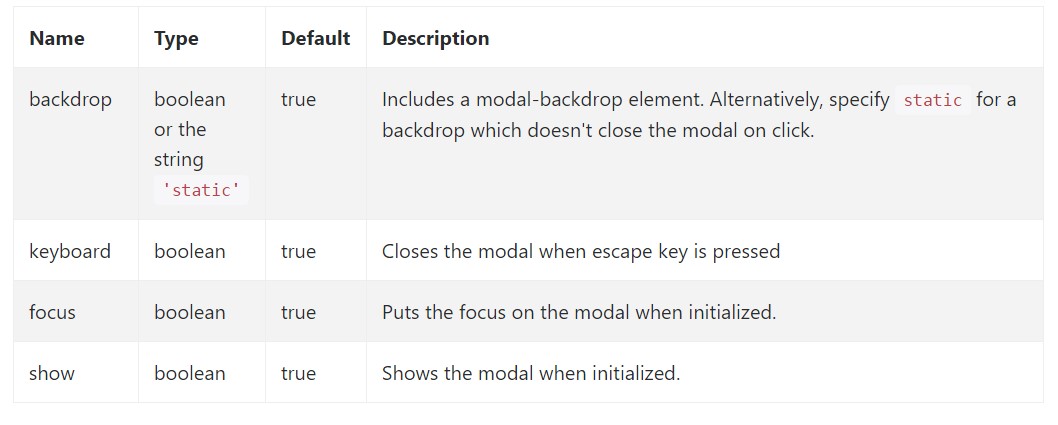
Opportunities may possibly be successfully pass through data attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Look at also the image below:

Approaches
.modal(options)
.modal(options)Activates your material as a modal. Receives an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Come back to the caller before the modal has actually been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Returns to the caller before the modal has actually been covered up (i.e. before the
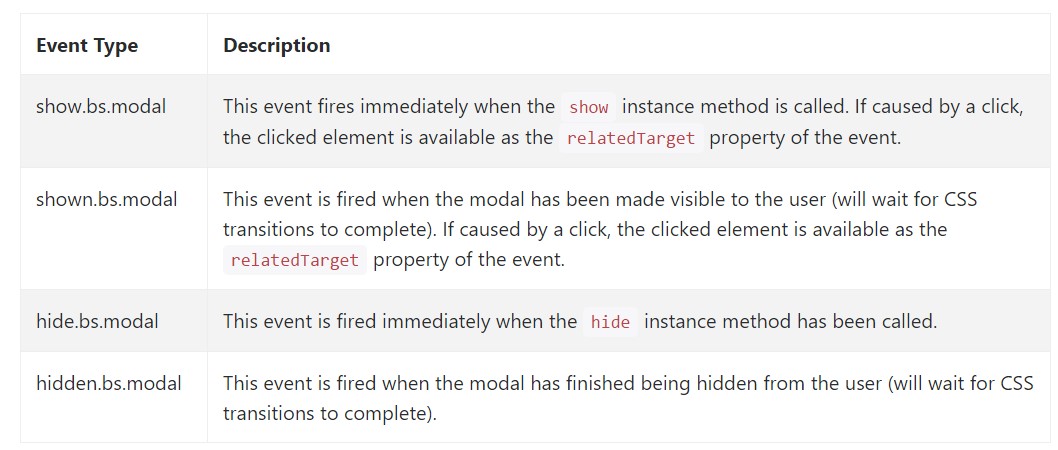
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for fixing inside modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We observed precisely how the modal is built however precisely what would actually be inside it?
The reply is-- literally everything-- starting with a prolonged heads and conditions plain section with some headings to the more complex structure that utilizing the adaptive design solutions of the Bootstrap framework could truly be a webpage in the web page-- it is really possible and the choice of incorporating it falls to you.
Do have in your thoughts however if ever at a certain point the web content as being poured into the modal becomes far excessive perhaps the more effective solution would be positioning the whole element in a separate web page to receive more or less more desirable appeal plus usage of the entire display screen size available-- modals a signified for smaller sized blocks of information advising for the viewer's treatment .
Review some online video guide relating to Bootstrap modals:
Related topics:
Bootstrap modals: approved documents

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal